当打开页面时,添加事件监听,即监听beforeunload事件,beforeunload事件在关闭页面时触发。即当关闭页面时,手动删除localStorage中的数据。
app.vue中的代码如下:
<template> <div id="app"> <router-view /> </div> </template> <script> export default { name: "app", created() { window.addEventListener("`beforeunload`", () => { localStorage.removeItem("store"); localStorage.setItem("store", JSON.stringify(this.$store.state)); }); }, destroyed() { localStorage.removeItem("store"); } }; </script>
相关知识点如下:
1、vue实例的生命周期
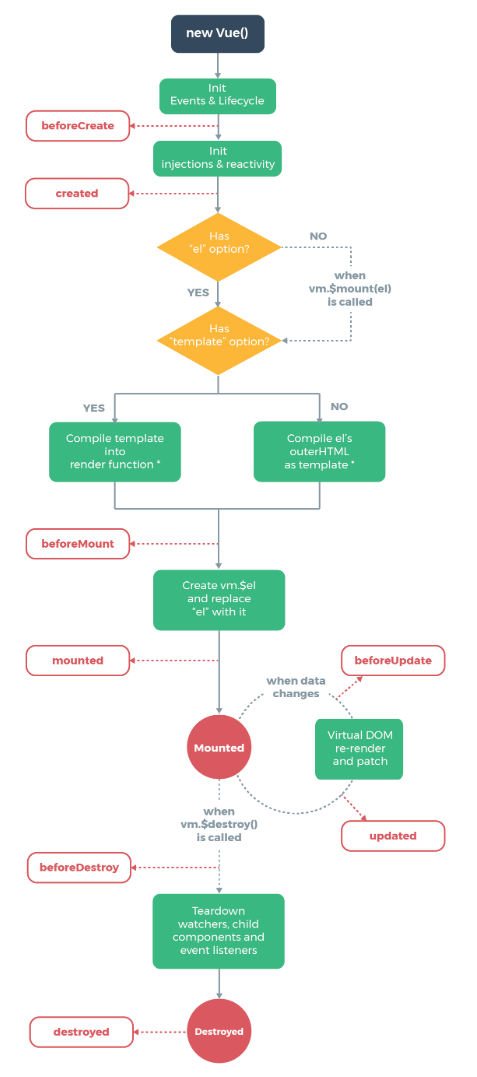
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。比如created钩子可以用来在一个实例被创建之后执行代码
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如mounted和destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
当我们离开这个页面的时候,便会调用destroyed函数

二、beforeunload事件
当窗口,文档及其资源即将卸载时,将触发该事件。
语法
//通用 window.onbeforeunload = function (event) {}; //IE9+ window.addEventListener("beforeunload", function (event) {});
事件触发场景
1)、关闭浏览器窗口
2)、通过地址栏或收藏夹前往其他页面的时候
3)、点击返回,前进,刷新,主页其中一个的时候
4)、点击 一个前往其他页面的url连接的时候
5)、使用document.write() 方法(输出内容)
6)、使用document.open() 打开一个新的空白文档
7)、使用document.close() 方法可关闭一个由open()方法打开的输出流,并显示选定的数据。
8)、当使用window.open() 打开一个页面,并把本页的window的名字传给要打开的页面的时候。
9)、使用window.close() 关闭页面的时候
10)、重新赋予window.location.href的值的时候。
11)、通过input type=”submit”按钮提交一个具有指定action的表单的时候。
12)、使用form.submit() 提交表单的时候
三、localStorage永久存储
localStorage 和 sessionStorage 属性允许在浏览器中存储 key/value 对的数据。
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。