市面上手机种类繁多,在触屏手机上运行的网页跟传统PC网页相比还是有很大差别的。由于设备的不同浏览器的事件的设计也不同。传统PC站的 click 和 onmouseover 等事件在一般触屏的手机上也可以使用,但是效果不够好。PC上还没有哪个事件是可以与触屏手机的触摸事件对应的,为了更好的用户体验,移动站点的建设也需要对不同的事件进行处理。
介绍几种兼容比较好的触摸事件,大部分触屏设备都支持的。
touchstart:触摸开始的时候触发
touchmove:触摸时手指在屏幕上滑动的时候触发
touchend:触摸结束的时候触发
touchcancel:系统取消touch事件的时候触发
事件绑定,代码示例:
var obj = document.getElementById('id'); obj.addEventListener('touchstart', touchStart, false); obj.addEventListener('touchmove', touchMove, false); obj.addEventListener('touchend', touchEnd, false); var touchMove = function(event) { if (event.targetTouches.length == 1) { // prevent default event.preventDefault(); var touch = event.targetTouches[0]; // do something } };
触摸事件属性介绍
touches:当前位于屏幕上的所有触点的列表,IOS支持的比较好,目前Android系统的浏览器一般对多点触控不敏感。
targetTouches:位于当前触点之下的DOM节点。
changedTouches:事件触发时的触点。
每个触摸点由包含了如下触摸信息
identifier:唯一标识触摸会话。
target:事件目标DOM元素。
pageX/pageY/clientX/clientY/screenX/screenY:页面/窗口/屏幕的位置。
radiusX/radiusY/rotationAngle:画出大约相当于手指形状的椭圆形,分别为椭圆形的两个半径和旋转角度。
使用说明:
//touchstart 触屏开始的时候触发 //使用e.targetTouches[0] 获取触点 window.addEventListener('touchstart', function (e) { console.info(e); if(e.targetTouches.length==1){ var touch = e.targetTouches[0]; console.info(touch); console.info(touch.pageX); console.info(touch.pageY); } },false); //touchmove 触屏移动过程出发 //使用e.targetTouches[0]或者e.changedTouches[0] 获取触点 document.body.addEventListener('touchmove', function (e) { console.info(e); if (e.targetTouches.length == 1) { var touch = e.targetTouches[0]; console.info(touch); console.info(touch.pageX); console.info(touch.pageY); } if (e.changedTouches.length == 1) { var touch = e.changedTouches[0]; console.info(touch); console.info(touch.pageX); console.info(touch.pageY); } console.info('--------------------------'); }); //touchend 触屏结束触发 //使用 e.changedTouches[0]获取触点 window.addEventListener('touchend', function (e) { console.info(e); if (e.changedTouches.length == 1) { var touch = e.changedTouches[0]; console.info(touch); console.info(touch.pageX); console.info(touch.pageY); } }, false);
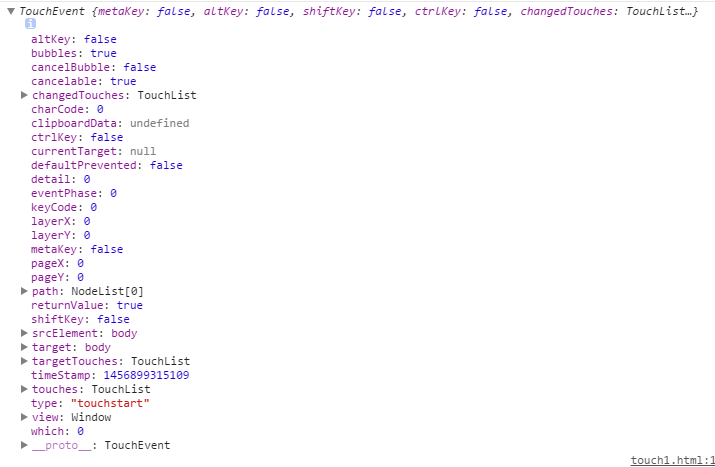
Goole浏览器下TouchEvent对象

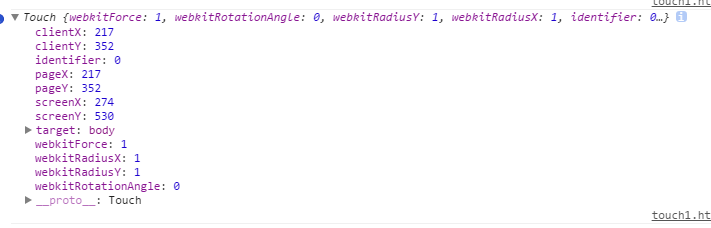
Google下Touch对象

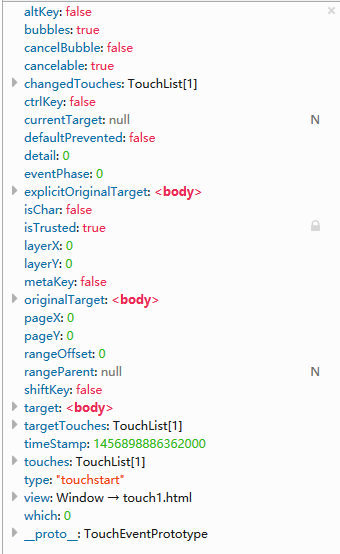
FF下TouchEvent对象