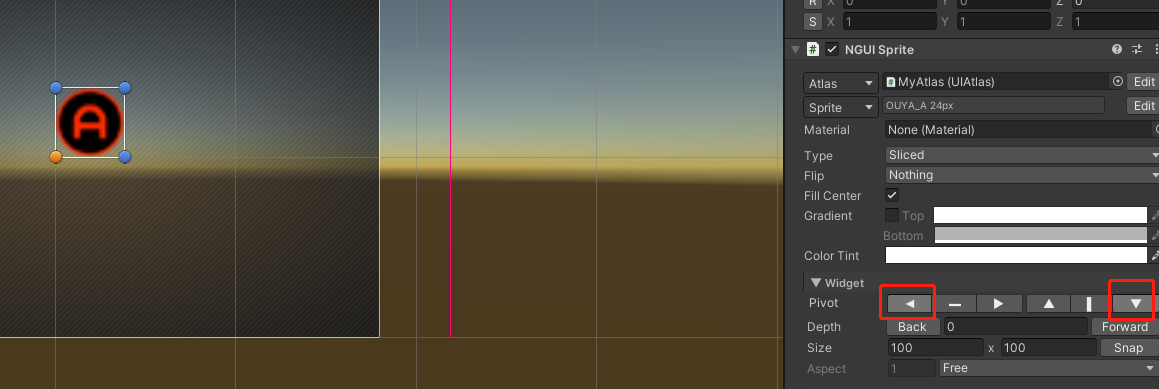
Widget
Pivot:用来计算坐标值,设置中心点
黄色的点就是中心点,

Depth:深度信息
Size:尺寸
Snap:把图片恢复成原始尺寸
Aspect:缩放方式
- Free:任意方式改变宽高设置图片尺寸
- BasedOnWidth:按照一定的宽高比通过改变宽度设置图片尺寸
- BasedOnHeight:按照一定的宽高比通过改变高度设置图片尺寸
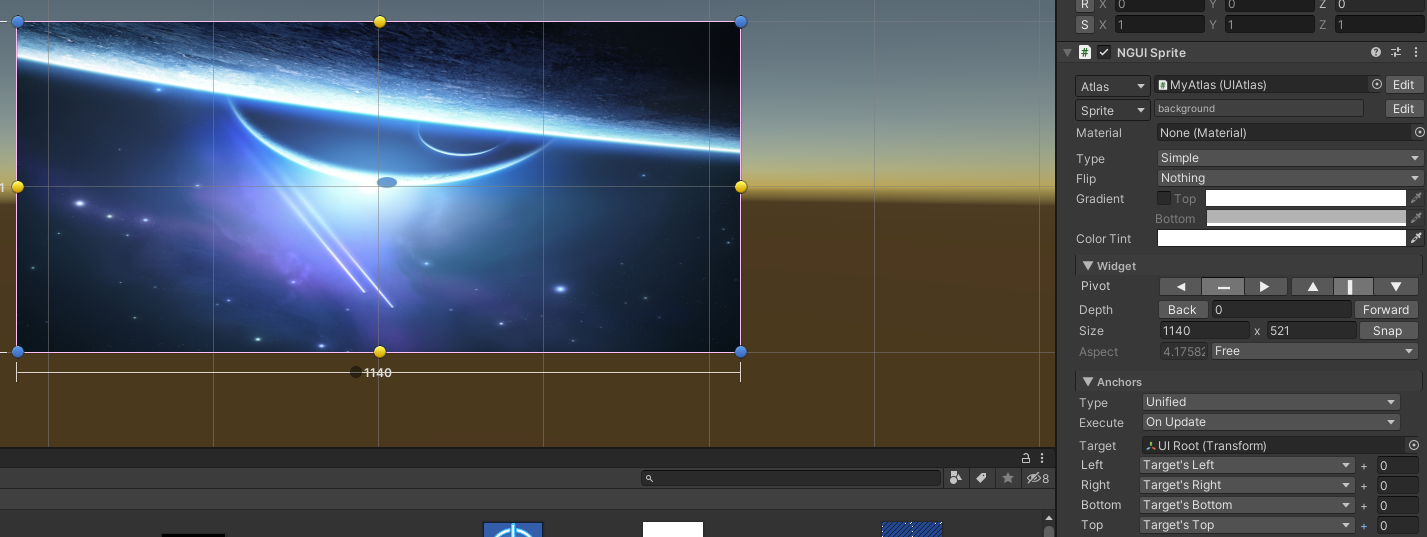
Anchor:锚点
实现控件的自适应
Type:选择方式
None:不使用锚点
Unified:统一的
Execute:生效时间

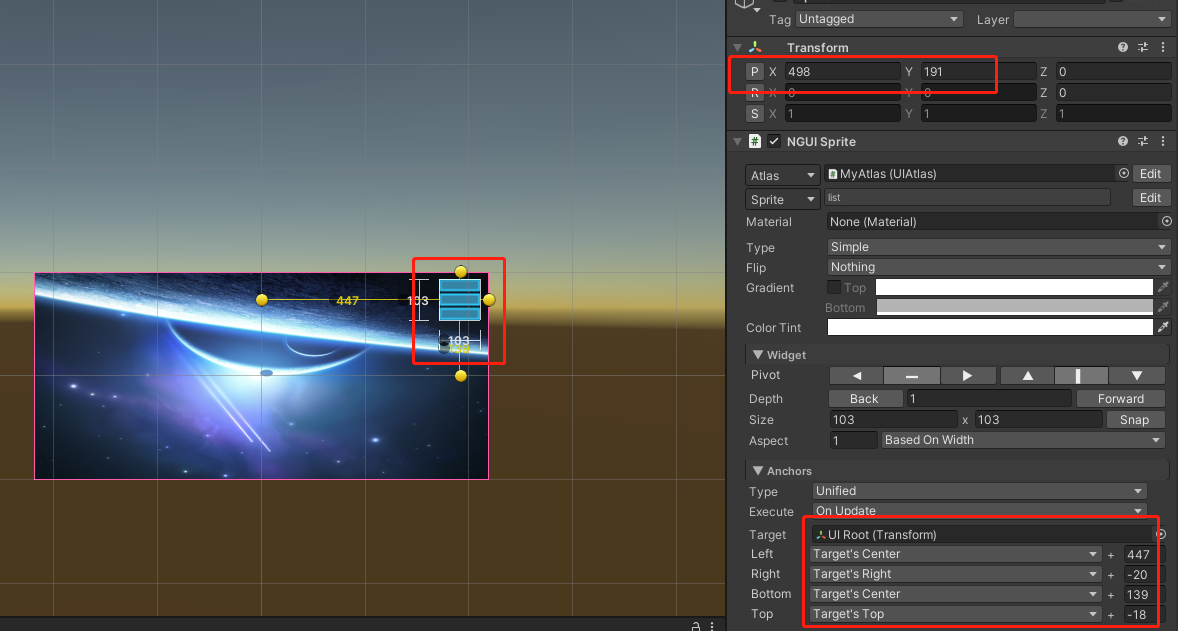
Target:目标物体
Left:距离目标物体的指定位置左侧多少像素
Rigth:距离目标物体的指定位置右侧多少像素
Bottom:距离目标物体的指定位置下侧多少像素
Top:距离目标物体的指定位置上侧多少像素

小地图效果

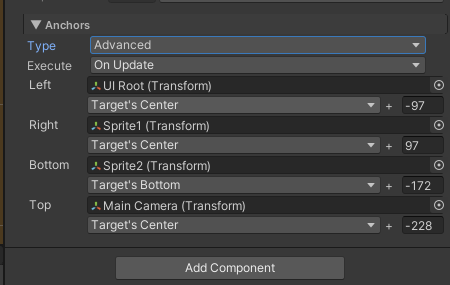
Advanced:高深,每一个方向都可以指定一个物体

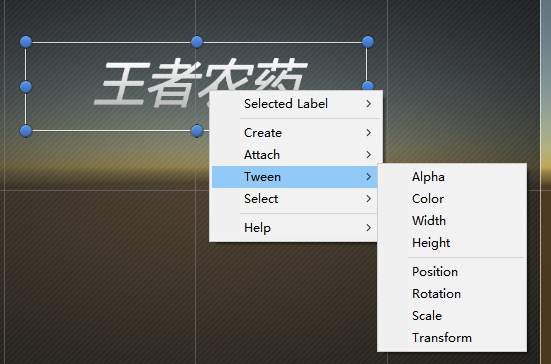
TWeen:补间动画

Alpha:透明度变换
From:起始透明度
To:终止透明度
PlayStyle:播放类型
- Once:一次
- Loop:循环
- Pingpong:来回
AnimationCurve:自定义曲线
Duration:持续时间(秒)
StartDelay:延迟开始时间(秒)
TweenGroup:设置动画组
IgnorTimeScale:忽略时间缩放,一般时忽略的,如果不勾选计算方式: needtime/TimeScale
Color:颜色变换
Width:宽度
Height:高度
Position:位置
Rotation:旋转度
Scale:缩放值
Transform:从From的Transform移动到To的Transform
ParentWhenFinish:
Slider:滑动器
1、给sprite添加boxCollider,只要时需要交互的,都需要boxCollider
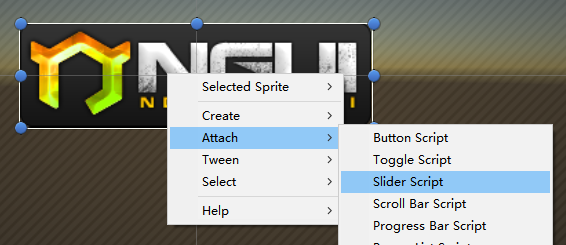
2、添加SliderScript脚本
3、UISprite控件如果关掉,则滑动条不再起作用

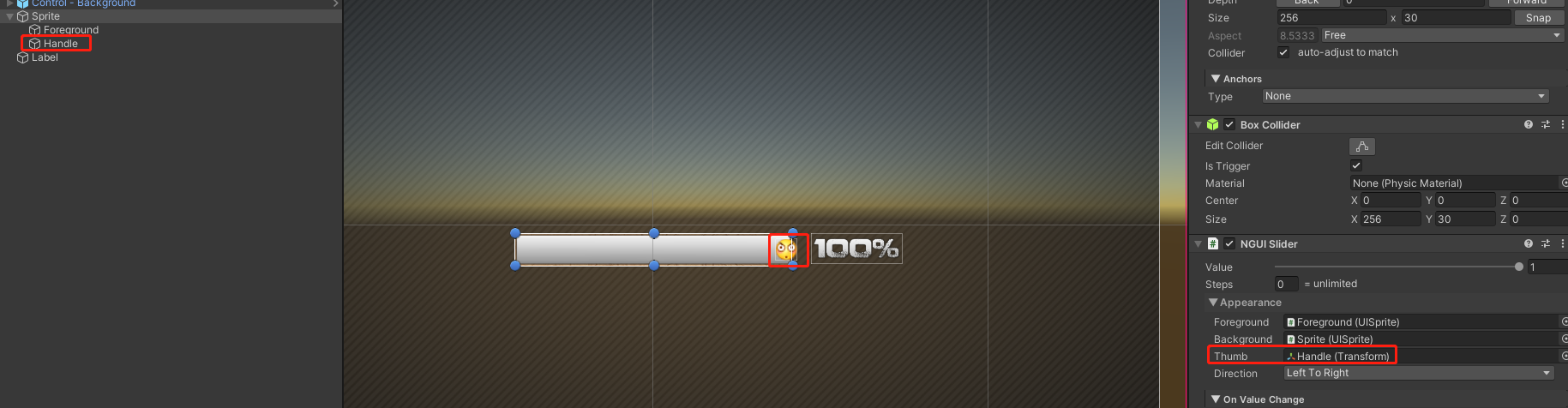
Value:滑动条进度
Alpha:透明度
Steps:步长(达到一定步长通知一次事件)
Appearance
Foreground:前背景
用来滑动
Background:后背景
作为背景存在
Thumb:游标

Direction:方向
LeftToRight:从左到右
RightToLeft:从右到左
BottomToTop:从下到上
TopToBottom:从上到下
显示百分比
方法一
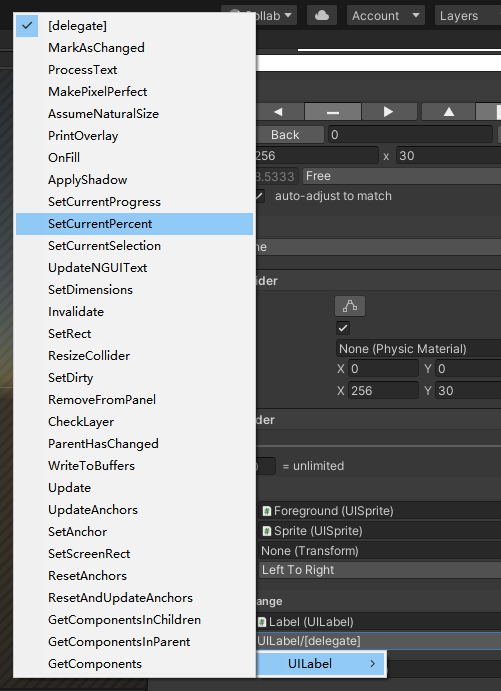
添加一个Label
拖到Slider控件的监听事件内

选择SetCurrentPercent设置当前进度

方法二、监听事件通知自定义的脚本
SliderColors:滑动条变色
添加组件:SliderColors

Sprite:要变色的图片
Colors 变色设置
Size:几种颜色
Element:要变的颜色
TypewriterEffect:打字机
作用:可以把文字逐个显示
点击AddComponent,添加TypewriterEffect脚本

CharsPerSecond:每秒显示几个字符
FadeInTime:透明度过渡显示
DelayOnPeriod:
DelayOnNewLine:换行的时候延迟5秒
ScrollView:
KeepFullDimensions: