对于我这样的初学者来说,一开始可能会经常分不清block元素和inline以及它们之间的区别。
不过block元素还是比较好理解的,而对于inline元素,有些地方需要注意。
inline元素的特点:
1、水平方向上根据direction依次布局。
2、不会在元素前后进行换行
3、受white-space控制。
4、.margin/padding在竖直方向上无效,水平方向上有效。
5、width/height属性对非替换行内元素无效,宽度由元素内容决定。
6、非替换行内元素的行框高由line-height确定,替换行内元素的行框高由height,margin,padding,border决定。
7、vertical-align属性生效。
inline元素除了上述还有一条比较重要的特点:
浮动(float)或绝对定位(position:absolute)时会转换为block
HTML代码:
1 <body> 2 <p>HTML 不是一种编程语言,而是一种标记语言</p> 3 <p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p> 4 <p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p> 5 </body>
CSS代码:
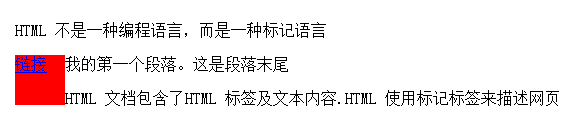
<style> a{background:red; height:50px; width:50px;} </style>
效果:

从上图可以看出,width和height属性没有生效。
现在对CSS做点改动,加入float:left。或者position:absolute。代码如下:
1、增加float:left:
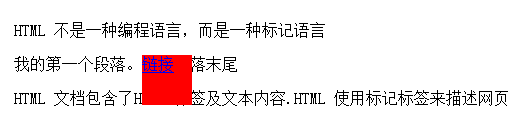
<style> a{background:red; height:50px; width:50px; float:left;} </style>
2、增加position:absolute:
1 <style> 2 a{background:red; height:50px; width:50px; 3 position:absolute; 4 } 5 </style>
效果分别如下:


从结果可以看出,a元素从inline元素变成了block元素。
从加入position:absolute;绝对定位的结果可以注意到:元素范围是增大了,但是对元素周围的内容是没影响。