1. HTML认识
1.1 什么是HTML
HTML是描述(制作)网页的语言,指的是超文本标记语言(Hyper Text Markup Language)。
超文本:就是指页面内可以包含图片、链接、甚至音乐、程序等非文字元素;
标记语言:是一套标记标签(markup tag);
标记:一种标记符、标记标签,可以告诉浏览器如何显示其中的内容;
1.2 C/S与B/S架构
应用程序一般分为两种架构:
1、C/S架构 :Client客户端和Server服务器端架构,比如我们使用的QQ、Foxmail等;
2、B/S架构 :B浏览器/S服务器结构,比如我们使用淘宝、京东、百度等;能直接通过浏览器使用的应用都是B/S架构;
C/S架构特点需要用户下载安装软件并更新麻烦,而B/S架构特点是用户电脑上面只需有浏览器就可以使用,所以B/S架构是趋势,我们以后开发的应用也是B/S架构。
总结:B/S架构的软件重要的一块就是使用浏览器,浏览器呈现内容需要HTML,所以我们必须学习HTML;
1.3 动态网页与静态网页
静态网页:html代码和内容书写完毕后,页面的内容和显示效果就基本上不会发生变化了——除非你修改页面代码。
动态网页:页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页一般需要与后台程序支撑(jsp,aspx,php)。
注意:动态网页与静态网页的区分不能以页面是否有动态效果,而是内容本身是否是变化显示的。
2.HTML入门
2.1 Eclipse创建html5工程
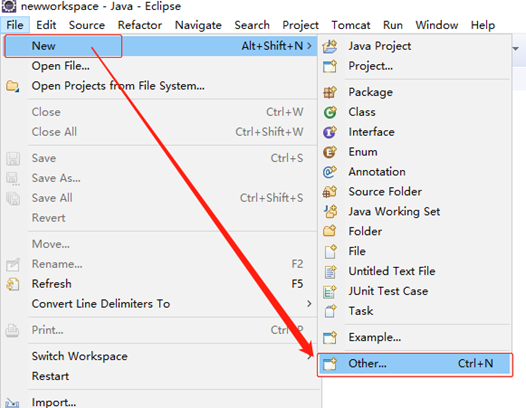
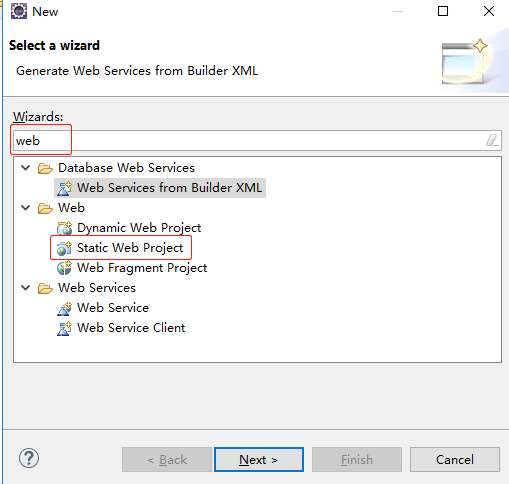
1.File→New→Other→输入web→选择Static Web Project

此时创建的是一个static静态web项目:

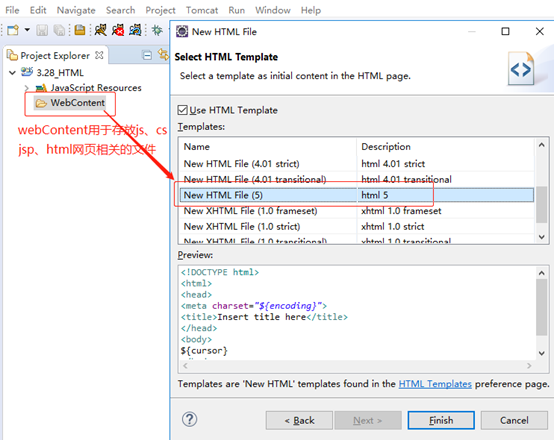
2.在创建好的WebContent目录下新建一个html5格式的.html文件;

3.自定义快速创建一个HTML文件;
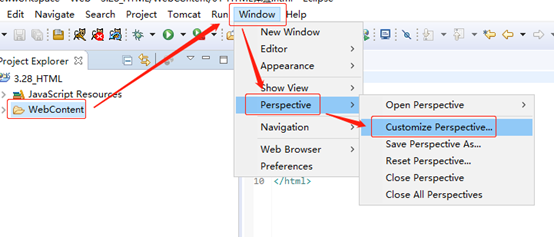
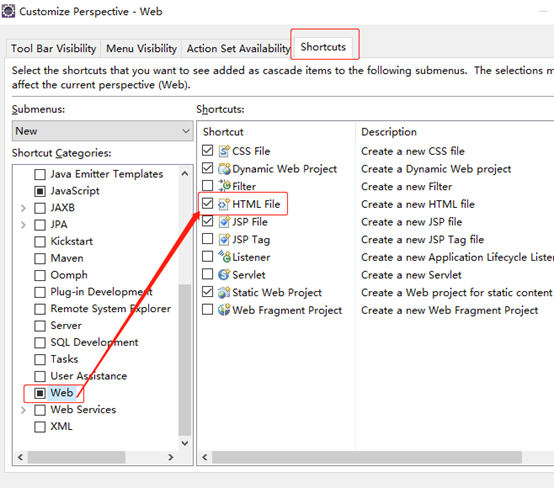
在WebContent文件右键弹框中自定义显示HTML创建文件属性的方法:
Window→Perspective→Customize Perspective→Shortcuts→Web→勾选HTML选项;


2.2 在Eclipse中修改文件编码或工程目录编码
涉及到网页的编码显示问题,所以一开始我们就需要考虑工程开发的编码(UTF-8)的形式。在此说明两种设置工程编码的方式:
①设置项目工程目录Workspace下所有工程编码统一为UTF-8;

②设置单个工程文件编码为UTF-8;
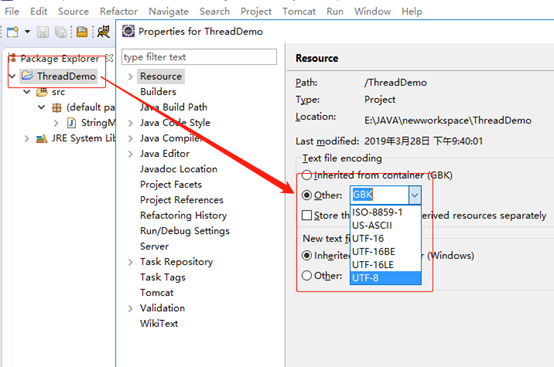
在项目工程位置处右键,修改Other中的编码为UTF-8编码;

2.3 HTML的结构
下面是一个H5格式的HTML初始的结构及结构的意义说明:
1 <!--表示HTML文档注释,快捷键:ctrl+shift+/--> 2 <!-- 文档声明:位于文档的首行,告知浏览器文档使用哪种 HTML 或 XHTML 规范。 3 让浏览器通过正确的方式解析我们的网页,使网页能正常显示。 --> 4 <!DOCTYPE html> 5 <!--html: 标签告知浏览器其自身是一个 HTML 文档 开始标签/开放标签--> 6 <html> 7 <!--head: 标签用于定义文档的头部(文档的描述信息)--> 8 <head> 9 <!-- meta元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词等。 10 声明文件的编码是UTF-8的编码,告诉浏览器,你用什么编码去解析这个文件 11 UTF-8 : 国际通用码 GBK/GB2312 : 中文编码 12 这里的编码必需要和文件的编码完全一致--> 13 <meta charset="UTF-8"> 14 <!--content中提供给搜索引擎的关键字信息 --> 15 <meta name="keyword" content="java、大数据、golang"> 16 <!--title:网页的标题,会显示在标题栏 --> 17 <title>Insert title here</title> 18 </head> 19 <!--body: 标签用于定义文档的主体(文档的主体内容) --> 20 <body> 21 22 </body> 23 <!--结束标签/闭合标签 --> 24 </html>
3. HTML标签
HTML里最重要的也是最丰富的元素,就是HTML里面的标签,作为一名web开发者,我们有必要了解并熟练掌握这些HTML里的各个标签元素;下面一一进行分类别讲解。
3.1 特殊符号标签
在网页中比较少见的比如<>与&就属于特殊符号,这部分标签比较特殊,需要单独拿出来说明一下;
|
格式 |
意义 |
|
|
空格 (小空格) |
|
  |
空格 (大空格,占一个中文位置) |
|
> |
大于 > |
|
< |
小于 < |
|
& |
& |
3.2 基本标签
基本标签是网页元素的主要组成部分,一般构成网页文字及承载内容块的主要载体标签有以下类型的标签元素:
|
标签 |
标签说明 |
闭合属性 |
|
i |
斜体(强调) |
双标签 |
|
b |
加粗(重要) |
双标签 |
|
u |
下划线 |
双标签 |
|
p |
段落(换行,默认情况下和上下的内容之间有间距) |
双标签 |
|
br |
换行 |
单标签 |
|
font |
字体(属性:size,color,face) |
双标签 |
|
h(n) |
标题 (h1-h6 从大到小的 换行 加粗,上下内容之间有距离) 官方:一个网页里面,建议只出现一个h1与h2 |
双标签 |
|
hr |
水平线 |
单标签 |
|
pre |
预格式文本 |
双标签 |
|
span |
行内标签 |
双标签 |
|
div |
块标签 |
双标签 |
div 、span两个标签没有特殊的功能,只是作为一个内容容器,但使用频率很高,主要与CSS配合使用。
两个都是用于写CSS样式。
主要区别:
div:块标签(它会独占一行)
span:行内标签(它不会独占一行)
直接上代码说明一下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>div与span容器类标签</title> 6 </head> 7 <body> 8 <!--span标签不会独占一行,后面可以继续写东西 --> 9 <span style="background-color: red;">span标签</span>可以继续写东西 10 <!--div标签会独占一行,后面的东西都会被挤到下一行显示 --> 11 <div style="background-color: green;">div标签</div>这个地方不能写东西了 12 </body> 13 </html>
显示效果如下:

3.3 重要标签
超链接a标签
a:标签代表超连接,可以使多个页面可以链接起来。
语法:
<a href=”链接跳转地址” target=”何处打开目标”>链接名</a>
属性说明:
|
属性名 |
属性值 |
备注 |
|
href |
链接的目标 URL |
打开页面的地址 |
|
target |
在何处打开目标 URL) |
_blank:打开新页面 |
图片img标签
img:标签可以向页面展示一个图片信息。
语法:
<img alt="规定图像的替代文本" src="指定图片来源" width="设置图片的宽度" height="设置图片的高度" title="鼠标移动会显示此title内容">
注意:
img是一个行内标签;支持多种图片格式(jpg,bmp,png,gif);必须要有src属性;未设置宽高时,默认是等比显示
列表标签ul,ol,dl
列表标签是页面开发中非常常用的一个种标签,一般用于做某项数据的列表或是导航。
HTML中的列表共有3种形式:无序列表、有序列表以及定义列表。
①无序列表ul
语法:
<ul> <li>成员内容</li> </ul>
ul代表整个列表, li代表列表中的每个成员。
示例代码:
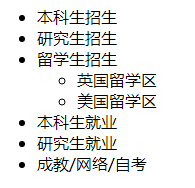
<!--无序列表 --> <ul> <li>本科生招生</li> <li>研究生招生</li> <li>留学生招生 <ul> <li>英国留学区</li> <li>美国留学区</li> </ul> </li> <li>本科生就业</li> <li>研究生就业</li> <li>成教/网络/自考</li> </ul>
显示效果如下:

②有序列表ol
语法:
<ol> <li>成员内容</li> </ol>
示例代码:
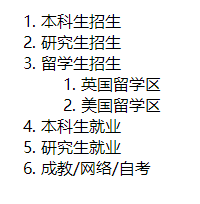
<!-- 有序列表 --> <ol> <li>本科生招生</li> <li>研究生招生</li> <li>留学生招生 <ol> <li>英国留学区</li> <li>美国留学区</li> </ol> </li> <li>本科生就业</li> <li>研究生就业</li> <li>成教/网络/自考</li> </ol>
显示效果如下:

③定义列表dl
语法:
1 <!-- 2 dl:标记定义了一个定义列表 3 dt:用来创建列表中的上层项目 4 dd:用来创建列表中最下层项目 5 <dt>和<dd>都必须放在<dl></dl>标志对之间 6 --> 7 <dl> 8 <dt>上层项目</dt> 9 <dd>下层项目</dd> 10 </dl>
示例代码:
1 <dl> 2 <dt>女装</dt> 3 <dd>连衣裙</dd> 4 <dd>牛仔裤</dd> 5 6 <dt>男装</dt> 7 <dd>T桖</dd> 8 <dd>POLO杉</dd> 9 </dl>
显示效果如下:

3.4 表格table标签
table标签一般使用来生成表格。
语法:
1 <!-- 表格标签:table标签:定义一个表格; 2 tr标签:表示行 3 td标签:定义单元格 4 th标签:定义表头 5 border属性:定义边框 6 caption:(表格)标题--> 7 <table border="边框" width="宽度" height="高度"> 8 <caption>表格标题</caption> 9 <thead><!-- 表的头部结构--> 10 <tr> 11 <th>标题</th> 12 </tr> 13 </thead> 14 <tbody><!-- 表的身体结构--> 15 <tr> 16 <td>单元格</td> 17 </tr> 18 </tbody> 19 <tfoot><!-- 表的尾部结构--> 20 <tr> 21 <td>结尾</td> 22 </tr> 23 </tfoot> 24 </table>
表格行列的合并
跨行与跨列的属性在td标签中:
colspan :合并列; 跨列 跨n列,就把下面的n-1个td删除
rowspan :合并行; 跨行跨n行,在把它下面n-1 个 tr的td删除一个
示例代码:
1 <!--表格合并行与列 定义一个四行四列的表格 2 合并行:rowspan 3 合并列:colspan --> 4 <table border="1"> 5 <caption>班级学生信息表</caption> 6 <thead> 7 <tr> 8 <th>姓名</th> 9 <th>年龄</th> 10 <th>性别</th> 11 <th>班级</th> 12 </tr> 13 </thead> 14 <tbody> 15 <tr> 16 <td>张三</td> 17 <td>15</td> 18 <td>男</td> 19 <td rowspan="4">17级2班</td> 20 </tr> 21 <tr> 22 <td>李四</td> 23 <td colspan="2">20</td> 24 </tr> 25 <tr> 26 <td>王五</td> 27 <td>18</td> 28 <td>男</td> 29 </tr> 30 <tr> 31 <td>廖七</td> 32 <td>15</td> 33 <td>女</td> 34 </tr> 35 </tbody> 36 </table>
显示效果如下:

3.5 表单Form标签
表单主要用于收集用户数据,然后提供表单提交数据到后台进行对应的数据参数的处理。
表单Form标签的基本语法(结构组成):
1 <!-- 表单标签:收集用户数据 form 2 action:代表的是这个表单要提交的地址,后台的程序地址 3 method:提交方式 4 get:提交的内容会在地址栏显示 大小限制:255byte 5 post提交不会在地址栏显示 --> 6 <form action="#id" method="get"> 7 <!-- 这里面放对应的表单元素--> 8 <input type="text" name="username"> 9 <!-- 提交方式--> 10 <input type="submit" value="提交注册"> 11 </form>
表单元素类型
input标签中的可选type类型:
|
类型 |
名称 |
特点 |
|
text |
普通文本框 |
显示普通文字 |
|
password |
密码框 |
内容显示为*号 |
|
submit |
提交按钮 |
点击后就提示表单 |
|
button |
普通按钮 |
普通按钮,可添加事件方法 |
|
reset |
重置按钮 |
回到最初状态(注:不是清空) |
|
radio |
单选 |
一组单选必需name相同 |
|
checkbox |
多选 |
一组多选必需name相同 |
|
file |
附件 |
可以选择文件进行提交 |
|
hidden |
隐藏域 |
不显示控件;做数据修改时会有用 |
|
image |
图片按钮 |
必需配合src属性来展示 |
备注input标签元素属性:
name属性:
注:表示控件的名称,只名称的控件数据才会提交到后台
凡是要提交到后台的控件,都要加上name
用于单选与多选的分组,同一组的元素name需要一致
value属性:
注:有不同的类型(type)中,value的意义是不同的
text/password 如果我们提交写上,它就是默认值(也是我们要提交的值),提交value的值
submit/button/reset 表示显示在按钮中的文字
radio/checkbox 是一个元素所代表的值
其它属性:
maxlength:一个文本框最多输入多少字符
readonly:只读(不可输入)
disabled:禁用(不可输入) -> 不会提交这个表单元素的数据
checked:仅用于 radio/checkbox作用是默认帮我们进行选择
代码示例:
1 <!-- 表单标签:收集用户数据 form 2 action:代表的是这个表单要提交的地址,后台的程序地址 3 method:提交方式 4 get:提交的内容会在地址栏显示 大小限制:255byte 5 post提交不会在地址栏显示 --> 6 <form action="" method="get"> 7 <!-- 表单元素: 备注:凡是表单元素提交必须要有name属性,不然不能提交到后台 8 input type:radio(单选框),互斥name属性设置成一致;默认选中使用checked 9 type:checkbox(复选框),name属性设置成一致为一组; 10 type:file(文件) 11 type:textarea(文本输入框):rows(行宽)、cols(列宽)--> 12 用户名:<input type="text" name="username"><br> 13 密码:<input type="password" name="password"><br> 14 性别:<input type="radio" name="sex" checked="checked">男 15 <input type="radio" name="sex">女<br> 16 爱好:<input type="checkbox" name="hobby">篮球 17 <input type="checkbox" name="hobby">足球 18 <input type="checkbox" name="hobby">舞蹈<br> 19 上传文件:<input type="file" name="image"><br> 20 个人简介:<textarea rows="3" cols="20"></textarea><br> <!-- style="resize:none" 表示控件不可拖动改变大小 --> 21 <!-- select(下拉框) 22 option标签定义了下拉框中的内容 23 selected(属性)定义了默认被选择 24 multiple(属性)表示允许下拉框允许多选 25 size(属性)表示默认可以显示2个--> 26 联系地址: <select multiple="multiple" size="2"> 27 <option value="">---请选择---</option> 28 <option value="chengdu" selected="selected">成都</option> 29 <option value="chongqing">重庆</option> 30 <option value="wuhan">武汉</option> 31 </select><br> 32 <!-- 四种按钮:提交时不需要写name属性 33 submit:自动提交 34 reset:重置表单,返回默认值 35 button:普通按钮 36 image:图片按钮 --> 37 <input type="submit" value="提交注册"> 38 <input type="reset" value="重置"> 39 <input type="button" value="按钮"> 40 <input type="image" src="./eategg.gif" alt="图片不存在" value="图片提交"> 41 </form>
3.6 相对路径说明
以文件本身为参照路径进行定位。
../代表返回当前文件路径的上一级目录;./代表当前页面所在文件夹下的文件路径