1:Window对象
①关闭窗口:close

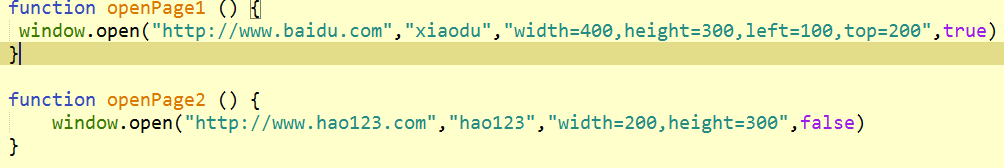
②打开窗口:open
方法:四个参数 都是可选项
-----需要打开的新页面
-----打开新页面的别称
-----打开新页面的状态
-----打开的新页面是否替换老页面


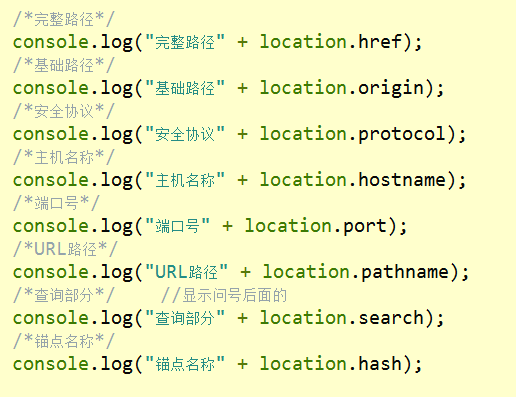
2:Location对象
凡是是window开头调用的,都可以省略
eg:window.screen.width; 可省略为:screen.width;
console.log(screen)
console.log("屏幕的总宽度" + screen.width)
console.log("屏幕的总高度" + screen.height)
console.log("屏幕的可用高度" + screen.availHeight) 可用高度不包括底部任务栏
屏幕旋转角度,逆时针旋转.竖屏显示的时候,旋转角度为90度,当屏幕旋转完毕以后,屏幕的高度,宽度
console.log("屏幕的旋转角度" + screen.orientation.angle);

加载新页面:

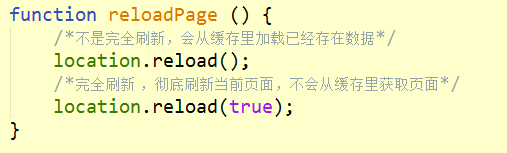
刷新页面:

替代页面:
function replacePage () {
location.replace("http://www.baidu.com")
}
加载新页面和代替页面的区别:
替代页面 ,用一个新页面代替原来的老页面,跳转到新页面以后,无法返回到新页面;加载新页面可以返回到原来的页面
3:History对象
assign():加载新页面
forward():前进一个页面
go(2):前进两个页面
go(-2):往前返回两个页面
back():返回到上一个页面