1.PC端为了兼容IE9以及IE9以下,尽量要使用float进行布局,兼容性好,一般不要用flex进行布局。
2.问起CSS选择器的分类,先说id选择器,类选择器,属性选择器,伪类选择器,伪元素选择器,标签选择器,再说关系选择器。
3.命名一定要规范,用英文,灵活一点,用那一栏的内容翻译过来起名。
4.代码要简洁,css只写到index.css一个文件内,重置样式表简短一点。
1 * { 2 margin: 0; 3 padding: 0; 4 border: none; 5 } 6 7 8 ol, ul { 9 list-style: none; 10 }
5.dl列表标签,< dl>< /dl>用来创建一个普通的列表,< dt>< /dt>用来创建列表中的上层项目,< dd>< /dd>用来创建列表中最下层项目,一般用于图文并排展示。
1 <dl> 2 <dt>计算机</dt> 3 <dd>用来计算的仪器 ... ...</dd> 4 <dt>显示器</dt> 5 <dd>以视觉方式显示信息的装置 ... ...</dd> 6 </dl>
6.网页最外层要用一个div包起来,类名可以起box,root这样子。
7.text-overflow 属性规定当文本溢出包含元素时发生的事情。具体用法和值:https://www.w3school.com.cn/cssref/pr_text-overflow.asp
white-space 属性设置如何处理元素内的空白。具体用法和值:https://www.w3school.com.cn/cssref/pr_text_white-space.asp
文字内容过多需要出现省略号,通常这么使用:
1 .box1 { 2 text-overflow: ellipsis; 3 overflow: hidden; 4 white-space: nowrap; 5 }
8.文字的font-size用偶数,不要用奇数。
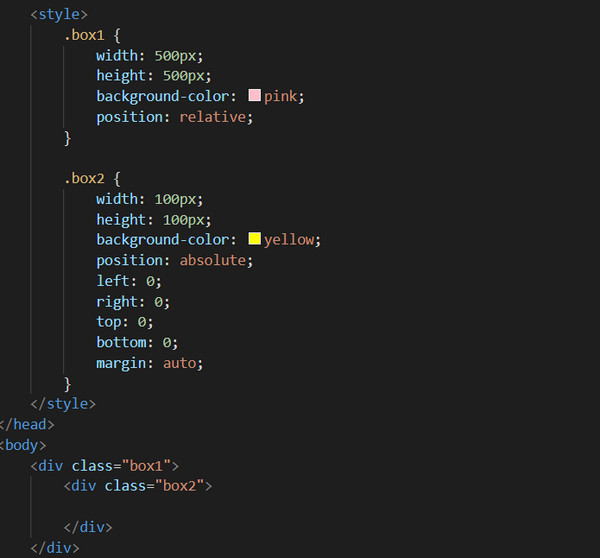
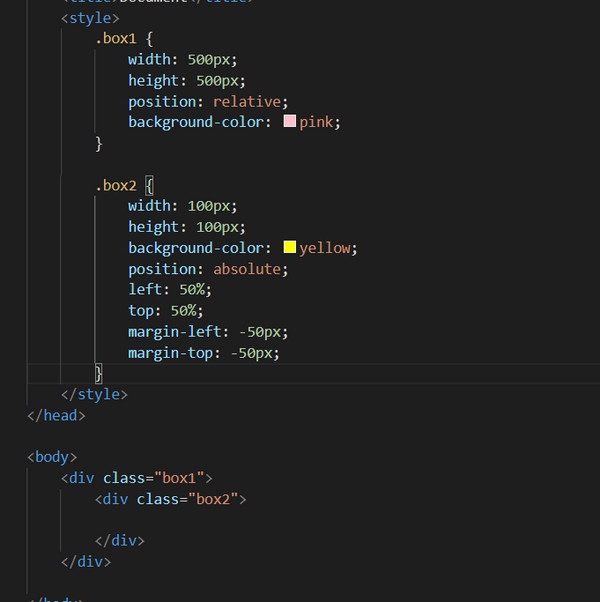
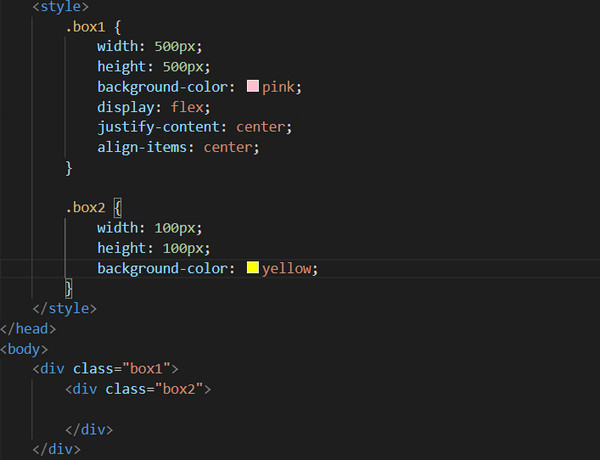
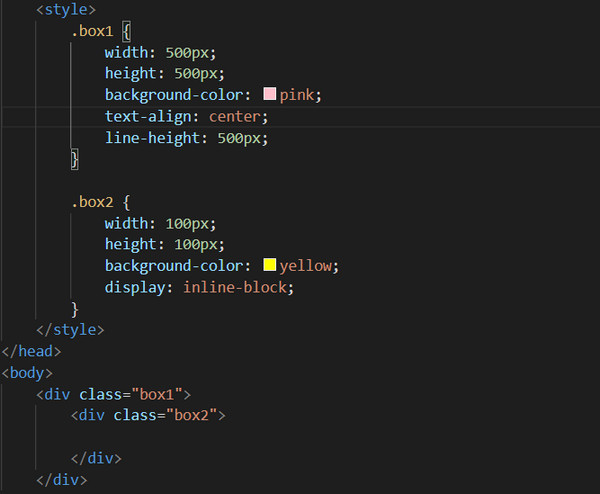
9.让子元素div在父元素div中上下左右居中。
(1)定位1

(2)定位2

(3)flex

(4)行高和text-align

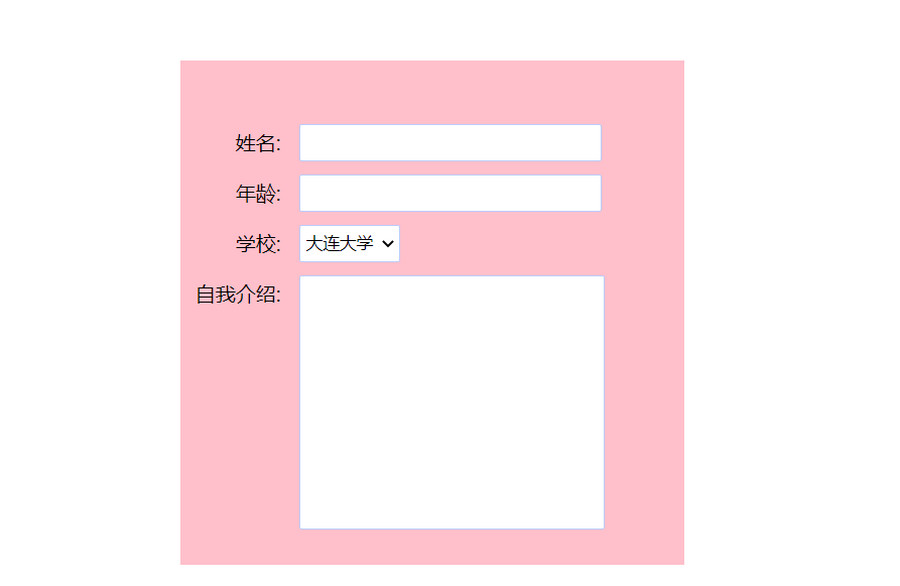
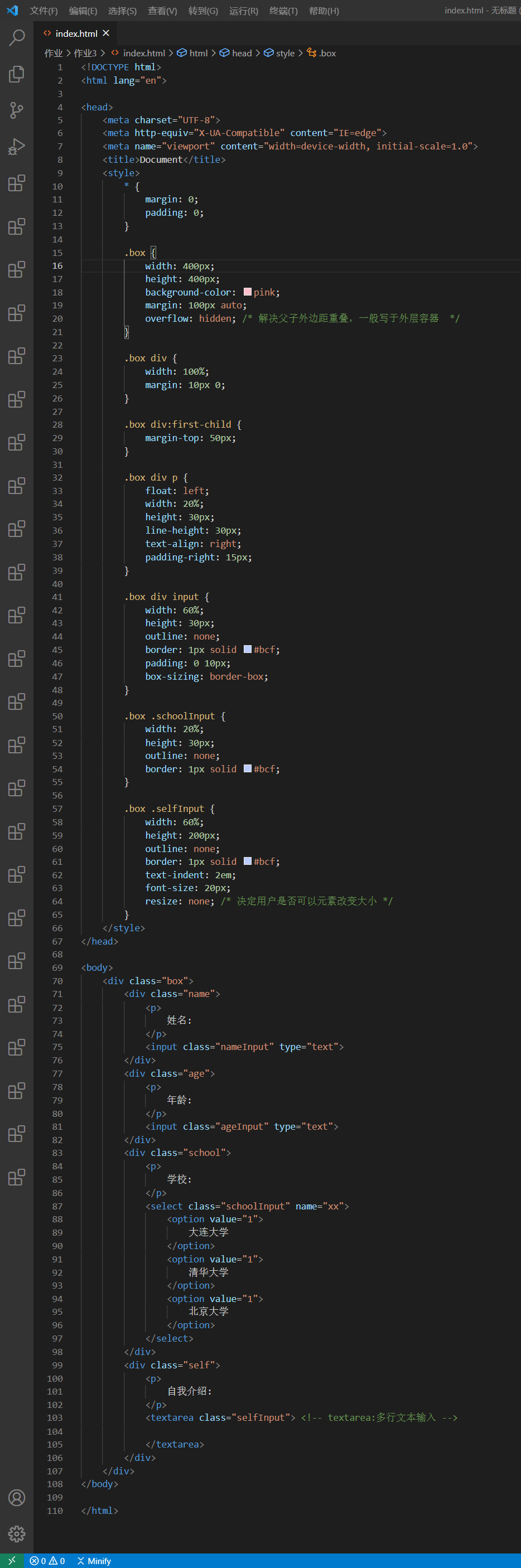
10.简单的表单。


11.如果有一个多个li在同行,而且它们都有一个外边距,刚刚好把最后一个挤下去,可以把ul设置为很大的宽度,这样就刚刚好了。
12.图片悬浮放大效果
transform:scale(1.2);transision:all 0.3s;父元素中overflow:hidden;
13.下拉框
height:0与overflow:hidden;
设置下拉框时,要注意结构上父元素的选择,不然选择器无法选择到下拉框
14.行内元素不能设置宽,高,margin-top,margin-bottom属性,给行内元素设置行高,行高会给其父元素,而当把他设置为块元素时,行高才会给它,所有行内元素行高无效。
15.设置图标字体大小时,如果通过给其父元素a设置,图标字体的原有css样式会覆盖继承的a的字体大小,所以无效。
16.注意选择器的权重,参考CSS选择器优先级的计算方式。
17.在body中使用mid-width保证宽度最小值,可以用来保证布局稳定性。
18.相邻块元素相邻边的阴影会被层级高的遮挡。
19.border-color的transparent(透明属性)经常会用到。
20.text-indent:首行缩进 我们可以把设置一个特别大的负值,然后隐藏文本。例如在小米官网的小米logo下用此方法写入“小米官网”文本。(文字是给搜索引擎看的,并不想用户看到)。
21.小米商城首页右侧固定布局的工具栏,使用固定定位(position: fixed;),由于固定定位按视窗布局,为了使其随着浏览器窗口大小变化一直贴合在在中间内容的右下角,使用以下代码实现此功能。
1 .right-toolbar {
2 26px;
3 height: 206px;
4 background-color: pink;
5 position: fixed;
6 bottom: 60px;
7 right: 50%;
8 margin-right: -639px;
9
10 /* left + margin-left + width + margin-right + right = 视口的宽度
11
12 auto + 0 + 26 + 0 + 60 = 视口宽度
13
14 auto + 0 + 26 + -639px + 50% = 视口宽度 */
15 }
22.搜索文本框增加打字时候与边框的距离,给搜索框增加padding-left和padding-right
23.设置标题最左侧的小小图标:
网站的小图标图片一般都存储在网站的根目录下, 名字一般都叫做favicon.ico。
1 <link rel="icon" href="favicon.ico"/>
24.为了提升用户体验,css代码是要压缩的。
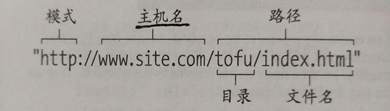
25.URL(统一资源定位符)是地址的别名。互联网上的每一个文件都有唯一的URL。

URL的第一个部分是模式,模式告诉浏览器如何处理需要打开的文件。常见的模式有HTTP、HTTPS(超文本传输协议,用于访问网页),ftp(文件传输协议,用于下载文件),mailto(用于发送电子邮件)。
URL的第二个部分是文件所在的主机的名称。
URL第三个部分是路径,路径包含到达这个文件的文件夹以及文件本身的名称。
26.为了提升用户体验,css代码是要压缩的。
27.疑惑:对图片使用vertical-align: top;有什么效果,为什么。有关行高的问题。
学识浅薄,如有错误,恳请斧正,在下不胜感激。