这是一个悲伤的故事,以前开发项目用过很多次这个组件,这次使用了Token,于是报了一些莫名其妙的错误,来复盘一下,警示自己!
刚开始接触layui的同学们肯定经常会看到这个错误

下面我们对这个异常的处理方案来总结一下:
(1)Controller层的接口返回格式不对
这是最常见的错误,我们先看一下官方文档的接口要求

这里注意一下最后两段话,可以不按照此格式,但是必须是JSON字符串,绝大多数情况在Controller层的方法上面加SpringMVC的@ResponseBody注解就可以了
下面以我自己的返回格式实例吧
1 {
2 code: 0,
3 message: "成功!",
4 data: {
5 avator: "/20200327173430124807720.jpg"
6 }
7 }
(2)被配置好的SpringMVC拦截器给拦截住了
这里的话我建议大家在拦截器中打印一下request的URL来看看是否被拦截器拦截,从而判断是否发出请求
(3)请求到了Controller但是没接收到文件

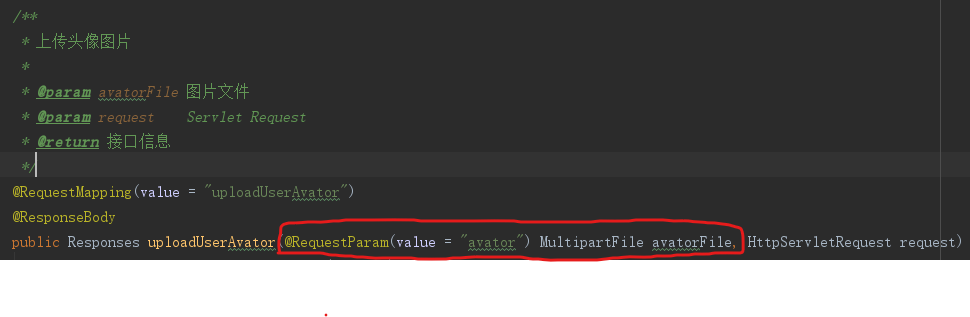
在文件上传的函数中指定field属性设置字段名即可
后端Controller同时也要设置指定字段

字段对应之后就问题不大了
(4)请求头加Token的问题
同样在官方文档中也有讲解

在header中指定属性就可以了
但是,我这里就要吐槽一下心姐和layui团队了,如上图所示的token是不能使用字符串来表示的,必须直接输属性!!不然的话upload组件是不会向后端发出请求,并且会报出接口错误的异常
例如:
headers: {access_token: “12313213213213”}
而不是:
headers: {"access_token": “12312313213213213”}
否则你的浏览器开发者工具控制台就会报一串乱七八糟的数字,我刚才还想复现一下这个异常,结果改回去还是可以,我尼玛人都傻了
最后附上我的前端代码吧
1 //修改头像
2 var uploadFile = upload.render({
3 elem: '#uploadAvator',
4 url: projectPrefix + 'user/uploadUserAvator.action',
5 accept: 'images',//校验上传文件类型
6 headers: {access_token: localStorage.access_token},
7 acceptMime: "image/*",
8 auto: true,
9 multiple: false,//多文件上传
10 field: "avator",//设置字段名
11 before: function () {
12 layer.msg('上传中', {
13 icon: 16,
14 shade: 0.01
15 }); //上传loading
16 }
17 , done: function (res) {
18 //上传完毕回调
19 layer.close(layer.index); //关闭loading
20 if (parseInt(res.code) === 0) {
21 layer.msg("修改成功!");
22 $(".avator").attr("src", hostLocation + "/avator" + res.data.avator);
23 }
24 }
25 , error: function (res) {
26 //请求异常回调
27 console.error(res);
28 }
29 });
两个引号引发的血案,折腾了一下午,大家引以为戒吧。。。。