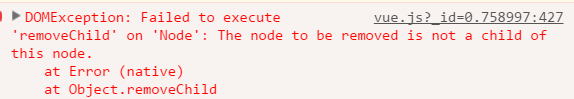
在项目中,使用了vue的v-for渲染数组数据,在一次改变数组的时候出现异常报错,而实际的数组是已经变化过的了,页面卡死

网上找了一下原因,说是vue的DOM渲染的时候,删除之后DOM里面的还没有反应过来,在v-for的上一级添加一个v-if的状态,删除的时候隐藏,数组更新完成时候显示



真的就不会了....具体不再深究了
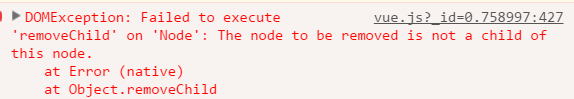
在项目中,使用了vue的v-for渲染数组数据,在一次改变数组的时候出现异常报错,而实际的数组是已经变化过的了,页面卡死

网上找了一下原因,说是vue的DOM渲染的时候,删除之后DOM里面的还没有反应过来,在v-for的上一级添加一个v-if的状态,删除的时候隐藏,数组更新完成时候显示



真的就不会了....具体不再深究了