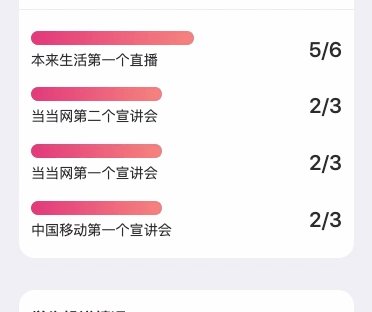
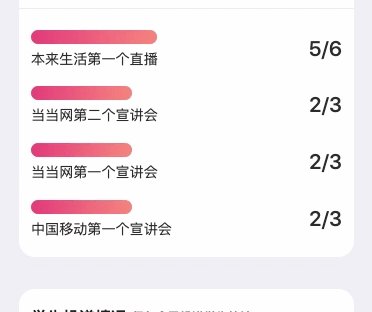
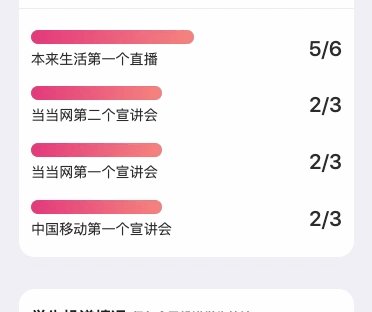
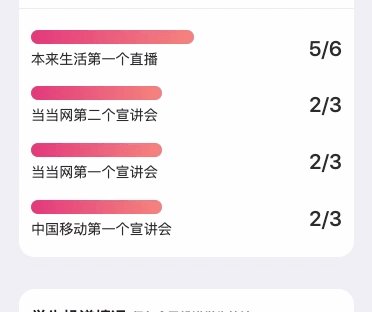
暂时值写了横向进度条,纵向也是同理
<template> <div class="bar" :style="aniShow ? '100%' : '0;'"></div> </template> <script> export default { data() { return { aniShow: false }; }, mounted() { setTimeout(() => { this.aniShow = true; }, 200); } }; </script> <style lang="less" scoped> .bar { transition: width 0.4s ease-in-out; height: 0.88rem; width: 0; border-radius: 0.94rem; background-color: #f15887; background-image: linear-gradient(to right, #f15887, #fe9b86); } </style>