elementUI滚动条,官网文件上并没有,但却是真实支持的:
<el-scrollbar> </el-scrollbar>
ElementUI官网 https://element.eleme.cn/#/zh-CN/component/menu
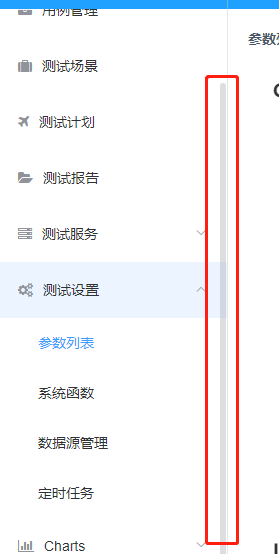
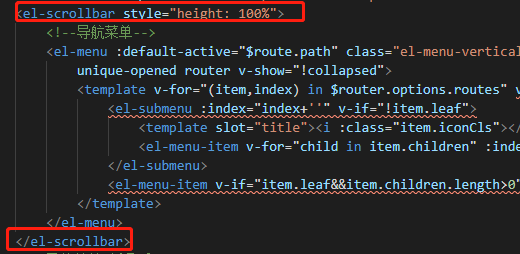
实例:只需要在要加导航条的外加上<el-scrollbar>标签,并设置样式height:100%即可
这时当内容超过当前高度,即显示横竖滚动条。

那么如果不想要横滚动条,只需要在css中加入样式:

效果:

elementUI滚动条,官网文件上并没有,但却是真实支持的:
<el-scrollbar> </el-scrollbar>
ElementUI官网 https://element.eleme.cn/#/zh-CN/component/menu
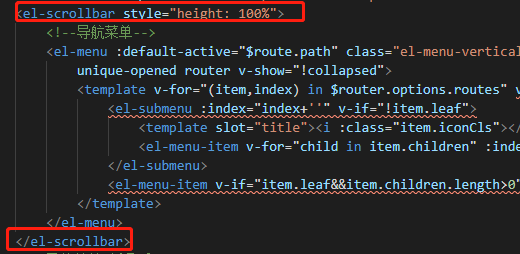
实例:只需要在要加导航条的外加上<el-scrollbar>标签,并设置样式height:100%即可
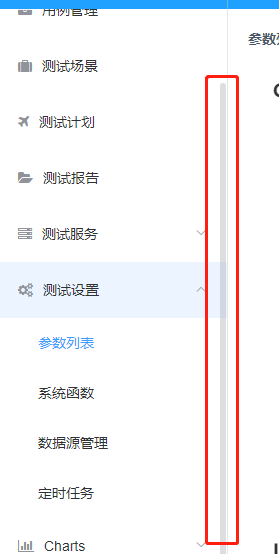
这时当内容超过当前高度,即显示横竖滚动条。

那么如果不想要横滚动条,只需要在css中加入样式:

效果: