创建组件,指令,过滤器和服务
# 创建组件
ng generate component my-new-component
# 创建组件别名
ng g component my-new-component # using the alias
# components support relative path generation
# if in the directory src/app/feature/ and you run
ng g component new-cmp
# your component will be generated in src/app/feature/new-cmp
# but if you were to run
ng g component ../newer-cmp
# your component will be generated in src/app/newer-cmp
# if in the directory src/app you can also run
ng g component feature/new-cmp
# and your component will be generated in src/app/feature/new-cmp
可辅助创建资源的功能列表:
| Scaffold | Usage |
|---|---|
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
angular-cli will add reference to components, directives and pipes automatically in the app.module.ts. If you need to add this references to another custom module, follow this steps:
ng g module new-moduleto create a new module- call
ng g component new-module/new-component
This should add the new component, directive or pipe reference to the new-module you've created.
在脚手架项目中使用 SASS 预处理器
SASS 是一款非常好用的 CSS 预编译器,Bootstrap 官方从4.0开始已经切换到了 SASS。
如果想要在脚手架项目中使用 SASS 预处理器,我们需要自己手动修改一些配置文件,请按照以下步骤依次修改:
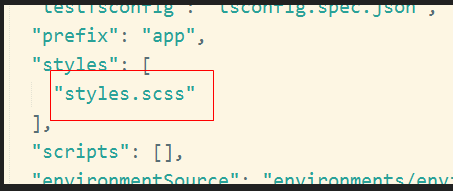
- angular-cli.json 里面的 styles.css 后缀改成
.scss

当你后面再使用 ng g c *** 自动创建组件的时候,默认就会生成 .scss 后缀的样式文件了。
- angular-cli.json 里面的 styleExt 改成 .scss

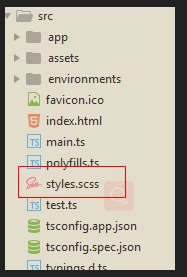
- src 下面 styles.css 改成 styles.scss

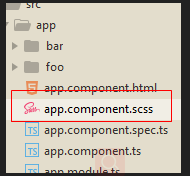
- app.component.scss

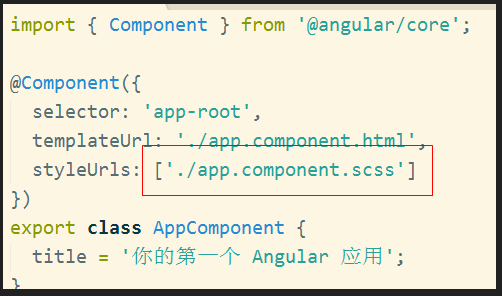
- app.component.ts 里面对应修改

改完之后,重新 ng serve,打开浏览器查看效果。
SASS 的 API 请参考官方网站 。
SASS 只是一个预编译器,它支持所有 CSS 原生语法。利用 SASS 可以提升你的 CSS 编码效率,增强 CSS 代码的可维护性,但是千万不要幻想从此就可以不用学习 CSS 基础知识了。
更新 Angular CLI
其它
切换包管理器
# 默认为 npm
ng set --global packageManager=npm
# 将包管理器设置为 yarn
ng set --global packageManager=yarn
# 将包管理器设置为 cnpm
ng set --global packageManager=cnpm