新建一个空的Web项目,名称JsonServer,该网页实现Ajax数据请求和响应。
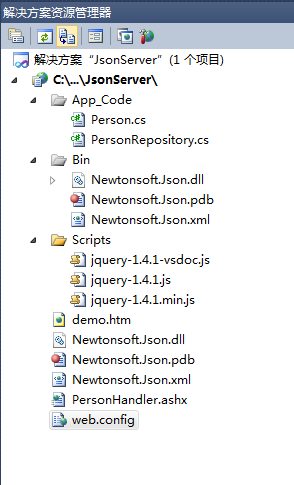
添加Newtonsoft.Json.dll的Dll引用,添加JQuery API文件,目录结构如下:
新建一个Person类

1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 /// <summary>
7 ///Person 的摘要说明
8 /// </summary>
9 /// <summary>
10 /// 包含用户的基本信息
11 /// </summary>
12 public class Person
13 {
14 /// <summary>
15 /// 获取或设置用户名
16 /// </summary>
17 public string Name { get; set; }
18
19 /// <summary>
20 /// 获取或设置用户年龄
21 /// </summary>
22 public int Age { get; set; }
23
24 /// <summary>
25 /// 获取或设置用户性别
26 /// </summary>
27 public string Gender { get; set; }
28
29 /// <summary>
30 /// 获取或设置用户国籍
31 /// </summary>
32 public string Country { get; set; }
33
34 /// <summary>
35 /// 获取或设置用户电子邮箱
36 /// </summary>
37 public string Email { get; set; }
38 }
新建一个数据操作类PersonRepository

1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5
6 /// <summary>
7 ///Class1 的摘要说明
8 /// </summary>
9 /// <summary>
10 /// 用户操作类
11 /// </summary>
12 public class PersonRepository
13 {
14 /// <summary>
15 /// 获取用户列表
16 /// </summary>
17 /// <returns>所有用户信息</returns>
18 public static List<Person> GetPersons()
19 {
20 List<Person> ps = new List<Person>();
21 Person p1 = new Person { Name = "Tom", Age = 32, Country = "US", Gender = "Male", Email = "tom@gmail.com" };
22 Person p2 = new Person { Name = "Jack", Age = 23, Country = "UK", Gender = "Male", Email = "jack@gmail.com" };
23 Person p3 = new Person { Name = "Eden", Age = 25, Country = "Canada", Gender = "Female", Email = "eden@gmail.com" };
24 Person p4 = new Person { Name = "Li Hua", Age = 29, Country = "China", Gender = "Male", Email = "lihui@163.com" };
25 Person p5 = new Person { Name = "Lvo", Age = 40, Country = "US", Gender = "Male", Email = "lvo@gmail.com" };
26 ps.Add(p1);
27 ps.Add(p2);
28 ps.Add(p3);
29 ps.Add(p4);
30 ps.Add(p5);
31 return ps;
32 }
33 }
新建一个一般处理程序PersonHandler

1 <%@ WebHandler Language="C#" Class="PersonHandler" %>
2
3 using System;
4 using System.Web;
5 using System.Collections.Generic;
6 using Newtonsoft.Json;
7 /// <summary>
8 /// 处理用户类的请求
9 /// </summary>
10 public class PersonHandler : IHttpHandler
11 {
12
13 public void ProcessRequest(HttpContext context)
14 {
15 List<Person> persons = PersonRepository.GetPersons();
16 string json = JsonConvert.SerializeObject(persons);
17 context.Response.Write(json);
18 }
19
20 public bool IsReusable
21 {
22 get
23 {
24 return false;
25 }
26 }
27 }
添加一个Demo.html页面:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head>
5 <title></title>
6 </head>
7 <body>
8
9 <div>
10 <table border="1">
11 <thead>
12 <tr>
13 <td>
14 用户名
15 </td>
16 <td>
17 年龄
18 </td>
19 <td>
20 性别
21 </td>
22 <td>
23 国籍
24 </td>
25 <td>
26 电子邮箱
27 </td>
28 </tr>
29 </thead>
30 <tbody id="personBody">
31 </tbody>
32 </table>
33 </div>
34
35 <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
36 <script type="text/javascript">
37 $(function () {
38 $.getJSON("PersonHandler.ashx", function (data, status) {
39 if (status == "success") {
40 $.each(data, function (index, item) {
41 var beginTag = "<tr><td>";
42 var endTag = "</td></tr>";
43 var tag = "</td><td>";
44 $("#personBody").append($(beginTag + item.Name + tag + item.Age + tag + item.Gender + tag
45 + item.Country + tag + item.Email + endTag));
46 });
47 }
48 });
49 });
50 </script>
51
52 </body>
53 </html>
运行程序,在浏览器中查看Demo.html页面: