function checkForm(){
var reserveTm = document.getElementById("reserveTm").value;
var myDate= new Date(Date.parse(reserveTm.replace(/-/g, "/")));
var now = new Date();
if(myDate.getFullYear() < now.getFullYear()){
document.getElementById("point").innerHTML = "预约日期必须大于当前日期,请重新选择!";
return false;
}
if(myDate.getMonth() < now.getMonth()){
document.getElementById("point").innerHTML = "预约日期必须大于当前日期,请重新选择!";
return false;
}
if(myDate.getMonth() < now.getMonth()){
document.getElementById("point").innerHTML = "预约日期必须大于当前日期,请重新选择!"; return false;
}else{
if(myDate.getMonth() == now.getMonth() && myDate.getDate() < now.getDate()){
document.getElementById("point").innerHTML = "预约日期必须大于当前日期,请重新选择!"; return false;
}
return true;
}
}
将字符串形式的日期转换成日期对象
var strTime="2011-04-16"; //字符串日期格式
var date= new Date(Date.parse(strTime.replace(/-/g, "/"))); //转换成Data();
var month=date.getMonth()+1; //获取当前月份
------------------------------------------------------------------------------------------------------
date.getYear(); //获取当前年份(2位)
date.getFullYear(); //获取完整的年份(4位,1970-????)
date.getMonth(); //获取当前月份(0-11,0代表1月)
date.getDate(); //获取当前日(1-31)
date.getDay(); //获取当前星期X(0-6,0代表星期天)
date.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
date.getHours(); //获取当前小时数(0-23)
date.getMinutes(); //获取当前分钟数(0-59)
date.getSeconds(); //获取当前秒数(0-59)
date.getMilliseconds(); //获取当前毫秒数(0-999)
date.toLocaleDateString(); //获取当前日期
var mytime=date.toLocaleTimeString(); //获取当前时间
date.toLocaleString( ); //获取日期与时间
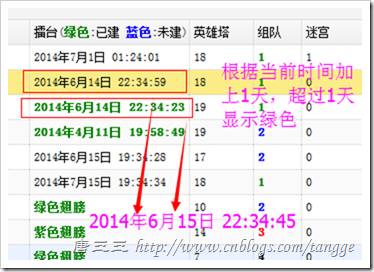
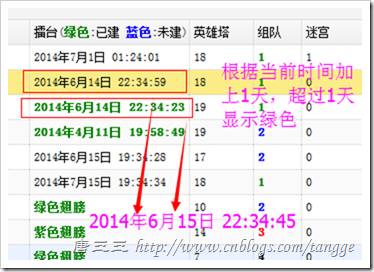
练习:easyui的一道题目
需求:设置的时间超过1天,显示绿色。没超过,显示原来的值。

html代码
html代码
{
field: 'Wing', title: '擂台(<b style="color:green">绿色</b>:已建 <b style="color:blue">蓝色</b>:未建)', 200, editor: 'text', sortable: true,
formatter: function (value, row, index) {
//填写的时间
var e = getDate(value);
var years = e.getFullYear();
var months = e.getMonth();
var days = e.getDate();
var hours = e.getHours();
var minutes = e.getMinutes();
var seconds = e.getSeconds();
var strTime1 = e.format("yyyy-MM-dd hh:mm:ss");
var date1 = new Date(Date.parse(strTime1.replace(/-/g, "/"))); //转换成Data();
//现在的时间
var d = new Date();
var strTime = d.format("yyyy-MM-dd hh:mm:ss");
var date = new Date(Date.parse(strTime.replace(/-/g, "/"))); //转换成Data();
////根据浏览器判断
//firefox
if (isFirefox = navigator.userAgent.indexOf("Firefox") > 0) {
//设置的时间加1天
var onetime = DateNextDay(date1.toLocaleDateString()) + " " + date1.toTimeString().substring(0, 8);
var f = getDate(onetime);
var strTimeOne = f.format("yyyy-MM-dd hh:mm:ss");
var dateOne = new Date(Date.parse(strTimeOne.replace(/-/g, "/"))); //转换成Data();
console.info(DateNextDay(date1.toLocaleDateString()))
if (date.getTime() > dateOne.getTime()) {
return '<b style="color:green">' + value + '</b>';
} else if (date.getTime() < dateOne.getTime()) {
return '<b style="color:black">' + value + '</b>';
} else {
return false;
}
}
//chome(Safari)
if (isSafari = navigator.userAgent.indexOf("Safari") > 0) {
//设置的时间加1天
var onetime = DateNextDayChome(date1.toLocaleDateString()) + " " + date1.toTimeString().substring(0, 8);
var f = getDate(onetime);
var strTimeOne = f.format("yyyy-MM-dd hh:mm:ss");
var dateOne = new Date(Date.parse(strTimeOne.replace(/-/g, "/"))); //转换成Data();
console.info(DateNextDayChome(date1.toLocaleDateString()))
if (date.getTime() > dateOne.getTime()) {
return '<b style="color:green">' + value + '</b>';
} else if (date.getTime() < dateOne.getTime()) {
return '<b style="color:black">' + value + '</b>';
} else {
return false;
}
}
},
},
date.js 辅助文档
date.js 辅助文档
/*格式化时间*/
Date.prototype.format = function (format) {
var o = {
"M+": this.getMonth() + 1, //month
"d+": this.getDate(), //day
"h+": this.getHours(), //hour
"m+": this.getMinutes(), //minute
"s+": this.getSeconds(), //second
"q+": Math.floor((this.getMonth() + 3) / 3), //quarter
"S": this.getMilliseconds() //millisecond
}
if (/(y+)/.test(format)) format = format.replace(RegExp.$1,
(this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o) if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1,
RegExp.$1.length == 1 ? o[k] :
("00" + o[k]).substr(("" + o[k]).length));
return format;
}
//字符串转化为时间
function getDate(strDate) {
if (strDate != null) {
var date = eval('new Date(' + strDate.replace(/d+(?=-[^-]+$)/,
function (a) { return parseInt(a, 10) - 1; }).match(/d+/g) + ')');
return date;
} else {
return "";
}
}
//js时间比较(yyyy-mm-dd hh:mi:ss)
function compareDate(strDate1, strDate2) {
var date1 = new Date(strDate1.replace(/-/g, "/"));
var date2 = new Date(strDate2.replace(/-/g, "/"));
//return date1 - date2;
console.info(date1)
if (date1 > date2) {
return 1;
} else {
return -1;
}
}
//因为firefox与chome不兼容
//firefox设置时间加1天
function DateNextDay(d2) {
//slice返回一个数组
var str = d2.slice(5) + "- " + d2.slice(0, 4);
var d = new Date(str);
var d3 = new Date(d.getFullYear(), d.getMonth()-1, d.getDate() + 1);
//var month = returnMonth(d3.getMonth());
var month = d3.getMonth();
var day = d3.getDate();
//day = day < 10 ? "0" + day : day;
var str2 = d3.getFullYear() + "年" + month + "月" + day+"日";
return str2;
}
//chome设置时间加1天
function DateNextDayChome(d2) {
//slice返回一个数组
var str = d2.replace("月", "/");
var str1 = str.replace("日", "").substr(5) + "- " + d2.slice(0, 4);
var d = new Date(str1);
var d3 = new Date(d.getFullYear(), d.getMonth()-1, d.getDate() + 1);
//var month = returnMonth(d3.getMonth());
var month = d3.getMonth();
var day = d3.getDate();
//day = day < 10 ? "0" + day : day;
var str2 = d3.getFullYear() + "年" + month + "月" + day + "月";
return str2;
}
//返回月份
function returnMonth(num) {
var str = " ";
switch (num) {
case 0: str = "01"; break;
case 1: str = "02"; break;
case 2: str = "03"; break;
case 3: str = "04"; break;
case 4: str = "05"; break;
case 5: str = "06"; break;
case 6: str = "07"; break;
case 7: str = "08"; break;
case 8: str = "09"; break;
case 9: str = "10"; break;
case 10: str = "11"; break;
case 11: str = "12"; break;
}
return str;
}