SplitView是Win10中的新控件。
用于呈现两部分视图。 一个视图是主要内容,另一个视图是用于导航。(也就是通常说的汉堡菜单。)
主要结构:
<SplitView>
<SplitView.Content>
<!--主要内容-->
</SplitView.Content>
<SplitView.Pane>
<!--汉堡菜单-->
</SplitView.Pane>
</SplitView>
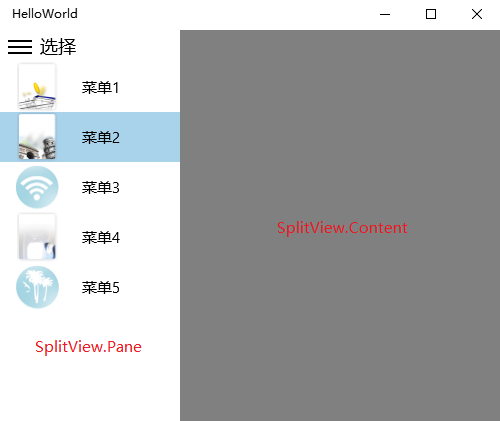
对应的实例如图所示:

在上图中,pane里有一个listview(此时的状态是已经点选择展开了的,才显示了"菜单X"等文字)。
注意几个属性:CompactPanelLength: Pane折叠时候的长度
OpenPaneLength: Pane展开时候的长度
另外重要的一个就是DisplayMode属性:
1.Inline: 内联: 当Pane展开式,Content会直接往右移动,宽度变小
2.Overlay 覆盖:当Pane展开式, 直接覆盖在Content上面。
3.CompactInline 在pane折叠的时候显示,显示的时候为内联
4.CompactOverlay 在panel折叠的时候隐藏,显示的时候为覆盖
我先画出左上角的汉堡菜单,使得点击能够展开/不展开
xaml:
<Button BorderThickness="0" Background="White" Click="Button_Click"> <Button.Content> <TextBlock Text="" FontFamily="Segoe MDL2 Assets" FontSize="24"/> </Button.Content>
</Button>
后台代码:
splitView.IsPaneOpen = !splitView.IsPaneOpen;
之后在这个汉堡菜单下面画出列表
<ListView x:Name="lv" Grid.Row="1" ItemsSource="{x:Bind pictures}"> <ListView.ItemTemplate> <DataTemplate x:DataType="model:PictureModel"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Image Width="50" Height="50" Stretch="Uniform" VerticalAlignment="Center" Grid.Column="0"> <Image.Source> <BitmapImage UriSource="{x:Bind Uri}"/> </Image.Source> </Image> <TextBlock Text="{x:Bind Text}" Grid.Column="1" VerticalAlignment="Center" Margin="20,0,0,0"/> </Grid> </DataTemplate> </ListView.ItemTemplate>
</ListView>
在写上面的时候,当时出现了个问题,提示:DataTemplate不支持直接内容。 烦恼我好久,后来也不知怎么的正常了。。
参照上一篇随笔,因为是x:Bind 使用了强类型病毒,这里也不需要绑定DataContext,并且要写明数据类型。
之后就是建立类 并且创建对象就可以了。
PictureModel类:
public class PictureModel
{ public Uri Uri { get; set; } public string Text { get; set; } public string Details { get; set; } }
创建对象:
ObservableCollection<PictureModel> pictures = new ObservableCollection<PictureModel>(); pictures.Add(new PictureModel() { Text = "菜单1", Uri = new Uri(@"ms-appx:///Assets/images/1.png"), Details = "描述111111" }); pictures.Add(new PictureModel() { Text = "菜单2", Uri = new Uri(@"ms-appx:///Assets/images/2.png"), Details = "描述222222" }); pictures.Add(new PictureModel() { Text = "菜单3", Uri = new Uri(@"ms-appx:///Assets/images/3.png"), Details = "描述333333" });