题目:四则运算web版;把程序变成一个网页程序,用户通过设定参数,就可以得到各种题目,并可实现在线答题并评判
四则运算web版的程序设计思想:之前的程序是可以用户自定义生成任意个数四则运算题目的,这次试验是要求写成web版的,用于给用户提供一一个在线答题的平台。这里需要用到Javaweb的方法,Javabean方法,jsp代码编写等方法。
源程序代码:
javabean1:
package DBBean; import java.sql.*; import java.util.*; public class DBbean { private String driverStr = "com.microsoft.sqlserver.jdbc.SQLServerDriver"; private String connStr = "jdbc:sqlserver://localhost:1433; DatabaseName=sizeyunsuan"; private String dbusername = "sa"; private String dbpassword = "123456"; private Connection conn = null; private PreparedStatement pstmt = null; public DBbean() { try { Class.forName(driverStr); conn = DriverManager.getConnection(connStr, dbusername, dbpassword); } catch (Exception ex) { System.out.println("数据库连接失败!"); } } public Vector<String> getEx(){ Vector<String> ex=new Vector<String>(); try{ Random ran=new Random(); String sql="select * from expression"; pstmt=conn.prepareStatement(sql); ResultSet res=pstmt.executeQuery(); while(true){ if(ex.size()>=20) break; if(res.next()){ String exp=res.getString("ex"); String re=res.getString("result"); ex.addElement(exp); ex.addElement(re); } } } catch(Exception e){ e.printStackTrace(); } return ex; } public void insertEx(String ex[]){ if(ex.length!=5){ System.out.println("插入表达式失败!"); return ; } else{ String exp=""+ex[0]+ex[1]+ex[2]+ex[3]; String resu=ex[4]; try{ String sql = "insert into expression values('"+exp+"','" +resu+ "')"; pstmt=conn.prepareStatement(sql); int rst=pstmt.executeUpdate(); if(rst!=0){ System.out.print("成功插入表达式:"); System.out.print(exp+resu); System.out.print(" "); return ; } else{ System.out.println("插入表达式失败!"); return ; } } catch(Exception e){ System.out.println("插入表达式失败!"); } } } public void clear(){ try{ String sql="delete expression"; pstmt=conn.prepareStatement(sql); int rst=pstmt.executeUpdate(); if(rst!=0){ System.out.println("成功清空数据表"); } } catch(Exception e){ System.out.println("delete语句执行失败!"); } } }
javabean2:
package DBEx; import java.util.*; public class DBEx{ public int from,to,ifChengChu; public int randomArr[]=new int[4]; public Random ran=new Random(); public char randomCh[]={'+','-','*','÷'}; //生成表达式 public String[] creaExpression(int f,int t,int choose,int ifChengChu){ from=f; to=t; String ex[]=new String[5]; char operator; if(ifChengChu==1){ int oper=ran.nextInt(4); operator=randomCh[oper]; } else{ int oper=ran.nextInt(2); operator=randomCh[oper]; } if(choose==1){ for(int i=0;i<2;i++){ randomArr[i]=randomNum(from,to); } if(operator=='-'||operator=='÷'){ int ra=0,rb=0; while(true){ ra=randomNum(from,to); rb=randomNum(from,to); if(ra>=rb&&ra%rb==0) break; } randomArr[0]=ra; randomArr[1]=rb; } ex[0]=""+randomArr[0]; ex[1]=""+operator; ex[2]=""+randomArr[1]; ex[3]="="; int result=calcuInt(ex[0],ex[1],ex[2]); String s=""+result; ex[4]=s; return ex; } else return null; } //范围生成随机数 public int randomNum(int fromA,int toB){ int x=ran.nextInt(toB-fromA)+fromA+1; return x; } public int calcuInt(String numleft,String oper,String numright){ int a=Integer.parseInt(numleft); int b=Integer.parseInt(numright); if(oper.equals("+")) return a+b; else if(oper.equals("-")) return a-b; else if(oper.equals("*")) return a*b; else if(oper.equals("÷")) return a/b; else return -1; } }
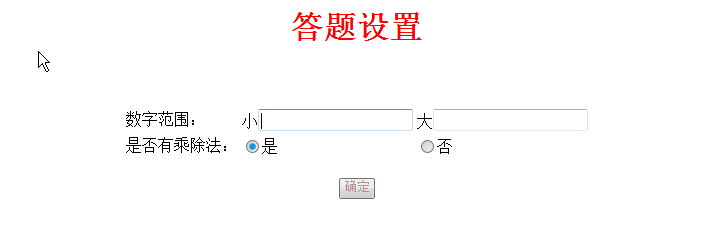
set.jsp:
<%@ page import="java.sql.*,java.util.*" language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <html> <head> <title>在线答题</title> </head> <body> <center> <h1 style="color:red">答题设置</h1> <form action="settodb.jsp"> <table border="0"> <tr> <td>数字范围:</td> <td>小<input type="text" name="from" id="f"></td><br> <td>大<input type="text" name="to" id="t"></td><br> </tr> <tr> <td>是否有乘除法:</td> <td><input type="radio" name="ifChengChu" value="1" checked>是</td> <td><input type="radio" name="ifChengChu" value="2">否</td> </tr> </table> <br> <input type="button" value="确定" style="color:#BC8F8F" onclick="check()"> </form> </center> <script type="text/javascript"> var text=document.getElementById("f"); text.onkeyup=function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text=document.getElementById("t"); text.onkeyup=function(){ this.value=this.value.replace(/D/g,''); } </script> <script language="javascript"> function check(){ var f=document.forms[0].from.value; var t=document.forms[0].to.value; if(f==""||t==""){ alert("请输入范围!"); } else{ if((f>0&&f<=1000) && (t>0&&t<=1000)){ if(f>=t){ alert("“小”中的 数应小于“大”中的数!"); } else document.forms[0].submit(); } else{ alert("请输入1-1000的正整数!"); } } } </script> </body> </html>
settodb.jsp:
<%@ page import="java.sql.*,java.util.*" language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <html> <head> <script language="javascript"> </script> </head> <body> <jsp:useBean id="dbex" class="DBEx.DBEx"/> <jsp:useBean id="db" class="DBBean.DBbean"/> <% db.clear(); int from=Integer.parseInt(request.getParameter("from")); int to=Integer.parseInt(request.getParameter("to")); String ifChengChu=(String)request.getParameter("ifChengChu"); int ifcc=0; if(ifChengChu.equals("1")){ ifcc=1; } if(ifChengChu.equals("2")){ ifcc=2; } out.println(from+" "+to+" "+ifcc); String ex[]; for(int i=0;i<10;i++){ ex=new String[5]; ex=dbex.creaExpression(from,to,1,ifcc); db.insertEx(ex); } response.setHeader("refresh", "1;url=answer.jsp"); %> </body> </html>
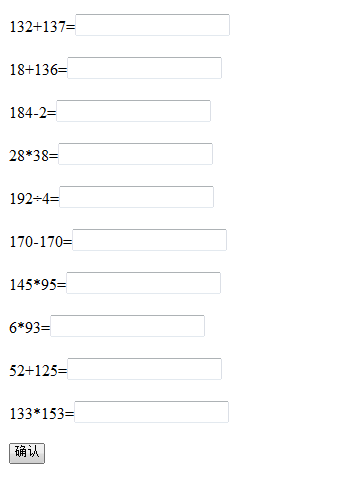
answer1.jsp:
<%@ page import="java.sql.*,java.util.*" language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <html> <head> <title>在线答题</title> <script language="javascript"> function result(){ var va=new Array(document.forms[0].value1.value, document.forms[0].value2.value, document.forms[0].value3.value, document.forms[0].value4.value, document.forms[0].value5.value, document.forms[0].value6.value, document.forms[0].value7.value, document.forms[0].value8.value, document.forms[0].value9.value, document.forms[0].value10.value); var right=0; for(var i=0;i<10;i++){ if(va[i]==null||va[i]==""){ window.alert("还有题目没做完!"); return; } } for(var i=0;i<10;i++){ if(va[i]==res[i]){ right++; } } result="您做对了"+right+"道题目"; if(right<=6){ result+=",不太理想,继续加油!" window.alert(result); location=location; } if(right>6&&right<=9){ result+=",不错呦,继续努力!"; window.alert(result); location=location; } if(right==10){ result+=",太棒啦,全对!(づ ̄ 3 ̄)づ" window.alert(result); location=location; } } </script> </head> <body> <jsp:useBean id="db" class="DBBean.DBbean"/> <style type="text/css"> .biaoti { font-family: "方正兰亭超细黑简体"; font-size: 30px; color: #93F; } </style> <form action=""> <% Vector<String> v=new Vector<String>(); v=db.getEx(); %> <center> <span class="biaoti">四则运算答题界面</span> <br> <%=v.get(0) %><input type="text" name="value1" id="input"> <br><br> <%=v.get(2) %><input type="text" name="value2" id="input2"> <br><br> <%=v.get(4) %><input type="text" name="value3" id="input3"> <br><br> <%=v.get(6) %><input type="text" name="value4" id="input4"> <br><br> <%=v.get(8) %><input type="text" name="value5" id="input5"> <br><br> <%=v.get(10)%><input type="text" name="value6" id="input6"> <br><br> <%=v.get(12)%><input type="text" name="value7" id="input7"> <br><br> <%=v.get(14)%><input type="text" name="value8" id="input8"> <br><br> <%=v.get(16)%><input type="text" name="value9" id="input9"> <br><br> <%=v.get(18)%><input type="text" name="value10" id="input10"><br><br> <input type="Button" value="确认" onClick="result()"> </center> <script> var res=new Array("<%=v.get(1)%>", "<%=v.get(3)%>", "<%=v.get(5)%>", "<%=v.get(7)%>", "<%=v.get(9)%>", "<%=v.get(11)%>","<%=v.get(13)%>","<%=v.get(15)%>","<%=v.get(17)%>","<%=v.get(19)%>"); </script> </form> <script type="text/javascript"> var text = document.getElementById("input"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input2"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input3"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input4"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input5"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input6"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input7"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input8"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input9"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> <script type="text/javascript"> var text = document.getElementById("input10"); text.onkeyup = function(){ this.value=this.value.replace(/D/g,''); } </script> </body> </html>
answer2.jsp:
<%@ page import="java.sql.*,java.util.*" language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<html>
<head>
<title>在线答题</title>
<script language="javascript">
function result(){
var va=new Array(document.forms[0].value1.value,
document.forms[0].value2.value,
document.forms[0].value3.value,
document.forms[0].value4.value,
document.forms[0].value5.value,
document.forms[0].value6.value,
document.forms[0].value7.value,
document.forms[0].value8.value,
document.forms[0].value9.value,
document.forms[0].value10.value);
var right=0;
for(var i=0;i<10;i++){
if(va[i]==null||va[i]==""){
window.alert("还有题目没做完!");
return;
}
}
for(var i=0;i<10;i++){
if(va[i]==res[i]){
right++;
}
}
result="您做对了"+right+"道题目";
if(right<=6){
result+=",不太理想,继续加油!"
window.alert(result);
location=location;
}
if(right>6&&right<=9){
result+=",不错呦,继续努力!";
window.alert(result);
location=location;
}
if(right==10){
result+=",太棒啦,全对!(づ ̄ 3 ̄)づ"
window.alert(result);
location=location;
}
}
</script>
</head>
<body>
<jsp:useBean id="db" class="DBBean.DBbean"/>
<form action="">
<%
Vector<String> v=new Vector<String>();
v=db.getEx();
%>
<%=v.get(0) %><input type="text" name="value1" id="input"> <br><br>
<%=v.get(2) %><input type="text" name="value2" id="input2"> <br><br>
<%=v.get(4) %><input type="text" name="value3" id="input3"> <br><br>
<%=v.get(6) %><input type="text" name="value4" id="input4"> <br><br>
<%=v.get(8) %><input type="text" name="value5" id="input5"> <br><br>
<%=v.get(10)%><input type="text" name="value6" id="input6"> <br><br>
<%=v.get(12)%><input type="text" name="value7" id="input7"> <br><br>
<%=v.get(14)%><input type="text" name="value8" id="input8"> <br><br>
<%=v.get(16)%><input type="text" name="value9" id="input9"> <br><br>
<%=v.get(18)%><input type="text" name="value10" id="input10"><br><br>
<script>
var res=new Array("<%=v.get(1)%>", "<%=v.get(3)%>", "<%=v.get(5)%>", "<%=v.get(7)%>", "<%=v.get(9)%>",
"<%=v.get(11)%>","<%=v.get(13)%>","<%=v.get(15)%>","<%=v.get(17)%>","<%=v.get(19)%>");
</script>
<input type="Button" value="确认" onClick="result()">
</form>
<script type="text/javascript">
var text = document.getElementById("input");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input2");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input3");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input4");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input5");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input6");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input7");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input8");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input9");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
<script type="text/javascript">
var text = document.getElementById("input10");
text.onkeyup = function(){
this.value=this.value.replace(/D/g,'');
}
</script>
</body>
</html>
运行结果截图: