序:
最近因为疫情,居家办公,索性翻翻之前的项目案例,总结总结。
这次疫情,深圳停摆,群众也挺恐慌的,封闭前一天,超市被抢购一空,虽然官方媒体一再强调,材米油盐蔬菜肉类管够,但是任然挡不住群众们的抢购“热情”。从大家角度出发,此操作虽然不可取,但是也是无可厚非吧。毕竟从古至今,都是民以食为天。
不过大家真不用担心,我国粮食储备在任何时候都是绝对保障的了人民群众的基本需求的。想想08年的粮食大战,大量国际资本出逃股市等资本市场,将目光投向了石油、粮食等大宗商品,想通过粮食来收割其它国家,将次贷危机转嫁给后发国家。在收割完亚非拉等小国后,国际资本的目光开始转向了东方大国,如果能从东方大国的14亿人口上进行收割,获得的将是天量财富。国际资本为了炒高粮价,不断扫货,中储粮为了平抑粮价不断放货出来,最激烈时,基本是隔一天就放一次货。最终,赢得了这场无硝烟的战争。压垮国际资本的最后一根稻草,便是中储粮底牌,有“消息”透露,中储粮的剩余粮食储备完全足够全体中国人吃一年。
项目背景:
随着三维技术发展,储粮产业也切入其中,直观展现各储备站,储备仓,容量利用率,温湿度情况。
如何把控好我国储粮最后一道关,直观调度成为重要的工具手段。
所以这个项目案例就是简单模拟了一个储粮可视化的试探预研。
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
一、演示功能介绍
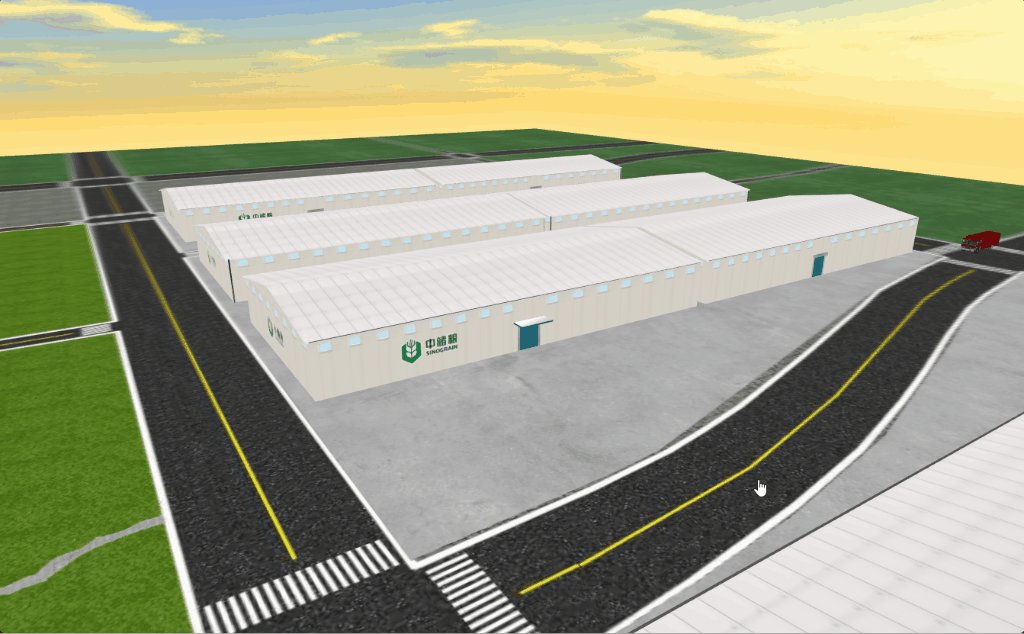
1、3D展示粮仓站点布局结构
2、支持第一人称,第三人人称视角切换
3、模拟开仓门动画
4、模拟运送粮食动画
5、模拟VR视角
二、效果与代码实现:
1、粮仓全景,展示粮仓信息,入库时间等

功能代码如下:
ModelBussiness.prototype.showMsg = function (_obj, position, closeFunc) { //获取位置 var screenPostion = WT3DObj.transToScreenCoord(position); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (screenPostion.x - 30) + "px;top:" + screenPostion.y + "px;height:2px;2px;z-index:1000;'></div>"); layer.closeAll(); var showHtml = "<div></div>"; var area = ["150px", "100px"]; if (w3DShowApi) { var wparam = w3DShowApi.showFloorNubWin(1); if (wparam) { showHtml = wparam.html; area = wparam.area; } } layer.tips(showHtml, '#MarkMessageHelper', { closeBtn: 1, shade: false, shadeClose: true, area: area, time: 0,//是否定时关闭,0表示不关闭 cancel: function (index, layero) { layer.close(index); if (closeFunc) { closeFunc(); } }, tips: [2, "rgba(0,0,0,0.1)"] //还可配置颜色 }); }
//显示楼层数字的自定义框 W3DShowApi.prototype.showFloorNubWin = function (floorNub) { console.log("显示楼层数字的自定义框"); //这里的showHtml可以自定义 var showHtml = "<div style='font-size:32px;color:white;text-align:center;line-height:90px;'>" + "<small style='font-size:26px'>库房:0" + parseInt(Math.random() * 90) + "号</small></br>" + "<small style='font-size:26px'>存储:" + parseInt(Math.random() * 10000) + "吨</small></br>" + "<small style='font-size:26px'>入库日期:2020-05-20</small>" + "</div > "; //这里的显示框大小可以自定义 var area = ['auto', "100px"];//宽 高 return { html: showHtml, area: area } }
粮仓模型代码如下:

{"show":true,"uuid":"","name":"ckls","objType":"ExtrudeGeometry","position":{"x":-7027.718,"y":-2429.816,"z":-2366.768},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../img/3dImg/dg.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../img/3dImg/dg.jpg"},"skin_side":{"skinColor":16777215,"opacity":1,"imgurl":"../img/3dImg/dg.jpg","repeatx":true,"width":0.1,"repeaty":true,"height":0.005}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":2930,"y":0,"type":"nomal"},{"x":2930,"y":420,"type":"nomal"},{"x":1530,"y":550,"type":"nomal"},{"x":0,"y":420,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5900,"curveSegments":2,"steps":2,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
2、模拟VR,第一人称视角漫游粮仓

代码实现如下:
ModelBussiness.prototype.showP3 = function () { WT3DObj.commonFunc.changeCameraPosition({ x: -13164.34432311454, y: 7433.8461563184155, z: -26817.982088179473 } , { x: 500.681205116016, y: -2274.562814956754, z: -9758.799659726134 }, 1000, function () { WT3DModel.RunFirstPersonControler = false; WT3DModel.isPhoneShow = false; WT3DModel.customerControler = false; }); } ModelBussiness.prototype.showP1 = function () { layer.msg("按键:W-S-A-D,控制方向!"); WT3DObj.commonFunc.changeCameraPosition({ x: 5693.553949631542, y: -2278.79914293584, z: -8633.34576275798 } , { x: -525.7703788342053, y: -1986.1924640893849, z: -7655.686274658601 }, 1000, function () { WT3DModel.RunFirstPersonControler = true; WT3DModel.FirstPersonHeight = -2000; WT3DModel.isPhoneShow = true; WT3DModel.customerControler = true; }); }
3、模拟开仓门动画,展示库存信息

ModelBussiness.prototype.openCM = function () { $("#btnB").hide(); WT3DObj.commonFunc.changeCameraPosition({ x: -4532.010647527373, y: -2148.209185383555, z: -6284.603537926028 } , { x: -4012.9143765146973, y: -2341.7943442729725, z: -5196.68056917963 }, 1000, function () { var cangku_5 = WT3DObj.commonFunc.findObject("cangku_5"); var jlm = cangku_5.children[6]; if ($("#btnB").attr("data-state") == "close") { var door_left = WT3DObj.commonFunc.findObject("door_left"); var _tween = new TWEEN.Tween(door_left.rotation).to({ y: -Math.PI / 3 * 2, }, 2000).onUpdate(function () { }).onComplete(function () { }).start(); var door_right = WT3DObj.commonFunc.findObject("door_right"); var _tween = new TWEEN.Tween(door_right.rotation).to({ y: Math.PI / 3 * 2, }, 2000).onUpdate(function () { }).onComplete(function () { $("#btnB").html("关仓门"); $("#btnB").show(); $("#btnB").attr("data-state", "open"); }).start(); } else { var door_left = WT3DObj.commonFunc.findObject("door_left"); var _tween = new TWEEN.Tween(door_left.rotation).to({ y: 0, }, 2000).onUpdate(function () { }).onComplete(function () { }).start(); var door_right = WT3DObj.commonFunc.findObject("door_right"); var _tween = new TWEEN.Tween(door_right.rotation).to({ y: 0, }, 2000).onUpdate(function () { }).onComplete(function () { $("#btnB").show(); $("#btnB").html("开仓门"); $("#btnB").attr("data-state", "close"); }).start(); } }); }
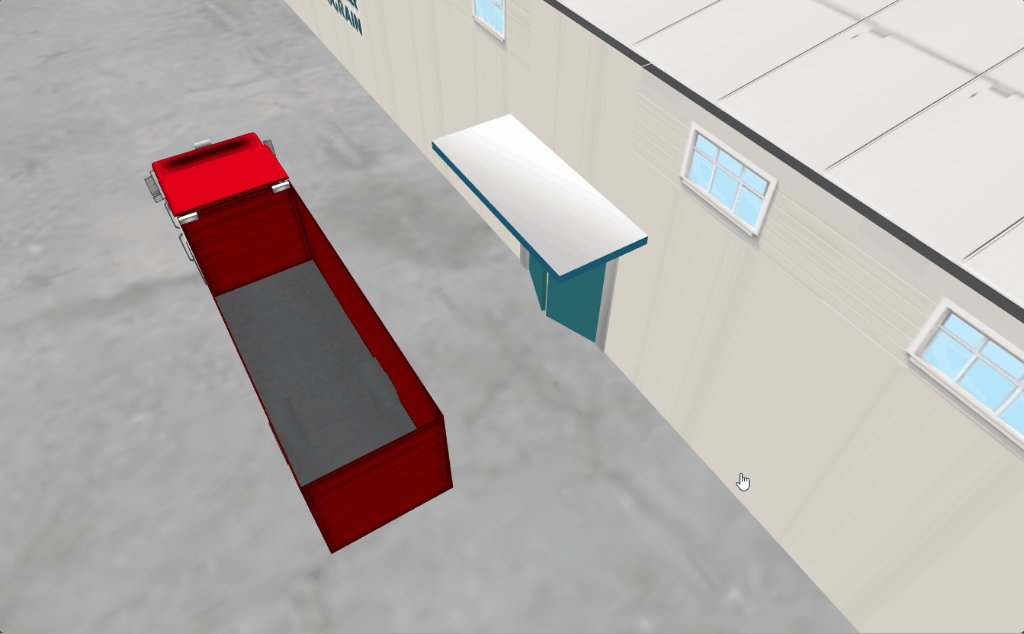
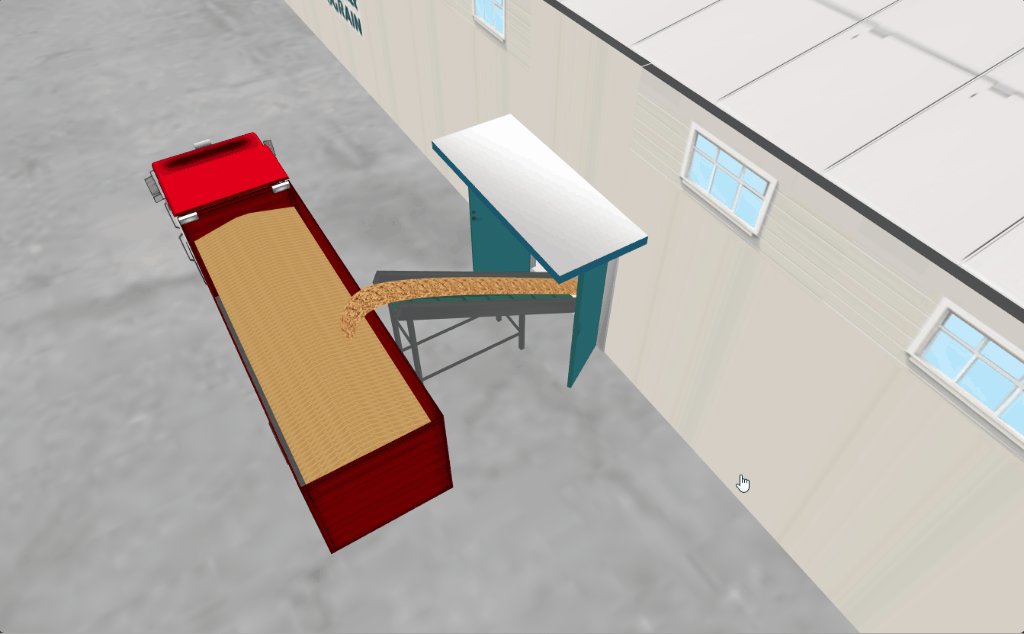
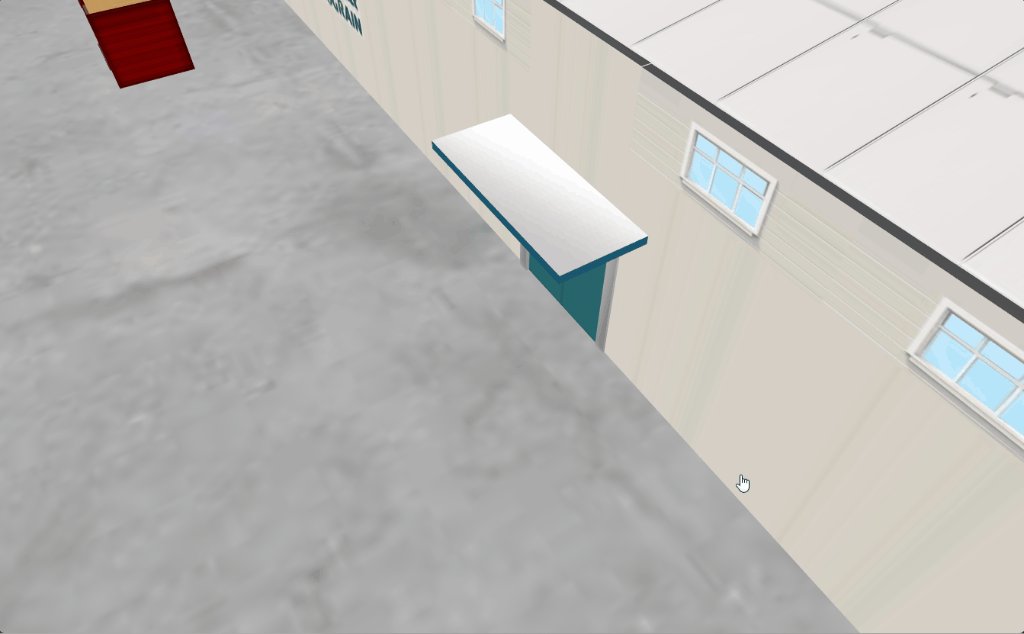
4、模拟卡车取粮运粮动画

代码实现如下:
WT3DObj.commonFunc.changeCameraPosition( { x: 801.5002120529539, y: 958.5646504069678, z: -12201.043716027832 },
{ x: -3801.0903443149705, y: -2092.3756811246753, z: -5062.5180794648995 }, 1000,
function () {
f1();
});
//卡车倒车
function f1() {
var car_kct_351 = WT3DObj.commonFunc.findObject("car_kct_351");
var kache_246 = WT3DObj.commonFunc.findObject("kache_246");
var kcls = WT3DObj.commonFunc.findObject("kcls");
kcls.position.x = -4189.892;
kcls.position.z = -5816.501;
kcls.scale.y = 0.1;
kcls.rotation.y = Math.PI / 2;
car_kct_351.rotation.y = Math.PI / 2;
kache_246.rotation.y = Math.PI / 2;
car_kct_351.visible = true;
kache_246.visible = true;
car_kct_351.position.x = -22422.475;
kache_246.position.x = -22620.574;
car_kct_351.position.z = -6239.199;
kache_246.position.z = -5932.506;
var _tween = new TWEEN.Tween(kache_246.position).to({
x: -3726.218
}, 6000).onUpdate(function () {
}).onComplete(function () {
}).start();
var _tween = new TWEEN.Tween(car_kct_351.position).to({
x: -3528.854
}, 6000).onUpdate(function () {
}).onComplete(function () {
f2();
}).start();
}
function f2() {
var car_kct_351 = WT3DObj.commonFunc.findObject("car_kct_351");
var kache_246 = WT3DObj.commonFunc.findObject("kache_246");
var _tween = new TWEEN.Tween(car_kct_351.position).to({
x: -3532.541,
}, 2000).onUpdate(function () {
}).onComplete(function () {
}).start();
var _tween = new TWEEN.Tween(kache_246.position).to({
x: -3729.164,
}, 2000).onUpdate(function () {
}).onComplete(function () {
f3()
}).start();
}
5、展示粮仓温湿度分布情况
实时掌控仓库温度,湿度情况,保障粮食质量

//根据仓库id 获取仓库内温度传感器温度值 ModelBussiness.prototype.showTemptureByCID = function (cid) { //找到相关传感器模型 var objs = WT3DObj.commonFunc.findObjectsByNames(["t_" + cid + "_1", "t_" + cid + "_2", "t_" + cid + "_3", "t_" + cid + "_4", "t_" + cid + "_5"]); webapi.getTempValues(cid, function (values) {//rest方式获取温度值 var temModels= WT3DObj.createTepmtures(objs, values);//创建温度值 WT3DObj.showModels(temModels); }) }
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
如何用webgl(three.js)搭建处理3D隧道、3D桥梁、3D物联网设备、3D高速公路、三维隧道桥梁设备监控-第十一课
如何用three.js实现数字孪生、3D工厂、3D工业园区、智慧制造、智慧工业、智慧工厂-第十课
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)
