-
"columns": [ { "data": "name" }, { "data": "password" }, { defaultContent: '<td class="caozuo">'+ <span class="lookup">查看</span> '+ '<span class="modify">修改</span> '+ '<span class="delete">删除</span></td>'}, {"data": "id","visible": false} ]由于因为该id列设置为隐藏后,在页面就没有dom节点,所以使用jquery获取不到该id的值
使用下面的方法就可以获取到id
-
//先拿到点击的行号
-
var rowIndex = $(this).parents("tr").index();
-
//此处拿到隐藏列的id
-
var id = $('#example').DataTable().row(rowIndex).data().id;
根据获取的value值,设置radio、checkbox 的选中状态
单选按钮系列操作:
1、获取单选按钮选中的值:
$("input[name='zhiFu']:checked").val()2、根据后台传入的值,显示单选按钮的选中状态:
$("input[name='zhiFu'][value='"+data.zhiFu+"']").prop("checked", "checked");----------------------------------------- 残忍的分割一下 --------------------------------------------------
多选按钮系列操作:
1、获取多选按钮选中的值:
遍历取得选中的多选按钮的值,存在字符串中:var eight="";
$("input:checkbox[name='eight']:checked").each(function() {
eight += $(this).val() + ",";
});
2、根据后台传入的值,显示多选按钮的选中状态:
遍历字符串,并将逗号切割掉,依次设置多选按钮的选中项:var str = "A,B,C";
$(str.split(",")).each(function (i,e){
$("input[name='eight'][value='"+e+"']").prop("checked",true);
});
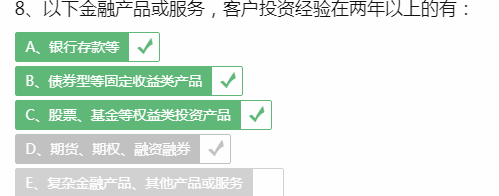
如图展示效果:
最后一列{
"aTargets": -1, //最后一列
"data":"xkjywxj",
"render": function (data, type) {
var aa="<div>" +
"好<input type='radio' name='xkjywxj' id='xkjywxj_1' value='0' >" +
"坏<input type='radio' name='xkjywxj' id='xkjywxj_2' value='2' >" +
"否<input type='radio' name='xkjywxj' id='xkjywxj_3' value='3' >" +
"</div>"
$("input[name='xkjywxj']").each(function(index) {
if ($("input[name='xkjywxj']").get(index).value === data) {
$("input[name='xkjywxj']").get(index).checked = true;
}
});
return aa ;
-