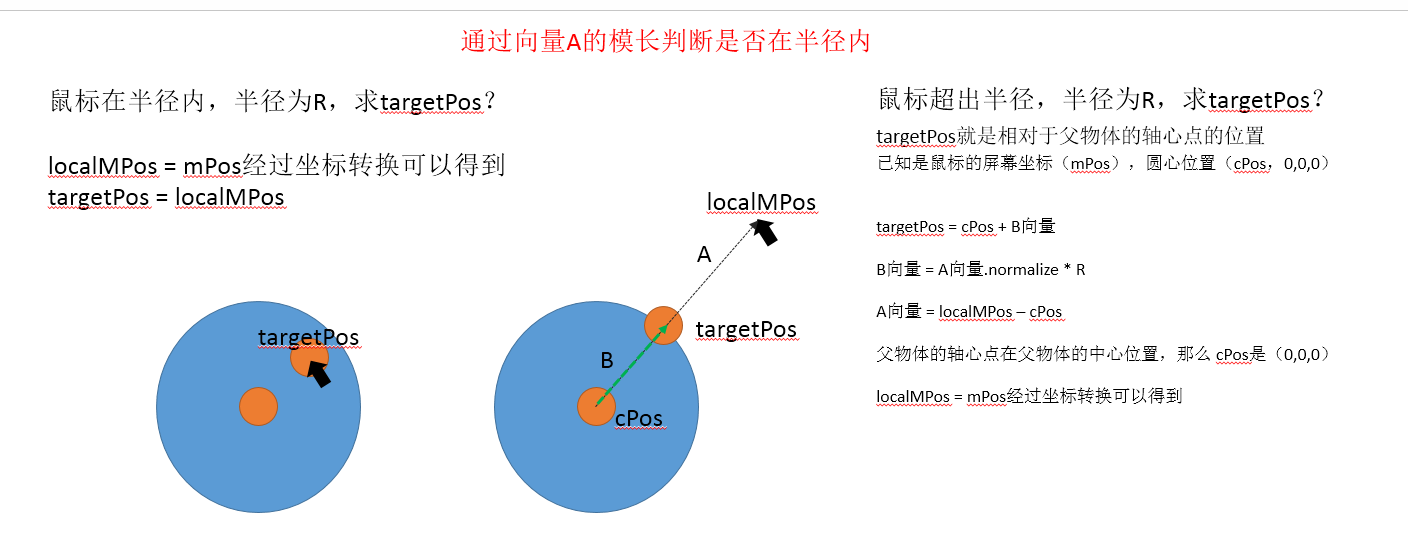
虚拟摇杆

分为背景圆盘与可拖动的摇杆
当鼠标按下时,拖动后摇杆跟着鼠标移动
摇杆只能在背景圆盘规定的一个圆形区域内移动
DoTween
针对Unity的一款做补间动画的插件,简单理解为就是做动画的插件
运行原理
通过代码去实现动画效果
对Unity的许多组件做了扩展方法
命名空间: DG.Tweening
Transform扩展
移动扩展
从当前位置在一个时间移动到目标位置
transform.DOMove(目标位置,多久到达目标位置)--世界坐标
transform.DOMoveX/DOMoveY/DOMoveZ--只按照一个坐标移动
transform.DOLocalMove(目标位置,多久到达目标位置)--相对坐标
旋转扩展
transform.DORotate(目标欧拉角,多久旋转到目标角度,旋转模式)
旋转模式
RotateMode.Fast:当角度超出360度时,会在360度内找一个与目标结果朝向一致的角度作为目标角度,不会转超出一圈
RotateMode.FastByond360:可以超出360度
transform.DOLocalRotate(目标欧拉角,多久旋转到目标角度,旋转模式)
transform.DOLookAt(目标位置, 时间):经过多久通过旋转看向目标位置
缩放扩展
transform.DOScale(目标大小,时间)
transform.DOScaleX/DOScaleY/DOScaleZ
Imaga扩展
DOColor(目标颜色,时间):颜色变化
DOFade(目标Alpha,时间):透明度变化
DOFillAmount(目标填充值,时间):填充值变化,只有在Image类型是Fill情况下有效
Text扩展
DOColor(目标颜色,时间)
DOFade(目标Alpha,时间)
DOText(目标文本内容,时间,是否支持富文本,扰乱码动画,扰乱码的内容):每隔一个时间出现一个文字,参数中的时间是在该时间内所有文字全部显示
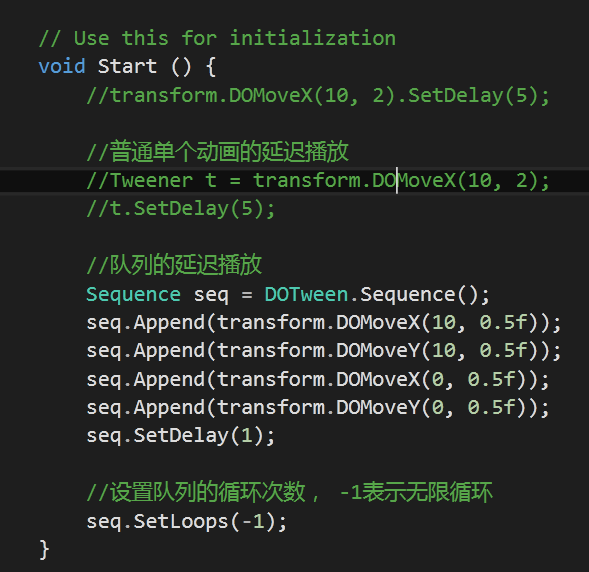
动画队列
将多个动画添加到一个队列中,依次进行播放
使用步骤
1.获取动画队列:Sequence s = DOTween.Sequence()
2.通过Append方法向队列中添加动画
动画的延迟播放
SetDelay

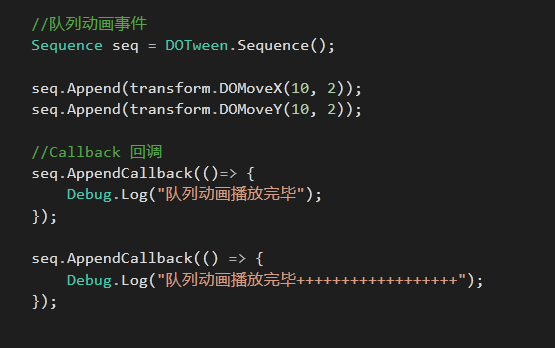
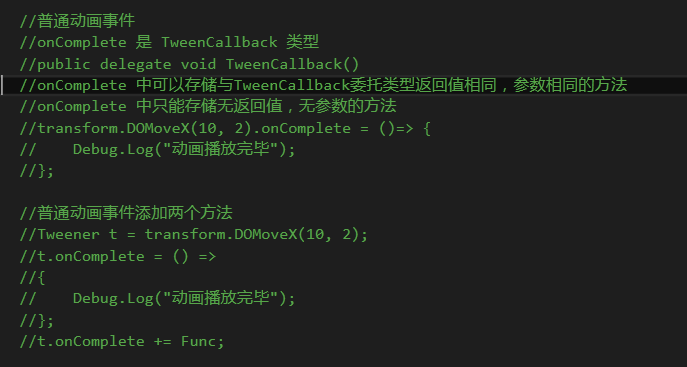
动画事件
当播放完某个动画时执行一个方法,或当某个队列执行完毕时执行一个方法
单次动画

队列动画