写在前面
上篇文章我带着大家通过分析了一遍ASP.NET Core的源码了解了它的启动过程,然后又带着大家熟悉了一遍配置文件的加载方式,最后引出了依赖注入以及控制反转的概念!如果大家把前面几张都理解了,那么你也就入了ASP.NET Core的大门了。但是我们还需要一个版本控制工具来提高我们的编码效率。因此这篇文章我将带着大家了解下Git这个版本控制工具以及为什么选择它。
下面我们将通过故事的形式从Git的历史谈起,并讲述Git的强大之处。然后通过实战演练教你如何在Github以及码云上托管我们的代码并进行代码的版本控制。
这里还想说一句,这篇文章本来昨天就能发出来的,奈何出现了一点状况,所以今天才来写,为了不浪费大家的时间我会在文章的最后再来讲述原因,这里给大家说声抱歉了。
本篇文章已经收入.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划 有兴趣的朋友可以加入.NET Core项目实战交流群637326624 进行交流。
作者:依乐祝
原本地址:https://www.cnblogs.com/yilezhu/p/10014027.html
Git快速入门
本部分我会先通过故事的形式讲解下Git的诞生,及其强大的分布式版本控制的能力。然后再给大家介绍一下我们在实际的项目开发过程中经常用到的git命令,让大家能够快速入门Git。当然我不会给你介绍八百年也不会用一次的命令,感觉很高级的命令,毕竟实用才是硬道理。还有不要指望通过这篇文章你就能成为Git专家,这篇文章只会让你在实际项目中能够迎刃有余的使用Git
关于Git你不得不知的故事
(没错,这部分参考自廖雪峰大神的文章,因为有必要让大伙了解这些)很多人都知道,Linus在1991年创建了开源的Linux,从此,Linux系统不断发展,已经成为最大的服务器系统软件了。
Linus虽然创建了Linux,但Linux的壮大是靠全世界热心的志愿者参与的,这么多人在世界各地为Linux编写代码,那Linux的代码是如何管理的呢?
事实是,在2002年以前,世界各地的志愿者把源代码文件通过diff的方式发给Linus,然后由Linus本人通过手工方式合并代码!
你也许会想,为什么Linus不把Linux代码放到版本控制系统里呢?不是有CVS、SVN这些免费的版本控制系统吗?因为Linus坚定地反对CVS和SVN,这些集中式的版本控制系统不但速度慢,而且必须联网才能使用。有一些商用的版本控制系统,虽然比CVS、SVN好用,但那是付费的,和Linux的开源精神不符。
不过,到了2002年,Linux系统已经发展了十年了,代码库之大让Linus很难继续通过手工方式管理了,社区的弟兄们也对这种方式表达了强烈不满,于是Linus选择了一个商业的版本控制系统BitKeeper,BitKeeper的东家BitMover公司出于人道主义精神,授权Linux社区免费使用这个版本控制系统。
安定团结的大好局面在2005年就被打破了,原因是Linux社区牛人聚集,不免沾染了一些梁山好汉的江湖习气。开发Samba的Andrew试图破解BitKeeper的协议(这么干的其实也不只他一个),被BitMover公司发现了(监控工作做得不错!),于是BitMover公司怒了,要收回Linux社区的免费使用权。
Linus可以向BitMover公司道个歉,保证以后严格管教弟兄们,嗯,这是不可能的。实际情况是这样的:
Linus花了两周时间自己用C写了一个分布式版本控制系统,这就是Git!一个月之内,Linux系统的源码已经由Git管理了!牛是怎么定义的呢?大家可以体会一下。
Git迅速成为最流行的分布式版本控制系统,尤其是2008年,GitHub网站上线了,它为开源项目免费提供Git存储,无数开源项目开始迁移至GitHub,包括jQuery,PHP,Ruby等等。如今GitHub更是被微软收购,ASP.NET Core的的全套源码以及.NET Core的源码也都是在GitHub上开源。
历史就是这么偶然,如果不是当年BitMover公司威胁Linux社区,可能现在我们就没有免费而超级好用的Git了。
Git的优势
看了Git的的故事是不是心潮澎湃呢?但是你又在想了Git到底有什么优势能够让那么多的大名鼎鼎的项目都是用Git进行代码管理呢?别急,这部分就为你解答。
-
适合分布式开发,强调个体,可以离线工作。 分布式版本控制系统根本没有“中央服务器”,每个人的电脑上都是一个完整的版本库,这样,你工作的时候,就不需要联网了,因为版本库就在你自己的电脑上。既然每个人电脑上都有一个完整的版本库,那多个人如何协作呢?比方说你在自己电脑上改了文件A,你的同事也在他的电脑上改了文件A,这时,你们俩之间只需把各自的修改推送给对方,就可以互相看到对方的修改了。
-
安全性要高很多,因为每个人电脑里都有完整的版本库,某一个人的电脑坏掉了不要紧,随便从其他人那里复制一个就可以了。而集中式版本控制系统的中央服务器要是出了问题,所有人都没法干活了。因此公共服务器压力和数据量都不会太大。
-
速度快、灵活。 强大的分支管理能力,无论创建、切换和删除分支,Git在1秒钟之内就能完成!无论你的版本库是1个文件还是1万个文件,想想svn是不是头疼啊。
-
暂存区概念,具体的点击这里 查看
这个优缺点Git的优势想的头疼,说太多就感觉枯燥了,只有你真正使用了才能体会到!话不多说,让我们快速入门Git吧。
Git安装
-
Windows系统的安装很简单,软件下载好之后一步一步的安装就行了,至于Linux和MacOS你可以点这里 查看官网的安装教程.
-
安装完成之后,需要进行相关的配置,在命令行输入以下命令进行全局的配置:
$ git config --global user.name "yilezhu" $ git config --global user.email "1015657114@qq.com"注:因为Git是分布式版本控制系统,所以,每台机器都必须自报家门:你的名字和Email地址(上面双引号里面的内容)。你也许会担心,如果有人故意冒充别人怎么办?这个不必担心,首先我们相信大家都是善良无知的群众,其次,真的有冒充的也是有办法可查的。
注意
git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。 -
点击这里 ,下载并安装TortoiseGit图形化工具,安装后可以通过鼠标进行Git命令的操作。如下所示:

Git结合Github进行实战演练
Git本地仓库与GitHub远程仓库关联并获取最新的代码
这部分我们就进行Git的实战吧,正好前面几篇文章已经为大家演示了几个例子,那么我们就把前面几个例子为例,使用Git把他们托管到GitHub上面吧。
-
假设你已经有了GitHub账号,没有的话自己去注册。点击这里 登录GitHub,
-
自报家门,配置你是谁(如果你在上面的Git安装)里面已经按照下面进行了配置,这里就无需再配置。首先鼠标右键按照下图所示打开Git Bash 然后按照下图所示进行配置:


-
生成ssh key 在git bash上面输入
ssh-keygen -t rsa -C "你的邮箱"它会有三次等待你输入,直接回车即可。下面的图是因为我已经生成了,询问我是否覆盖,我输入y选择了是重新生成了。
-
将生成的ssh key拷贝到剪贴板,执行
clip < ~/.ssh/id_rsa.pub(或者到上图提示的路径里去打开文件并复制):
-
打开github并按照如下图所示打开Settings

-
点击左边的
SSH and GPG keys然后在右边点击New SSH key
将ssh key粘贴到右边的Key里面。Title随便命名即可。这时候GitHub会给你发送一封邮件

-
执行
ssh -T git@github.com测试结果如下说明GitHub配置成功。
-
GitHub上创建一个新的项目,项目名称为
Czar.Cms,这个仓库将作为我们后面CMS系统的GitHub上的远程仓库- 首先是在右上角“+”进入创建界面

- 接着按照如下所示输入项目名称,然后点击
Create repository就创建好了。

这里我们有选择以Readme初始化项目。所以生成后的结构如下所示:

- 首先是在右上角“+”进入创建界面
-
下面我们就在本地初始化一个仓库,然后与GitHub的远程仓库关联起来吧。
-
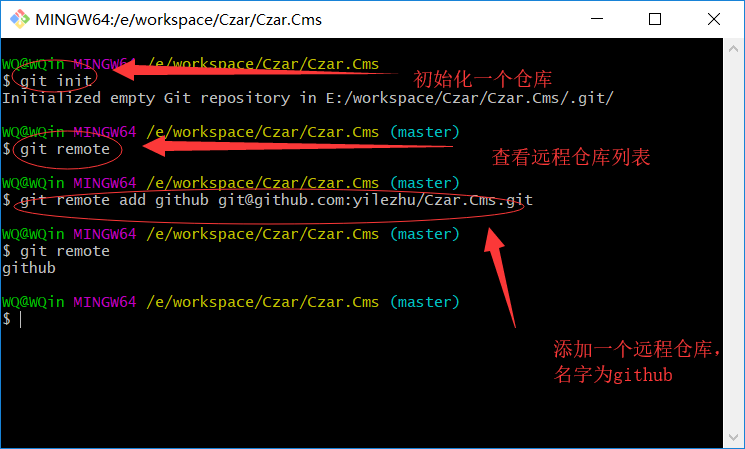
我们在我们的工作文件夹中,打开Git Bash,然后输入如下命令
git init来初始化一个本地仓库。
-
然后输入
git remote查看下远程仓库,正常的话应该有0个,现在就让我们添加下我们刚才建立的GitHub上的远程仓库吧.然后再看下远程仓库列表,发现已经有一个了,名字为github
注:要添加一个新的远程仓库,可以指定一个简单的名字,以便将来引用,运行 git remote add [shortname] [url] 。上面我们对应的shortname即为github,这个你可以随意指定只要好记就行。感谢@宝宝董 给与的提示!

```c#
git remote add github github远程仓库的地址
```
-
然后输入
git pull github master就会从刚才我们配置的远程仓库拉取master分支的代码。如下所示:
-
获取之后然后看下我么的项目文件夹,如下所示:已经从GitHub上获取到了最新的代码:

把上篇文章的源码上传到GitHub的Sample02分支上
-
在我们的本地仓库文件夹打开git bash 然后输入
git checkout -b Sample02命令创建并切换到Sample02这个分支,然后把我们上篇文章的代码拷贝到这个文件夹,如下图所示

-
输入
git status查看当前仓库有哪些文件做了修改,如下图所示,红色部分表示已经发生了修改
-
输入
git add Sample02/把Sample02文件夹下面所有的已经发生了修改的文件都放进'暂存区' 然后输入git status查看一下当前的状态,都变成了绿色,说明Sample02文件夹下面的修改内容都加入了暂存区
-
接着输入
git commit -m '注释内容'命令把我们暂存区的代码提交到我们的本地仓库
-
然后输入
git status查看一下,发现所有的修改都已经提交成功了。
-
输入如下命令
git push github Sample02把我们的本地代码提交到远程仓库的'Sample02分支'吧
注意,这里时提交到Github上的Sample02分支上,而我们的GitHub上没有这个分支,所以会自动帮我们创建这个分支。
-
这里第三篇的事例代码就上传到Github上了。大家可以去查看下,顺便给个Star哦,因为后面的CMS的代码我也会放到这个仓库,只不过是不同的分支而已。
-
下面就让我们切换回master分支,并结束这个部分吧。输入
git checkout master
GitHub源码地址
这个时候可以上GitHub的地址了,后面所有的事例代码都会放到这个分支上,所以大伙可以先去看一下上一篇的事例代码
https://github.com/yilezhu/Czar.Cms
迟更的原因
非常抱歉,本来这篇文章应该昨天写的,奈何昨天中午我老婆给我打电话带着哭腔的说她的爷爷奶奶生病了,问我这个周末加不加班,如果不加班陪她回家看下。我说,你先别着急,我马上请假陪你回去。然后中午的时候就请假,然后开了四个多小时的车带着我老婆以及我女儿(大名:依乐,小名:可乐)回我老婆的老家了。然后第二天,也就是今天早上就带着我的爷爷奶奶去县城里面的人民医院做检查,还好检查结果没什么大的问题。这是万幸了!最后回到家都四五点钟了。然后才开始写“昨天的文章”,这一写就写到了现在。再次给大家说声抱歉。以后我尽量两天一更,最少也得一星期三更。再次感谢大家的支持。
总结
本文从Git的诞生开始说起,然后给大家讲了Git的优势。接着我们通过一个GitHub的实战,手把手的在GitHub上新建了一个远程仓库并跟我本地的代码进行管理,并且把我的上篇文章的事例代码给上传到了GitHub上。希望对大家使用Git有所帮助。下面再次罗列常用的Git命令
- git init :初始化本地仓库
- git remote :查看关联的远程仓库连接
- git remote add github github远程仓库地址 :创建一个远程仓库连接
- git pull github master :从github命名的远程仓库拉取master分支内容
- git checkout -b Sample02 :创建并切换到Sample02这个分支上
- git branch :查看当前的所有分支
- git add Sample02/ :把Sample02文件夹下面的所有修改文件添加到暂存区
- git commit -m "注释" :把暂存区所有修改提交到本地仓库,并给本体提交写一个注释方便查看日志
- git log --graph :查看修改日志
- git push github Sample02 :把当前仓库中得当前分支的内容推送到github这个远程仓库的Sample02分支上,如果分支不存在则自动创建
- git merge --no-ff -m "注释" Sample02 :在当前分支合并
Sample02这个分支的修改到当前分支,并给这次合并添加注释
好了,今天就给大家介绍到这,主要是给大家介绍平时实际项目中常用的命令,对于不常用的命令没有介绍,因为毕竟是实战,所以以实用为主。下篇文章我会给大家介绍一下Dapper的使用(玩数据库了)来为后面我们的CMS系列课程打下基础,毕竟要照顾一些新手朋友。如果大家有什么问题的话可以加.NET Core项目实战交流群637326624跟大家交流。