| 项目 | 内容 |
|---|---|
| 班级:北航2020春软件工程 | 博客园班级博客 |
| 作业:Beta阶段测试报告 | 测试报告 |
发现的bug
Beta阶段的bug
- [已解决]CPP项目无法进行调试
- [已解决] 注册界面注册后不能够自动跳转到登录界面
- [已解决] 草稿纸功能当程序没有输出或者程序异常时,output栏没有任何反应
- [已解决] 前端页面资源过于庞大,加载需要较长时间
- [已解决] 当从只读项目退出打开可写项目时,Terminal仍为只读状态
- [已解决] CPP尚不能够进行多文件调试
Alpha遗留bug [均已解决]
- Terminal最后一行会被挡住
- 下拉菜单栏有滚轮
- 右键菜单栏点了可能没反应
- 不能够重复上传同一文件
场景测试与压力测试
在beta阶段,我们的测试除了继续沿用alpha阶段的单元测试外,还采用了AB压力测试和Jmeter测试,直接从用户操作的角度和流程进行黑盒测试,模拟多用户并发场景,下面将分布介绍如下内容
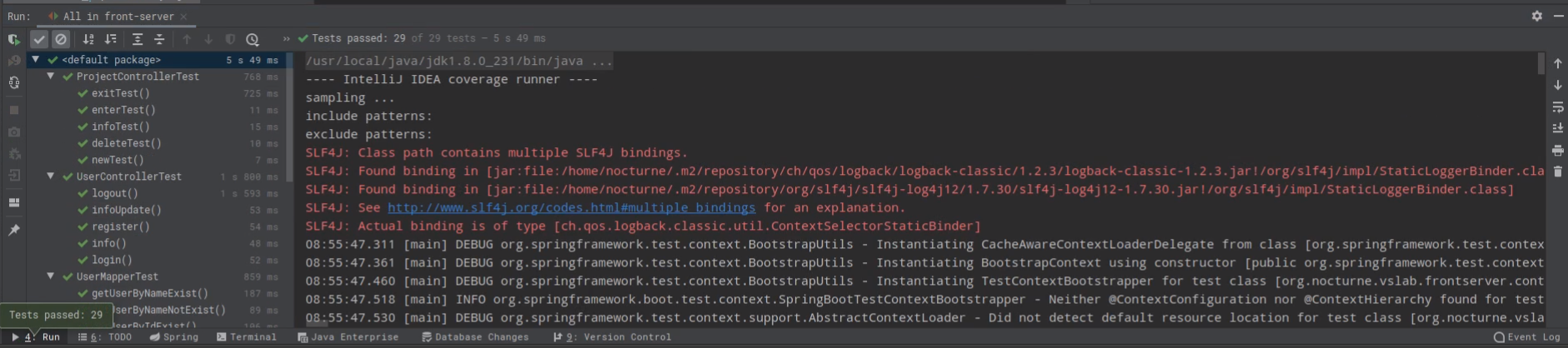
- 后端的单元测试
- AB压力测试
- Jmeter测试
单元测试
后端单元测试
后端的单元测试较多,但在后期开展还是存在一些困难。因为后端涉及很多相关的软件,如云盘、Docker容器等,这些内容本身不属于后端服务器,单从服务器代码难以获取这些内容的状态,因而导致一些测试的展开有一定的困难。
基于MVC的设计,后端的核心功能代码和请求处理代码的耦合较低,所以后端主要针对核心功能代码进行了测试

同时,因为前后端分离的设计,后端实现的代码和API在前端开发过程中会被一直调用,因而在开发使用过程中前端也是在对相关的内容进行测试,在前端工作正常的条件下,有相当的把握认为后端代码工作正常
AB压力测试
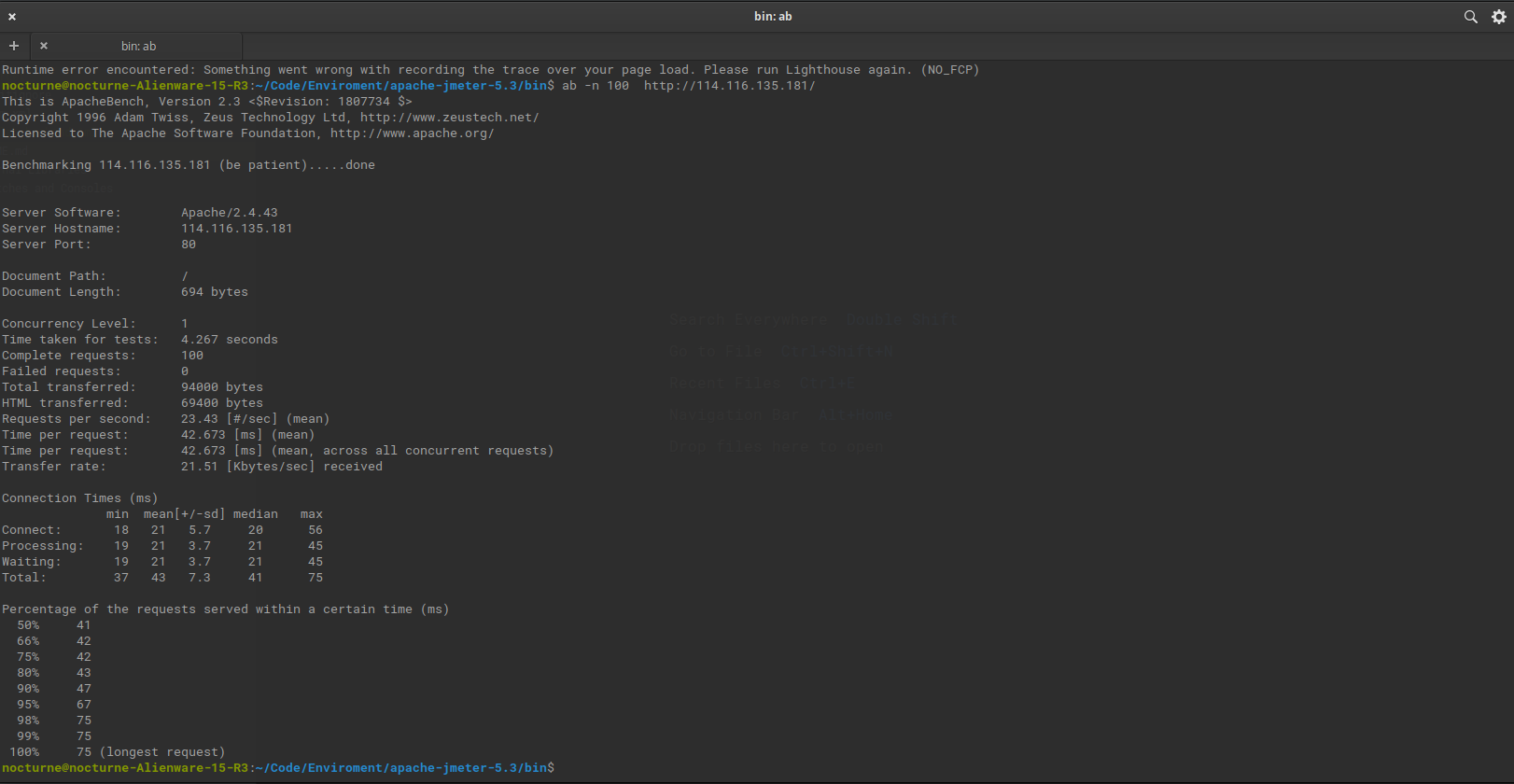
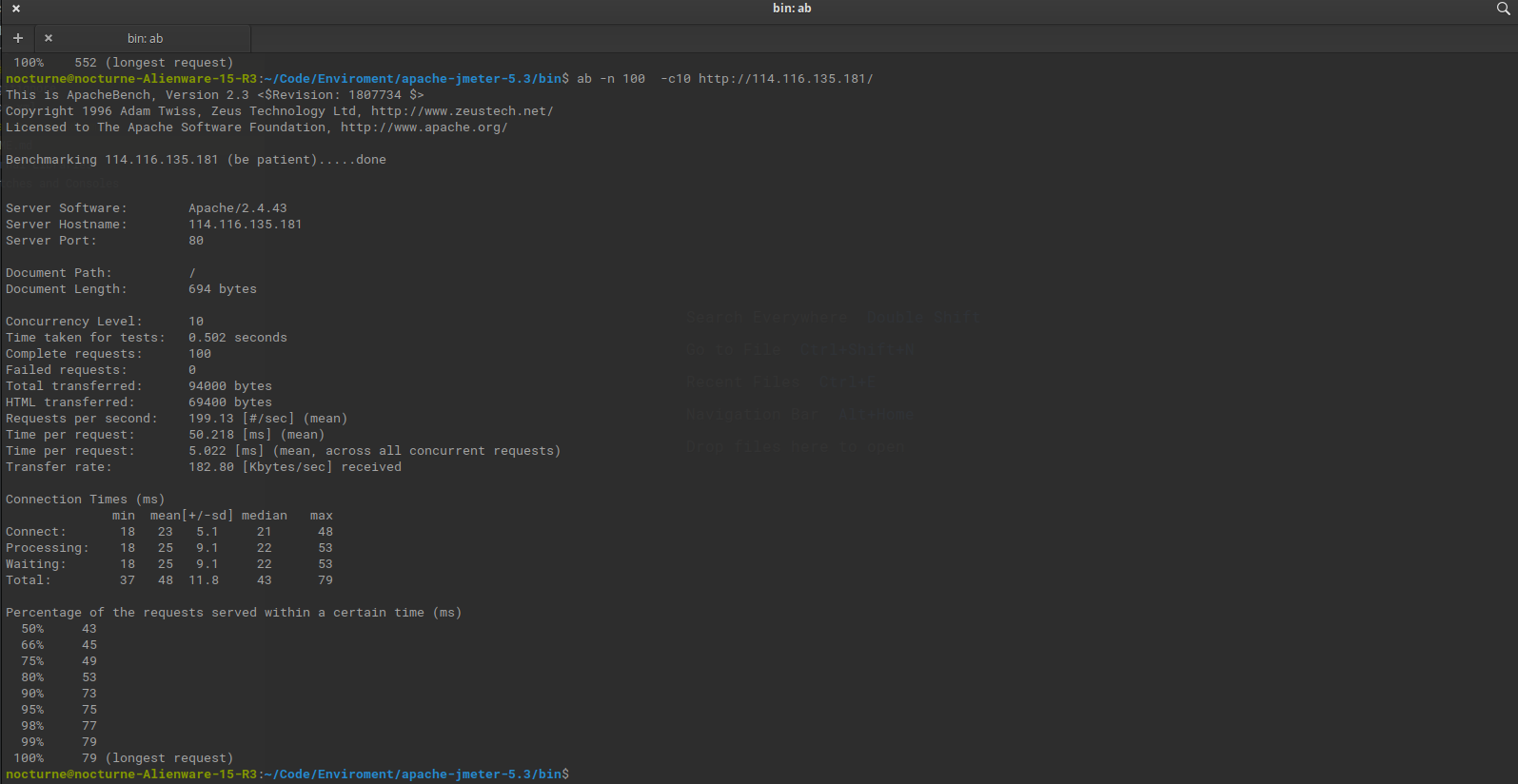
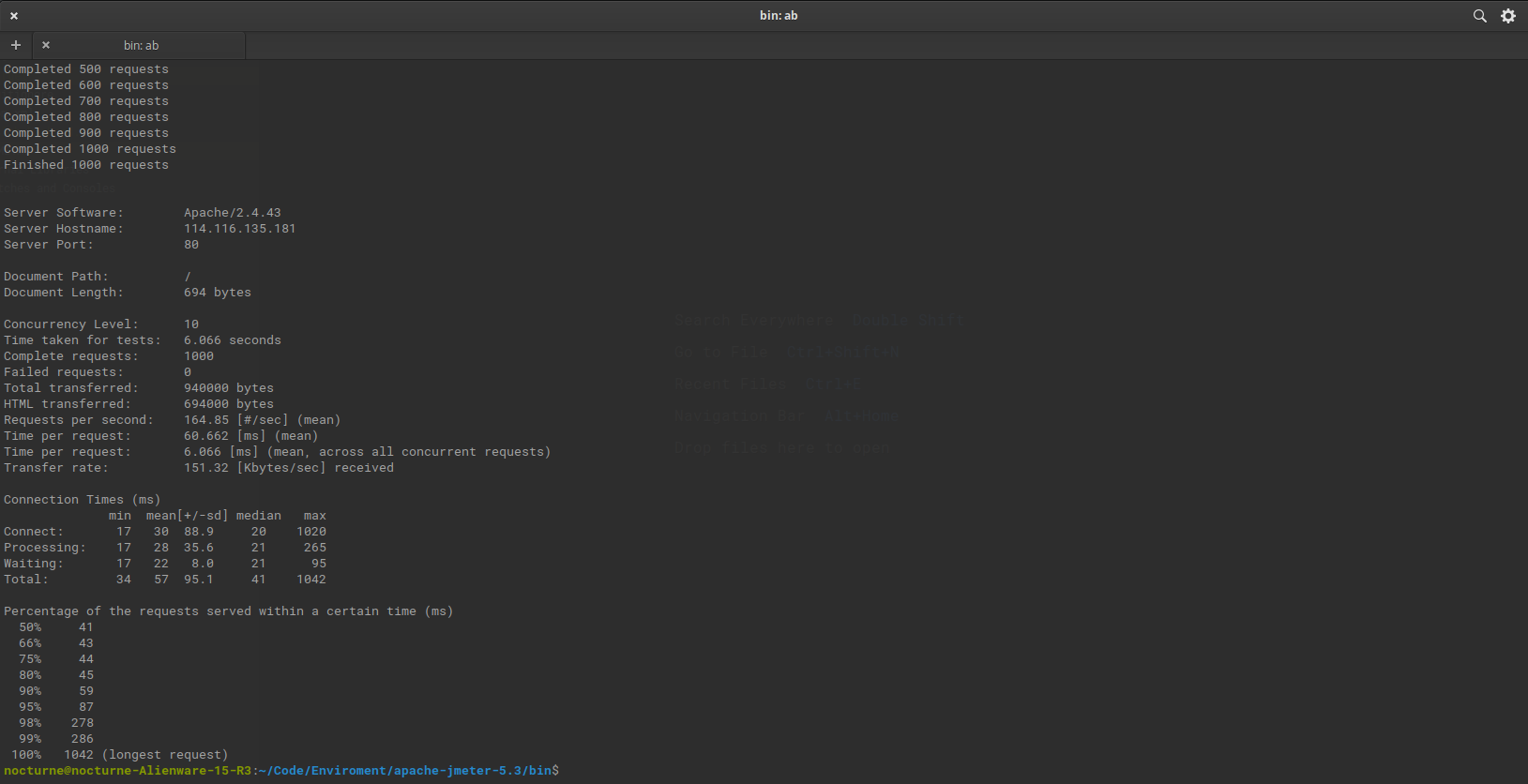
AB全称是Apache Bench,是通过多线程发出请求对目标网站进行压力测试的工具,我们在发布前使用了该工具对我们的项目网站进行了相应的测试,具体内容如下
由于我们项目的特性,导致网站的并发量并不会很高,同时,因为不同于传统的OLTP应用,我们的应用的核心压力也不在数据库,所以除非恶意为之,否则高并发场景一般不会出现在我们的项目中。
- 单线程100请求总用时

- 10线程100请求总用时

- 10线程1000请求总用时

从上面的测试中,可以看出,在正常甚至高使用量下,前端内容分发过程不会成为软件的性能瓶颈。
关于软件的性能瓶颈,在alpha阶段我们也有说明,其实是内存占用,虽然在beta阶段,通过云存储技术解决了硬盘占用的问题,但是多用户同时使用时的内存消耗还是无法回避的。
当然,为了缓解上述问题,我们也提出了一个更加轻量级的“草稿纸”概念,该子应用不依赖于docker技术,大大减少了一个用户的资源开销,同时,在设计上,该子应用更加吸引人,更容易成为用户点击的第一个按钮,从而通过用户行为引导的方式减少了很多不必要的资源开销。也就是说,让那些只想进来瞧一瞧的用户不会占用过多的系统资源。
Jmeter测试
该项测试是使用的BlazeMeter配合Jmeter完成的,下面简单介绍一下这两项工具的功能
BlazeMeter
该工具可以作为浏览器插件安装,功能是可以录制用户在浏览器上的操作并保存为.jmx文件(Jmeter的工程文件)
通过使用该工具,可以模拟录制用户使用我们产品的全过程,并将操作过程保存下来,供Jmeter进行回放测试。
Jmeter
该工具可以定义一个工程组,其中可以包含一系列HTTP请求,同时可以设置相关的断言。一个工程组可以重复执行,从而使得测试变得可重复。
在这里,Jmeter可以用上一个工具录制得到的工程文件生成相应的测试计划,从而进行黑盒测试。

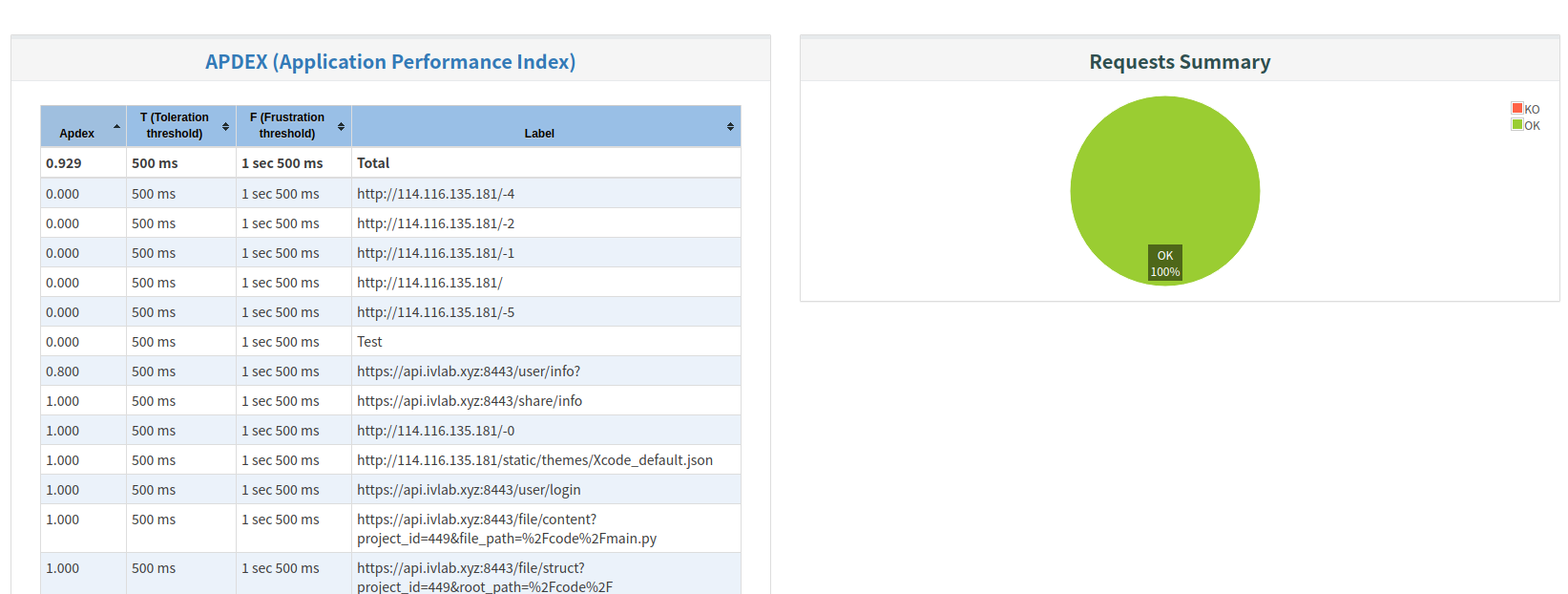
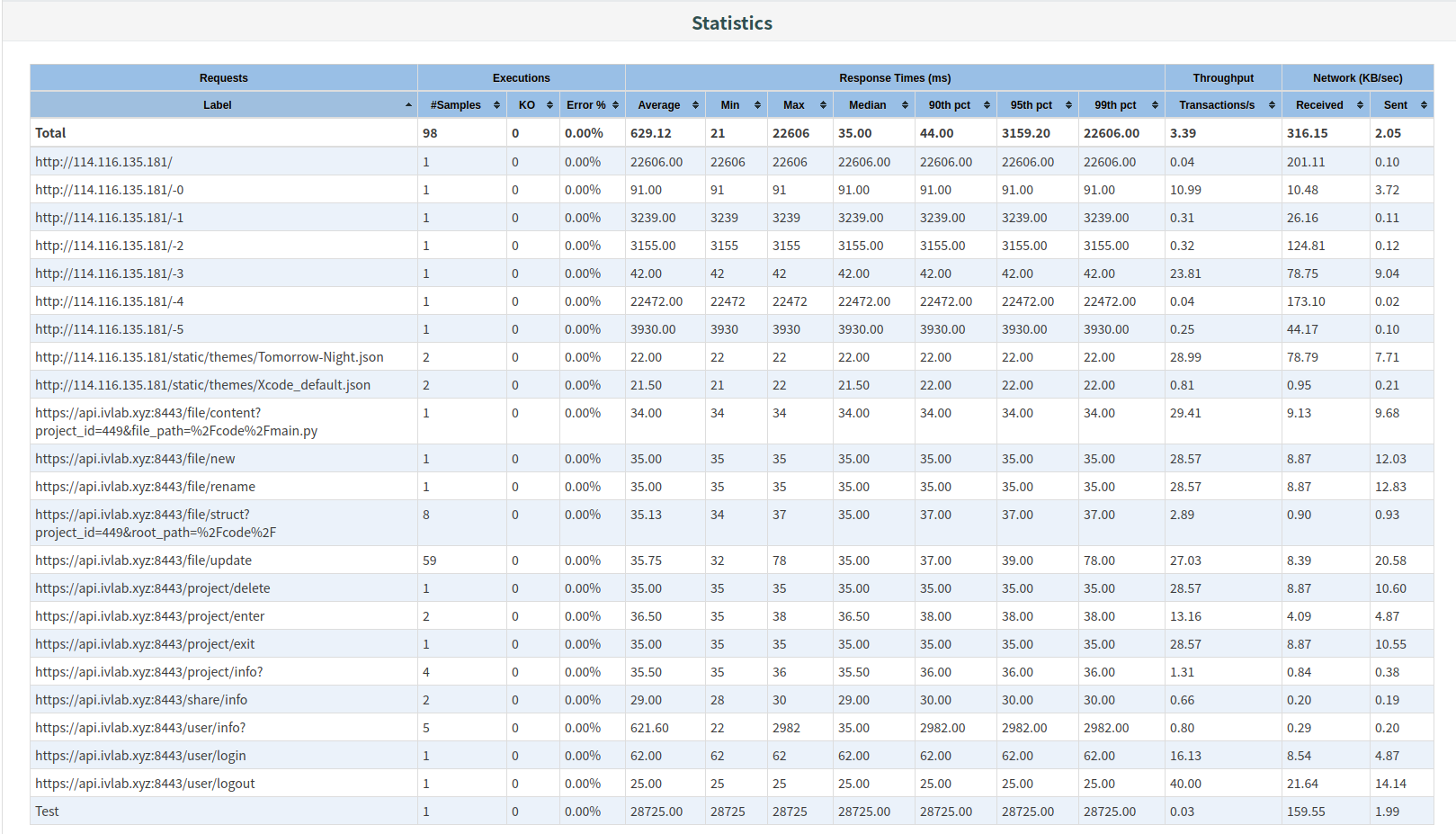
运行该测试计划,可以生成相应的HTML形式的测试报告

从中可以看出,整个流程的执行都是正常的,全部正确返回

同时还会生成一些统计数据,包括平均响应时间、最大响应时间、最小响应时间等内容。

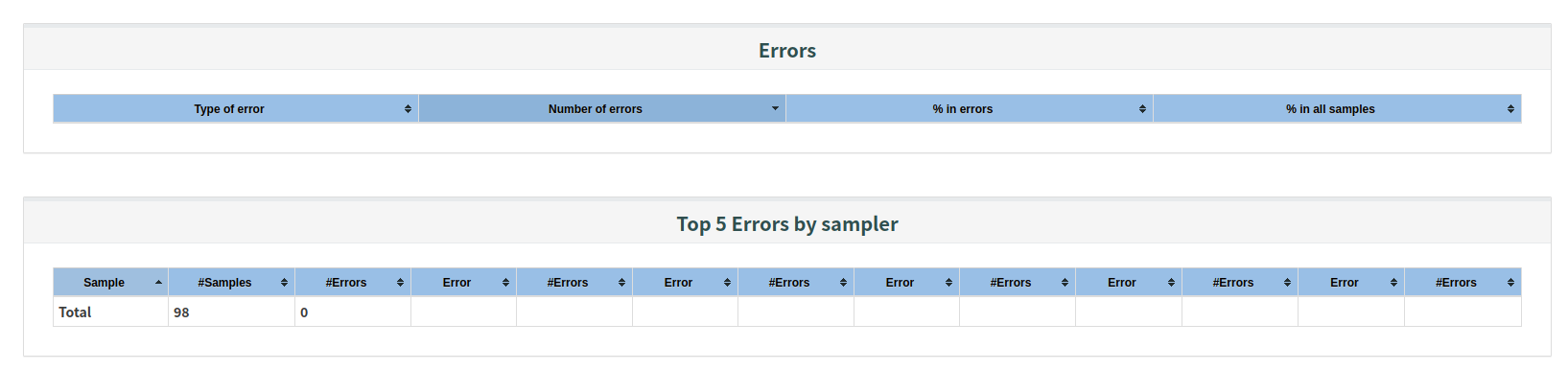
可以看到,没有任何错误发生。
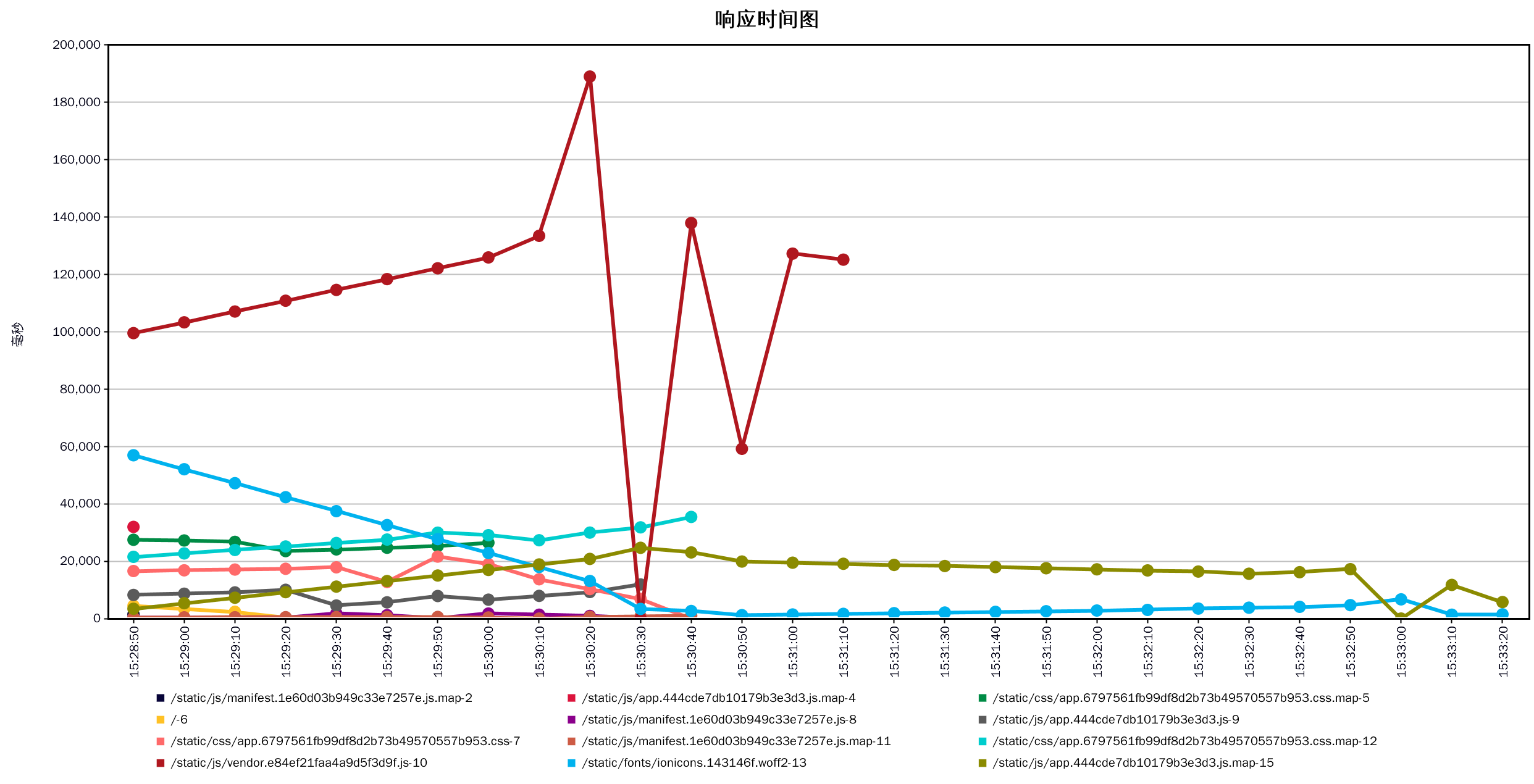
此外,我们还对前端页面的性能进行了测试,重点关注了首页的加载时间方面的问题。
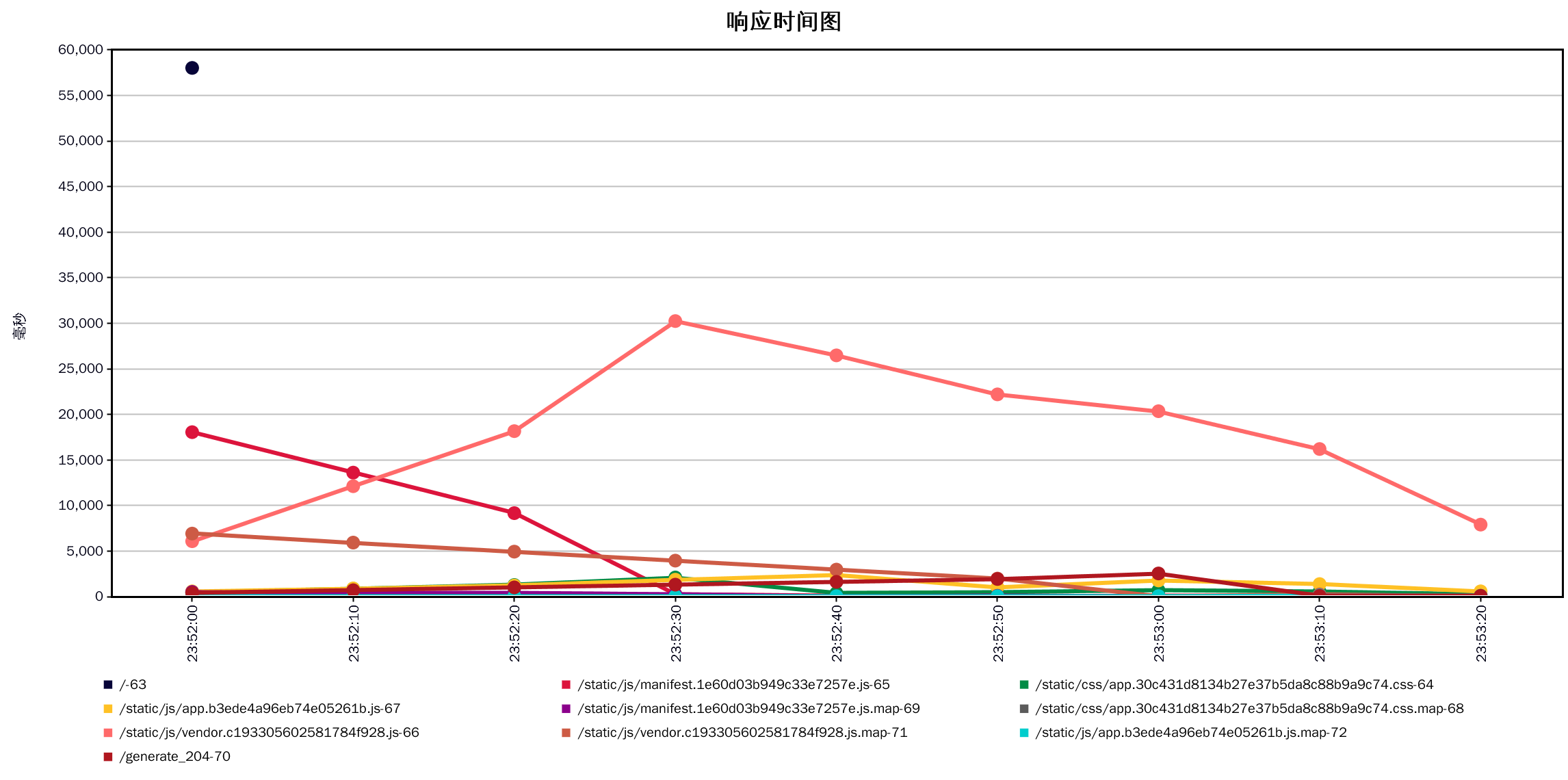
如下图所示,是在我们优化首页性能前,首页的加载时间统计

其中,红线代表的文件占据了大量的加载和页面渲染的时间,对此,我们做了文件压缩和一些不必要的文件去除以及文件瘦身,经过一系列优化,最终的结果如下图所示。

和优化前相比,峰值被削去了,整体的响应时间都在40ms以内,首页的加载速度也得到了明显的提升。
回归测试
对于功能性要求比较高的后端设计,我们会在新增功能,或者改写旧逻辑后,在push到远程仓库前,会重新跑一遍之前进行过的单元测试,以确保旧功能不受影响:
例如对于后端的container-server,在beta阶段需要支持新建文件以及新建文件夹时支持多层目录创建。因此在拓展该接口功能时,需要测试原功能是否仍然有效,这里需要重新运行原单元测试,以检验是否存在bug:
describe('POST /dir/new', function() {
it('response with json', function (done) {
request(app)
.post('/dir/new')
.send('dir_path=' + encodeURIComponent('./test/tt/'))
.expect(200)
.end(function (err, res) {
if (err) {
done(err)
}
should.eql(fs.statSync('./test/tt/').isDirectory(), true)
done()
})
})
})
describe('POST /dir/new', function() {
it('response with json', function (done) {
request(app)
.post('/dir/new')
.send('dir_path=' + encodeURIComponent('./test/tt/'))
.expect(200)
.end(function (err, res) {
if (err) {
done(err)
}
res.data.message.should.eql("存在同名文件夹")
done()
})
})
})
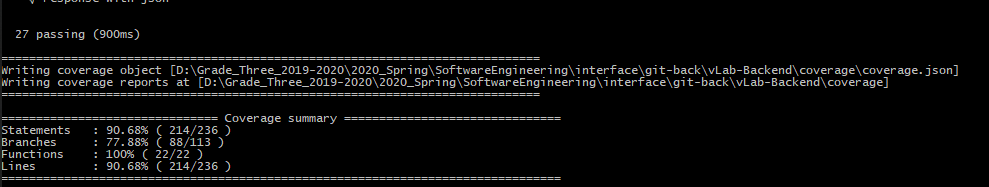
在运行完单元测试后,结果如下:

说明新接口运行并不影响旧功能,因此能够上线,因此再将代码push到远程,并且在pr前提交单元测试通过的相关截图,以方便组员进行复审通过。
测试矩阵
我们项目的测试矩阵基本和Alpha阶段一致,选择和Alpha阶段的设备和环境进行测试,不同的是对新增功能检测是否能够正常访问:
| 系统 | 浏览器 | 操作流程 | 登录页面 | 首页 | IDE页下拉菜单栏 | IDE文件树 | IDE编译运行 | IDE的Terminal | 刷新 | 编辑器 | 草稿纸功能 | 分享功能 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | Chrome | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 右键菜单栏不太灵敏,功能基本正常 | 正常 | 正常 | 正常 | 显示与功能均正常 | 正常 | 正常 |
| Windows | Edge79以下版本 | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 不能使用 | 正常 | 正常 | 不能使用 | 不能使用 | 不能使用 |
| Windows | Edge79以上版本 | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示与功能均正常 | 正常 | 正常 |
| MacOS | Chrome | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示与功能均正常 | 正常 | 正常 |
| MacOS | Safari | 基本流畅 | 功能正常,如果打开跨站追踪则不能正常登陆 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示正常,跳转到引用存在不显示的bug | 正常,但存在滚轮 | 正常 |
| MacOS | Firefox | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示与功能均正常,部分快捷键与浏览器冲突 | 正常 | 正常 |
| Ubuntu | Chrome | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示与功能均正常 | 正常 | 正常 |
出口条件
我们产品Beta阶段的出口条件主要有以下四个:
- 比Alpha美化的UI
- 上线了Beta阶段新功能:草稿纸功能和项目共享功能
- 完善了Alpha的功能:调试功能,以及下载上传等功能
- 优化了后端容器管理机制,支持更多项目的存在,回收不必要的资源避免资源浪费
更多的优点请详见Beta阶段发布声明,这里不再一一列举。