一、引入方式
1、 行内样式(放在body中)
 行内样式
行内样式2、内嵌式(放在head中)
 内嵌式
内嵌式3、外链式 (放在head中)(将内嵌式中的css样式表放到外面一个单独的样式文件中)
主文件:
 外链式 主文件
外链式 主文件样式文件:
|
1
2
3
|
#div1{ background: #cc0000;} |
4、导入式(不常用)
利用@import 路径
块级标签可以设置高度和宽度,内联标签不能设置,设置了也没用
css的选择器(Selector)
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器
1、基础选择器
类别选择器
类选择器根据类名来选择
格式:.xxx{}(xxx不能以数字开头)
 View Code
View CodeID选择器
通过id定位进行选择
格式:#xxx{}
 View Code
View Code标签选择器
 View Code
View Code通用元素选择器
匹配所有的标签
格式:*{}
 View Code
View Code类别选择器与id选择器的区别:
相同的类别选择器可以出现在不同的标签中,例如class = "logo" 既可以出现在一个body标签中的p标签中也可以出现在div标签中
相同的id选择器不可以出现在不同的标签中,既 id = "logo"出现在body标签中的p标签中,那么其他标签中就不能再出现相同的id = "logo",具有唯一性
2、组合选择器
多元素选择器
同时匹配标签1或标签2,标签1和标签2之间用逗号分隔
格式:标签1,标签2{}
 View Code
View Code后代元素选择器
匹配所有属于标签1后代的标签2,标签1和标签2之间用空格分隔
格式:标签1 标签2{}
 View Code
View Code子元素选择器
匹配所有标签1的子标签,只匹配儿子
格式:标签1>标签2{}
 View Code
View Code毗邻元素选择器
匹配所有标签1的同级兄弟标签
格式:标签1 + 标签2{}
 View Code
View Code注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 块级元素不能放在p里面,当块级标签放到p标签里面时候用css操作无效
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><span></span></div>)
3、属性选择器
属性选择器
根据元素的属性来匹配的,其属性可以是标准属性也可以是自定义属性
格式1:标签名[自定义属性名]{}
 View Code
View Code格式2:标签名[自定义属性名 = 属性值]{}
 View Code
View Code格式3:标签名[自定义属性名~= 属性值]{}(注意:~要紧挨俩面的值,否则会报错)
匹配当属性具有多个空格分隔的属性值时、只要具备其中一个就能匹配到
 View Code
View Code格式4:标签名[自定义属性名|= 属性值]{}(注意:~要紧挨俩面的值,否则会报错)
匹配当属性是由 - 连接的时候的属性值时、只能具备 - 前面的元素
 View Code
View Code格式5:E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
格式6:E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
格式7:E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
如果我们想在一个标签的前后插入某些内容,如下:
标签名:before 例在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
标签名:after 例在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
 View Code
View Code4、伪类选择器
伪类选择器: 专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态
a:hover(鼠标放在链接上的状态),用于产生视觉效果
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态
注意当为链接的不同状态设置样式时,请按照以下次序规则:
- a:hover 必须位于 a:link 和 a:visited 之后
- a:active 必须位于 a:hover 之后
 百度
百度css的常用属性
1、颜色属性:
颜色的几种写法:
1、利用编号
|
1
2
3
4
5
6
|
<style> a{ color: #ffff00; }</style> |
2、编码的简写(相同的合并成一个)
|
1
2
3
4
5
|
<style> a{ color: #ff0; }</style> |
3、利用英语单词
|
1
2
3
4
5
|
<style> a{ color: yellow; }</style> |
4、利用三原色
色彩中不能再分解的基本色称之为原色,原色可以合成其他的颜色,而其他颜色却不能还原出本来的色彩。我们通常说的三原色,即红、绿、蓝。三原色可以混合出所有的颜色,同时相加为白色
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>哈哈</title> <style> a{ color:rgba(255,0,0,0.5); #其中r代指红,g代指绿,b代指蓝,a代指透明度 } </style></head><body><a href="https://www.baidu.com">百度</a></body></html> |
2、字体属性:

3、背景属性:

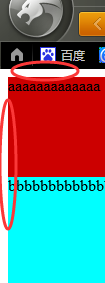
 背景
背景注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片
4、文本属性:

font-size: 字体大小
text-align: 横向排列(如果设置了文本框大小,文本内容只能是在顶部的中间,而不会跑到文本区域的中间)
line-height:文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 (用来设置是文本内容居中)
 字体
字体5、边框属性:

 边框
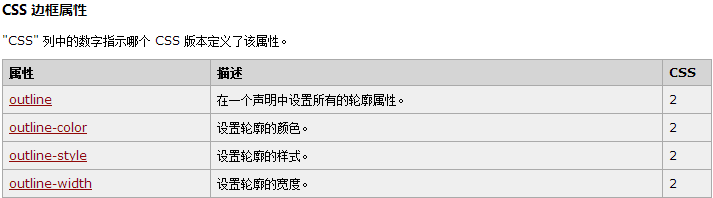
边框6、轮廓属性:
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
 轮廓
轮廓7、列表属性:
list-style: decimal-leading-zero;有序列表前面的序号以数字形式表达
list-style: none; 去除无序列表前面的符号(不能除去有序列表的)
list-style: circle;列表前面的符号变成圆圈
list-style: upper-alpha;
list-style: disc;
8、dispaly属性:
display: inline; 块级标签转内联标签
display: block; 内联标签转快装标签 配合display:none时,具有使元素显示的功能
display: none; 把网页上某个元素隐藏起来
display:none与visible:hidden的区别
display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别:
display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
visible:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
9、盒子模型:


margin: 用于控制元素与元素之间的距离;最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
注意:内边距会影响盒子的大小,外边距不会影响盒子的大小,因为如果内边距大于盒子的大小的话,盒子就会被撑大,而改变盒子的大小
 内外边距
内外边距注意1:

边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上
|
1
2
3
4
|
body{ border: 1px solid; } |
解决方法:
|
1
2
3
|
body{ margin: 0; #把body标签的外边距设置为0 } |
注意2
10、float
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流
可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div
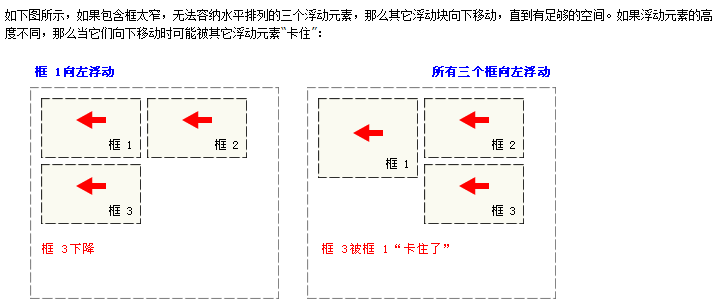
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。


由图我们可知,如果我们想要让一行显示多个div标签,那么就可以通过浮动使其脱离文档流,进行向左或向右浮动

结论:假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。

清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素
left的适用情况:(有俩个标签 标签1和标签2都是左浮动的话,如果想消除浮动的话,只能在后一个标签中加clear: left,这里不能在第一个标签中加clear: right;)
 左浮动
左浮动right的适用情况:(有俩个标签 标签1和标签2都是右浮动的话,如果想消除浮动的话,只能在后一个标签中加clear: right,这里不能在第一个标签中加clear: left;)
 右浮动
右浮动11、position
1、static,默认值 static:无特殊定位,对象遵循正常文档流
2、position:relative:对象遵循正常文档流,其通过相对于一开始自己的位置进行变化,而其层叠通过z-index属性定义,
如果设定 position:relative,就可以使top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素,意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了
3、position: absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位,而其层叠通过z-index属性定义
指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止
|
1
2
3
4
5
6
|
.c2{ height: 100px; 400px; position: absolute; left: 100px; |
4、position:fixed在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。