1.查看相关环境配置,并安装
node -v // 查看node版本 v10.16.3
npm -v // 查看npm版本 6.9.0
如果没有安装node的话,必须先安装。
因为我是在windows环境下安装,所以步骤如下:
1.到官网下载相应的版本(https://nodejs.org/en/download/)
2.选择相应的安装目录 我的目录是C:Program Files
3.在高级系统设置 -> 配置环境变量 -> NODE_PATH:C:Program Files odejs ode_modules 即变成全局安装
tips:npm是Nodejs平台的默认包管理工具,由于新版的NodeJS已经集成了npm,所以npm会随同NodeJS一起安装。
进入正题,webpack的安装:
npm install webpack webpck-cli -g // 全局安装webpack 4.42.0
记录下我踩的坑,由于我是把node安装在系统盘,权限要求高所以安装时报错
Error: EPERM: operation not permitted, mkdir 'C:UsersYi閺呭�鍣綷AppDataRoaming pm'
我的解决方法是:使用win+x,选择命令提示符(管理员),继续安装即成功了.
干活了。。。
1.新建一个空文件夹,用于创建项目,在终端中进入文件夹。我是把文件放到了D:studywebpack,然后用命令进入该位置
npm init // 创建一个package.json文件
输入命令后,终端会提示输入项目名称(webpack_demo)、版本、描述、作者等相关信息,如果你不打算发布这个模块,可以一直按回车键即可。也可以使用 npm init -y 一次性安装,这样终端就不会询问你刚才的问题。如果你需要修改刚刚输入的信息可以到package.josn文件内进行修改。
2.在package.json同级目录创建scripts文件夹,并创建index.js文件
index.js
let body = document.getElementsByTagName("body")[0] // 一定要加下标,如果直接用TagName获取会获取到一个数组,使用appendChild会报错
let div = document.createElement('div')
div.innerText = 'init webpack'
body.appendChild(div)
3.创建webpack.conf.js文件
webpack.conf.js
const path = require('path')
module.exports = {
entry: {
index: './scripts/index.js' // 入口文件,若不配置webpack4将自动查找src目录下的index.js文件
},
output: {
filename: '[name].bundle.js', // 输出文件名,[name]表示入口文件js名
path: path.join(__dirname, 'dist') // 输出文件路径
}
}
4.现在就可以执行打包命令查看效果了
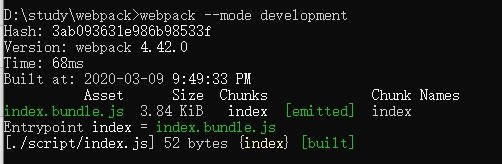
webpack --mode development
效果:

打包完成后你会看到新增了一个dist文件夹,里面就打包出来的内容啦~~
4.创建index.html
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script src="./dist/index.bundle.js"></script> // 引入js
</html>
终于可以看效果了,来吧。打开你的index.html

到这里,你的webpack就已经打包、引入都成功了。yeah.给自己鼓个掌。…………但不幸的告诉这才刚刚开始呢。我们一起深入学习吧。
构建本地服务器
现在我们是通过本地页面打开页面的,看起来有点low。现在我用试着用启动本地服务来打开,开始吧……
1.安装 webpack-dev-server ,这是Webpack提供的提供的一个可选本地开发服务器,是基于node构建的,它是个单独的组件,所以先把这个依赖先安装了。
npm install webpack-dev-server -g
2.配置webpack.conf.js
webpack.conf.js
const path = require('path')
module.exports = {
mode: 'development',
entry: {
index: './scripts/index.js' // 入口文件,若不配置webpack4将自动查找src目录下的index.js文件
},
output: {
filename: '[name].bundle.js', // 输出文件名,[name]表示入口文件js名
path: path.join(__dirname, 'dist') // 输出文件路径
},
devServer: {
host: 'localhost', // 主机地址
compress: true, // 开发服务器是否启动gzip等压缩
contentBase: 'dist',//开发服务运行时的文件根目录
open:true, // 自动打开浏览器
inline: true, // 当源文件改变时会自动刷新页面
port: 9000 // 监听的端口
}
}
3.在package.json中的scripts对象中添加如下命令,用以开启本地服务器:
"server": "webpack-dev-server"
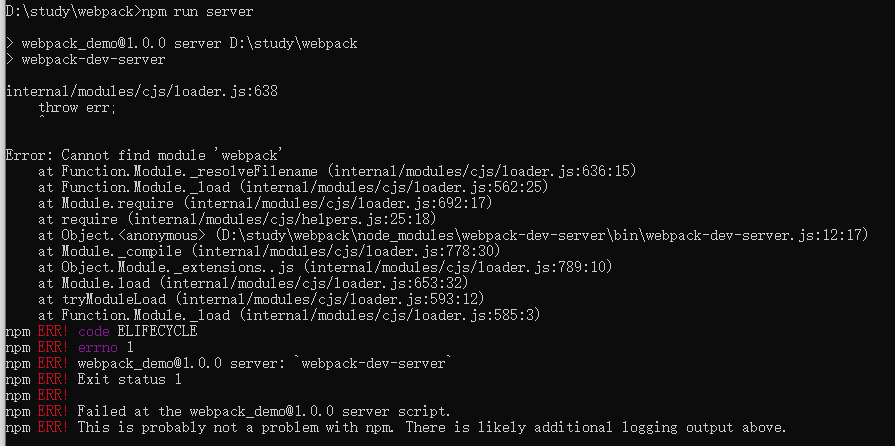
4.执行 npm run server,如果安装了淘宝镜像就执行 cnpm run server
但是这里我遇到了这个自己给自己挖的坑

看明白了吗?是没有找到webpack下的internal/modules下面的那个文件。原因是我之前是全局安装的,解决方法如下:
npm link webpack
运行完后是这样的,

恭喜你,可以运行刚刚的命令了,你就成功了。这么激动的时候当然要 上图

这样我们便可以在http://localhost:9000/中查看页面(退出服务可以连续两次ctrl + c 或者 一 次ctrl + c 然后按y 确认便可以退出服务器)
查阅资料:
1)https://blog.csdn.net/wang839305939/article/details/85855967 (webpack中publicPath和contentBase的区别)
2)https://www.cnblogs.com/BetterMan-/p/9867642.html (webpack4.X讲解)