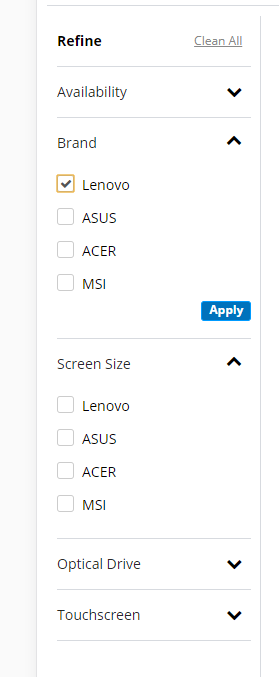
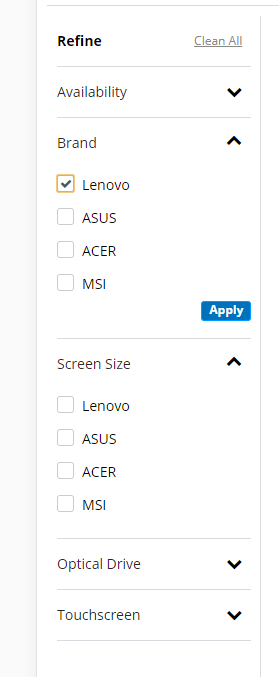
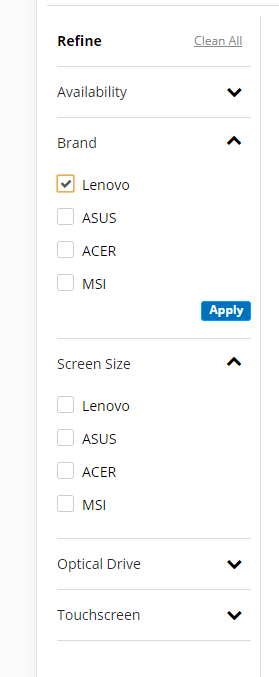
效果图:

HTML 布局:
1 <div id="subCategoryMenu" class="divSubLeftMenu"> 2 <link href="~/BootstrapPlugins/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" rel="stylesheet" /> 3 4 <ul id="accordion" class="ulAccordion"> 5 <li> 6 <div class="liLinkHead">Refine<span class="spanCleanAll">Clean All</span></div> 7 </li> 8 <li id="liSubmenu_0"> 9 <div class="liLink">Availability<i class="fa fa-chevron-down"></i></div> 10 <ul class="liUlSubmenu" name="liUlSubmenu_0"> 11 <li> 12 <div class="checkbox"> 13 <input class="inputCheckbox" name="brandCheck_0" id="brandCheck_1" type="checkbox" value=""> 14 <label for="brandCheck_1">Lenovo</label> 15 </div> 16 </li> 17 <li> 18 <div class="checkbox"> 19 <input class="inputCheckbox" name="brandCheck_0" id="brandCheck_2" type="checkbox" value=""> 20 <label for="brandCheck_2">ASUS</label> 21 </div> 22 </li> 23 <li> 24 <div class="checkbox"> 25 <input class="inputCheckbox" name="brandCheck_0" id="brandCheck_3" type="checkbox" value=""> 26 <label for="brandCheck_3">ACER</label> 27 </div> 28 29 </li> 30 <li> 31 <div class="checkbox"> 32 <input type="checkbox" name="brandCheck_0" id="brandCheck_4" class="inputCheckbox" value=""> 33 <label for="brandCheck_4">MSI</label> 34 </div> 35 </li> 36 <li> 37 <div class="btnfloatRight"> 38 <a id="btnApply_0" class="btn btnApply btnApplyWidth" style="display:none;">Apply</a> 39 </div> 40 </li> 41 </ul> 42 </li> 43 <li class="open" id="liSubmenu_1"> 44 <div class="liLink">Brand<i class="fa fa-chevron-down"></i></div> 45 <ul class="liUlSubmenu" style="display: block;" name="liUlSubmenu_1"> 46 <li> 47 <div class="checkbox"> 48 <input class="inputCheckbox" id="brandCheck_5" checked type="checkbox" value="Lenovo"> 49 <label for="brandCheck_5">Lenovo</label> 50 </div> 51 52 </li> 53 <li> 54 <div class="checkbox"> 55 <input class="inputCheckbox" id="brandCheck_6" type="checkbox" value="ASUS"> 56 <label for="brandCheck_6">ASUS</label> 57 </div> 58 </li> 59 <li> 60 <div class="checkbox"> 61 <input class="inputCheckbox" id="brandCheck_7" type="checkbox" value="ACER"> 62 <label for="brandCheck_7">ACER</label> 63 </div> 64 </li> 65 <li> 66 <div class="checkbox"> 67 <input class="inputCheckbox" id="brandCheck_8" type="checkbox" value="MSI"> 68 <label for="brandCheck_8">MSI</label> 69 </div> 70 </li> 71 <li> 72 <div class="btnfloatRight"> 73 <a id="btnApply_1" class="btn btnApply btnApplyWidth" style="display:none;">Apply</a> 74 </div> 75 </li> 76 </ul> 77 </li> 78 <li id="liSubmenu_2"> 79 <div class="liLink">Screen Size<i class="fa fa-chevron-down"></i></div> 80 <ul class="liUlSubmenu" name="liUlSubmenu_2"> 81 <li> 82 <div class="checkbox"> 83 <input class="inputCheckbox" id="brandCheck_9" type="checkbox" value=""> 84 <label for="brandCheck_9">Lenovo</label> 85 </div> 86 </li> 87 <li> 88 <div class="checkbox"> 89 <input class="inputCheckbox" id="brandCheck_10" type="checkbox" value=""> 90 <label for="brandCheck_10">ASUS</label> 91 </div> 92 </li> 93 <li> 94 <div class="checkbox"> 95 <input class="inputCheckbox" id="brandCheck_11" type="checkbox" value=""> 96 <label for="brandCheck_11">ACER</label> 97 </div> 98 99 </li> 100 <li> 101 <div class="checkbox"> 102 <input type="checkbox" id="brandCheck_12" class="inputCheckbox" value=""> 103 <label for="brandCheck_12">MSI</label> 104 </div> 105 </li> 106 <li> 107 <div class="btnfloatRight"> 108 <a id="btnApply_2" class="btn btnApply btnApplyWidth" style="display:none;">Apply</a> 109 </div> 110 </li> 111 </ul> 112 </li> 113 <li id="liSubmenu_3"> 114 <div class="liLink">Optical Drive<i class="fa fa-chevron-down"></i></div> 115 <ul class="liUlSubmenu" name="liUlSubmenu_3"> 116 <li> 117 <div class="checkbox"> 118 <input class="inputCheckbox" id="brandCheck_13" type="checkbox" value=""> 119 <label for="brandCheck_13">Lenovo</label> 120 </div> 121 </li> 122 <li> 123 <div class="checkbox"> 124 <input class="inputCheckbox" id="brandCheck_14" type="checkbox" value=""> 125 <label for="brandCheck_14">ASUS</label> 126 </div> 127 </li> 128 <li> 129 <div class="checkbox"> 130 <input class="inputCheckbox" id="brandCheck_15" type="checkbox" value=""> 131 <label for="brandCheck_15">ACER</label> 132 </div> 133 134 </li> 135 <li> 136 <div class="checkbox"> 137 <input type="checkbox" id="brandCheck_16" class="inputCheckbox" value=""> 138 <label for="brandCheck_16">MSI</label> 139 </div> 140 </li> 141 <li> 142 <div class="btnfloatRight"> 143 <a id="btnApply_3" class="btn btnApply btnApplyWidth" style="display:none;">Apply</a> 144 </div> 145 </li> 146 </ul> 147 </li> 148 <li id="liSubmenu_4"> 149 <div class="liLink">Touchscreen<i class="fa fa-chevron-down"></i></div> 150 <ul class="liUlSubmenu" name="liUlSubmenu_4"> 151 <li> 152 <div class="checkbox"> 153 <input class="inputCheckbox" id="brandCheck_17" type="checkbox" value=""> 154 <label for="brandCheck_17">Lenovo</label> 155 </div> 156 </li> 157 <li> 158 <div class="checkbox"> 159 <input class="inputCheckbox" id="brandCheck_18" type="checkbox" value=""> 160 <label for="brandCheck_18">ASUS</label> 161 </div> 162 </li> 163 <li> 164 <div class="btnfloatRight"> 165 <a id="btnApply_4" class="btn btnApply btnApplyWidth" style="display:none;">Apply</a> 166 </div> 167 </li> 168 </ul> 169 </li> 170 </ul> 171 172 </div>
css 定义:

1 /* sub menu sart */ 2 .divSubLeftMenu { 3 float:left; 4 width: 16.666667%; 5 max-width: 250px; 6 height: auto; 7 background: #FFF; 8 padding-left: 0; 9 padding-right: 9px; 10 border-right: 1px solid #D7DADF; 11 } 12 .ulAccordion { 13 width: 100%; 14 height: auto; 15 padding-left: 0; 16 } 17 .ulAccordion>li{ 18 border-bottom: 1px solid #D7DADF; 19 } 20 .ulAccordion .liLink { 21 cursor: pointer; 22 display: block; 23 height: 50px; 24 line-height: 50px; 25 color: #282828; 26 font-size: 14px; 27 position: relative; 28 -webkit-transition: all 0.4s ease; 29 -o-transition: all 0.4s ease; 30 transition: all 0.4s ease; 31 } 32 33 .ulAccordion .liLinkHead { 34 cursor: pointer; 35 display: block; 36 height: 50px; 37 line-height: 50px; 38 font-weight: bold; 39 color: #000; 40 font-size: 14px; 41 position: relative; 42 } 43 .ulAccordion li span { 44 position: absolute; 45 color: #898989; 46 } 47 48 .spanCleanAll { 49 font-weight:normal; 50 right: 9px; 51 left: auto; 52 font-size: 12px; 53 text-decoration: underline; 54 } 55 56 .ulAccordion li i { 57 position: absolute; 58 top: 16px; 59 left: 9px; 60 font-size: 14px; 61 color: #000; 62 -webkit-transition: all 0.4s ease; 63 -o-transition: all 0.4s ease; 64 transition: all 0.4s ease; 65 } 66 67 .ulAccordion li i.fa-chevron-down { 68 right: 9px; 69 left: auto; 70 font-size: 16px; 71 } 72 73 .ulAccordion li.open i.fa-chevron-down { 74 -webkit-transform: rotate(180deg); 75 -ms-transform: rotate(180deg); 76 -o-transform: rotate(180deg); 77 transform: rotate(180deg); 78 } 79 .liUlSubmenu { 80 display: none; 81 font-size: 14px; 82 padding-left: 0; 83 padding-bottom: 17px; 84 } 85 86 .checkbox { 87 display: block; 88 text-decoration: none; 89 color: #000; 90 padding: 6px; 91 margin:0 0; 92 -webkit-transition: all 0.25s ease; 93 -o-transition: all 0.25s ease; 94 transition: all 0.25s ease; 95 } 96 97 .btnApply { 98 font-weight: bold; 99 background-color: #0072BC; 100 border-color: #009bff; 101 color: #FFFFFF; 102 font-size: 11px; 103 padding: 0; 104 } 105 .btnApplyWidth{ 106 width:50px; 107 height:20px; 108 line-height:16px; 109 } 110 .btnfloatRight{ 111 width:100%; 112 height:auto; 113 text-align:right; 114 } 115 /* sub menu end */
JS 动作实现:

1 <script> 2 $(document).ready(function () { 3 $("input[id^='brandCheck_']").on("click", function () 4 { 5 var id = $(this).parent().parent().parent().attr("name").split("_")[1]; 6 7 $("#btnApply_"+id).show(); 8 9 }); 10 11 $(".spanCleanAll").on("click", function () 12 { 13 $("input[id^='brandCheck_']").prop("checked", false); 14 15 $("a[id^='btnApply_']").attr("style", "display:none;"); 16 17 }); 18 19 $("a[id^='btnApply_']").on("click", function () 20 { 21 var id = $(this).attr("id").split("_")[1]; 22 $("#liSubmenu_" + id).addClass("open"); 23 $("a[id^='btnApply_']").attr("style", "display:none;"); 24 25 }); 26 27 $(".liLink").on("click", function () 28 { 29 if ($(this).parent().hasClass("open")) 30 { 31 $(this).next().slideUp(500); 32 $(this).parent().removeClass("open"); 33 } 34 else 35 { 36 $(this).next().slideDown(500); 37 $(this).parent().addClass("open"); 38 } 39 }); 40 41 }); 42 43 </script>