Deeplink应用描述
Deeplink,简单讲,就是你在手机上点击一个链接之后,可以直接链接到app内部的某个页面,而不是app正常打开时显示的首页。不似web,一个链接就可以直接打开web的内页,app的内页打开,必须用到deeplink技术。
想要在h5页面中唤起app的某个页面也要用到该技术,两个App之间完成横向调用也是通过该技术

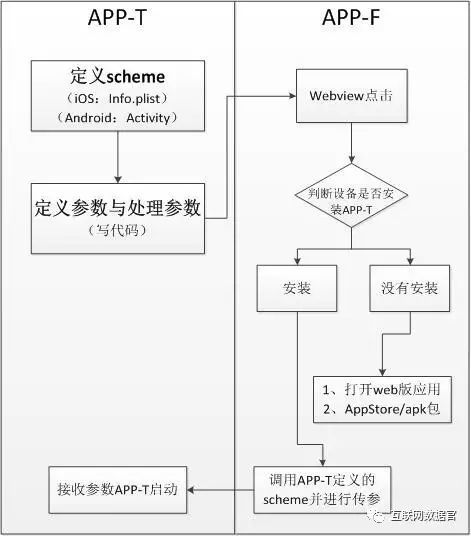
假如要从APP-F调用APP-T
1)APP-T要进行自定义scheme的配置(iOS是info文件,Android是activity),并进行参数处理的coding。
2)APP-F进行调用,首先判断设备是否安装APP-T。
3)如果未安装,则跳转到APP-T的web版应用(假设他提供web版)或者是跳转到AppStore等应用市场进行下载。
4)如果已安装,则调用APP-T配置好的URL SCHEME,直接打开APP-T的相关界面。
核心技术
URL SCHEMES简介
核心的技术就是:URL SCHEMES,不论是IOS还是Android。
URL Schemes 有两个单词:
-
URL,我们都很清楚,http://www.apple.com 就是个 URL,也叫它链接或网址;
-
Schemes,表示的是一个 URL 中的一个位置——最初始的位置,即 ://之前的那段字符。比如 http://www.apple.com 这个网址的 Schemes 是 http。
就像给服务器资源分配一个 URL,以便我们去访问它一样,我们同样也可以给手机APP分配一个特殊格式的 URL,用来访问这个APP或者这个APP中的某个功能(来实现通信)。
APP得有一个标识,好让我们可以定位到它,它就是 URL 的Scheme 部分。
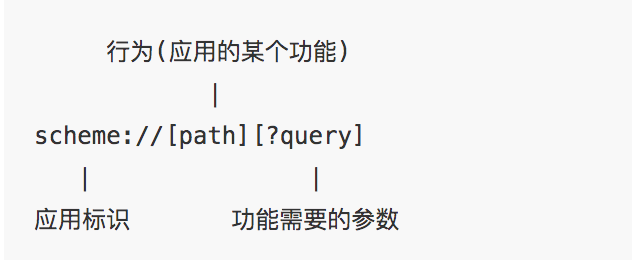
URL Scheme 语法

URL SCHEMES值
我们可以像定位一个网页一样,用一种特殊的 URL 来定位一个应用甚至应用里某个具体的功能。而定位这个应用的,就应该这个应用的 URL 的 Schemes 部分,也就是开头儿那部分。
不唯一性
但是需要注意的是应用的URL Schemes 并不唯一,也就是说一个应用可以“起多个名“,不同应用的URL Schemes也可能因为名字一样发生冲突。
固定性
iOS系统级应用,有一些已经定义了URL Schemes,比如短信是 sms:、通话是tel:、iBooks是ibooks:,在定义自己APP的URL Schemes的时候要避免跟系统应用名称一样。
传参
与URL一样,URL Schemes也可以通过传参打开特定的APP界面。
URL:http://images.google.com/images?q=关键字
URL Schemes:weixin://dl/moments(打开微信朋友圈)
Scheme 链接痛点
在 ios 上会有确认弹窗提示用户是否打开,对于用户来说唤端,多出了一步操作。若用户未安装 APP ,也会有一个提示窗,告知我们 “打不开该网页,因为网址无效”
传统 Scheme 跳转无法得知唤端是否成功,Universal Link 唤端失败可以直接打开此链接对应的页面
Scheme 在微信、微博、QQ浏览器、手百中都已经被禁止使用,使用 Universal Link 可以避开它们的屏蔽( 截止到 18年8月21日,微信和QQ浏览器已经禁止了 Universal Link,其他主流APP未发现有禁止 )
如何调用三种唤端媒介
URL Scheme 还是URL ,只是 URL Scheme算是特殊的 URL。所以我们可以拿使用 URL 的方法来使用它们。
iframe
|
|
在只有 URL Scheme 的日子里,iframe 是使用最多的了。因为在未安装 app 的情况下,不会去跳转错误页面。但是 iframe 在各个系统以及各个应用中的兼容问题还是挺多的,不能全部使用 URL Scheme。
a 标签
|
<a href="intent://scan/#Intent;scheme=zxing;package=com.google.zxing.client.android;end"">扫一扫</a> |
使用过程中,对于动态生成的 a 标签,使用 dispatch 来模拟触发点击事件,发现很多种 event 传递过去都无效;使用 click() 来模拟触发,部分场景下存在这样的情况,第一次点击过后,回到原先页面,再次点击,点击位置和页面
所识别位置有不小的偏移,所以 Intent 协议从 a 标签换成了 window.location。
window.location
URL Scheme 在 ios 9+ 上诸如 safari、UC、QQ浏览器中, iframe 均无法成功唤起 APP,只能通过 window.location 才能成功唤端。当然,如果我们的 app 支持 Universal Link,ios 9+ 就用不到 URL Scheme 了。而 Universal Link
在使用过程中,我发现在 qq 中,无论是 iframe 导航 还是 a 标签打开 又或者 window.location 都无法成功唤端,一开始我以为是 qq 和微信一样禁止了 Universal Link 唤端的功能,其实不然,百般试验下,通过 top.location 唤端成功
了。
总结
APP要想被其他APP直接打开,自身得支持,让自己具备被人打开的能力。(URL Schemes)
APP要想打开其他的APP,自身也得支持。(判断设备是否安装、各种跳转的处理)
Deeplink从宏观角度,需要有业界统一标准与规范,才有可能形成一定的气候。
在统一的标准下,只有当APP接入到一定的量级,形成一个生态,我们畅想的那种APP间无缝衔接的场景才会真正实现。
一些常用APP的URL Schemes
|
知乎 回答 zhihu://answers/{id} 用户页 zhihu://people/{id} 微信 weixin://dl/scan 扫一扫 weixin://dl/feedback 反馈 weixin://dl/moments 朋友圈 weixin://dl/settings 设置 weixin://dl/notifications 消息通知设置 weixin://dl/chat 聊天设置 weixin://dl/general 通用设置 weixin://dl/officialaccounts 公众号 weixin://dl/games 游戏 weixin://dl/help 帮助 weixin://dl/feedback 反馈 weixin://dl/profile 个人信息 weixin://dl/features 功能插件 腾讯微博:TencentWeibo:// 淘宝:taobao:// 支付宝:alipay:// 微博:sinaweibo:// weico微博:weico:// QQ浏览器:mqqbrowser:// uc浏览器:ucbrowser:// 海豚浏览器:dolphin:// 搜狗浏览器:SogouMSE:// 百度地图:baidumap:// Chrome:googlechrome:// 优酷:youku:// 京东:openapp.jdmobile:// 人人:renren:// 美团:imeituan:// 1号店:wccbyihaodian:// 我查查:wcc:// 有道词典:ddictproapp:// 点评:dianping:// 微盘:sinavdisk:// 豆瓣fm:doubanradio:// 网易公开课:ntesopen:// 名片全能王:camcard:// 淘宝宝贝搜索:taobao://http://s.taobao.com/?q=[prompt] 淘宝店铺搜索:taobao://http://shopsearch.t |