吃过晚饭后,开始刷前端笔试题,却遇到了一道CSS难题——使用CSS实现左部自适应、右部固定宽度为200px的布局。当时第一眼看到题目时,以为只是一道很简单的题目。不就是定义两个左浮动的div,右部的宽度固定为200px,左部的宽度为100%,但是真的是那么简单吗?我当时信心十足的以为真的就是这么简单的!看来,自信真的是来源于无知啊!于是马上切换到sublime开始编码了。当时,写好的第一个版本大概如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style>
/*reset default style*/
* {
padding: 0;
margin: 0;
}
.left {
border: 2px solid green;
height: 320px;
100%; /*宽度为100%*/
float: left; /*左浮动,使其脱离文档流*/
}
.right {
border: 2px solid blue;
height: 320px;
200px; /*固定宽度200px*/
float: left; /*左浮动,使其脱离文档流*/
margin-left: -210px; /*设置margin-left为负数,可以和左部div在一行*/
}
</style>
</head>
<body>
<div class="left">
Hi I on at the left side!
</div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
在chrome浏览了一下,效果如下:

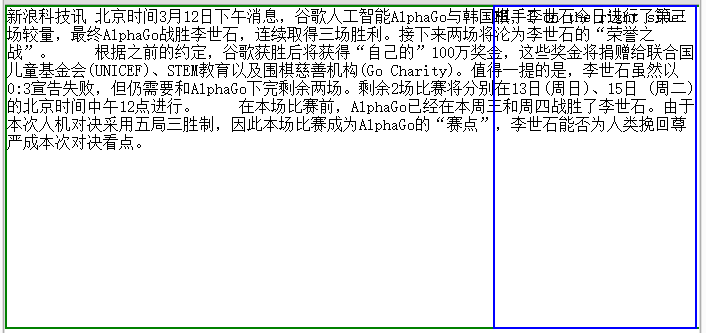
乍一看,上面的效果好像已经达到了我们的题目要求了。但是,接下bug就开始暴露出来了!就在我为自己完成了任务而高兴时,就打开新浪新闻放松一下。手贱的我,看完了一条关于谷歌alphago完爆韩国顶级棋手小李的新闻时,然后随便复制了下来,放到left里面,这时候,我开始慌了,效果如下:

Oh,我的天呐!左部的内容竟然溢出了而且还跑到了右部去了!本以为自己的布局已经达到了十全十美的了,现在问题却突然暴露出来了。心好累啊!
然而,心累有个卵用啊。既然bug都已经暴露了,那就老老实实的debug吧!
静静的的发呆了数分钟,总算明白了,bug题的根源在于我给左部的元素设置了宽度为100%了,这个100%并不是整个可视区域减去右部元素之后的100%,而是直接就是整个可视区域的100%了!所以,它就理所当然的会布满整个可视区域的了!但是,如果,我不用100%的话,那还有什么办法啊?
这下,可真的把我难倒了!此刻失落的心情应该和韩国小李有的一比!
但是,我并没有这样就认输了!后来,尝试试了好久,总算发现了一种可行的解决方案了:在左部元素里面再添加加一个div,而它才是真正的自适应宽度的div,让它的margin-right大约等于右部div的宽度(200)加上左右边框(border)的宽度。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style>
/*reset default style*/
* {
padding: 0;
margin: 0;
}
.left {
border: 2px solid green;
height: 320px;
100%; /*宽度为100%*/
float: left; /*左浮动,使其脱离文档流*/
}
.right {
border: 2px solid blue;
height: 320px;
200px; /*固定宽度200px*/
float: left; /*左浮动,使其脱离文档流*/
margin-left: -210px; /*设置margin-left为负数,可以和左部div在一行*/
}
.content {
/*使这个真正的自适应宽度的div右边距大约等于右部div的盒模型宽度*/
margin-right: 210px;
}
</style>
</head>
<body>
<div class="left">
<div class="content">
这里面是一大串的文字......
</div>
</div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
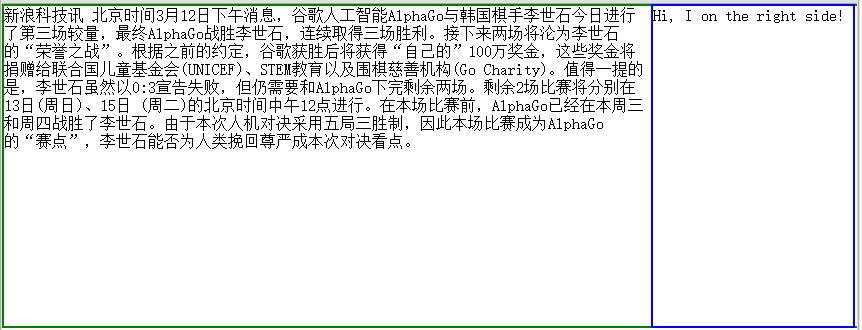
这时候的效果如下:

但是,那个绿色边框跟蓝色边框连在了一起,不是很好看,所以,应该把边框设置在.content元素,而不是.left,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style>
/*reset default style*/
* {
padding: 0;
margin: 0;
}
.left {
height: 320px;
100%; /*宽度为100%*/
float: left; /*左浮动,使其脱离文档流*/
}
.right {
border: 2px solid blue;
height: 320px;
200px; /*固定宽度200px*/
float: left; /*左浮动,使其脱离文档流*/
margin-left: -210px; /*设置margin-left为负数,可以和左部div在一行*/
}
.content {
/*使这个真正的自适应宽度的div右边距大约等于右部div的盒模型宽度*/
margin-right: 210px;
border: 2px solid green;
}
</style>
</head>
<body>
<div class="left">
<div class="content">
这里面是一大串的文字......
</div>
</div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
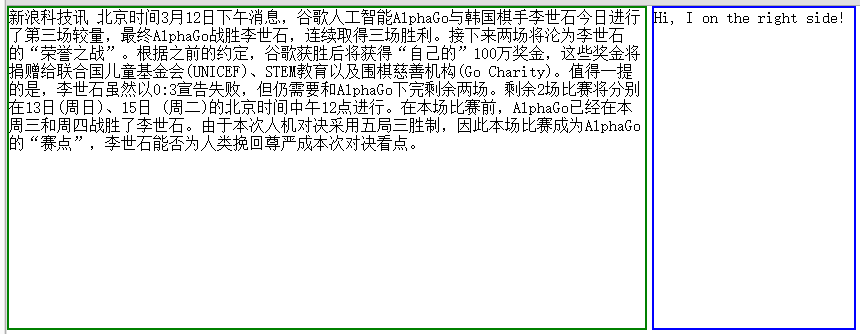
最终效果,如下:

OK,“实现左部自适应宽度,右部固定宽度为200px的布局”这个任务已经完成啦!
这只是我尝试了N次失败之后,发现可行的一种方法而已,当然可能还有很多的其他方法可以实现这样的布局。亲,如果你还有什么idea的话,记得留言交流哦!
