<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
/*默认值:从左到右排列*/
/*flex-direction: row;*/
/*从右到左排列*/
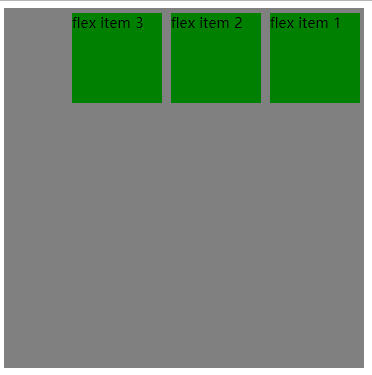
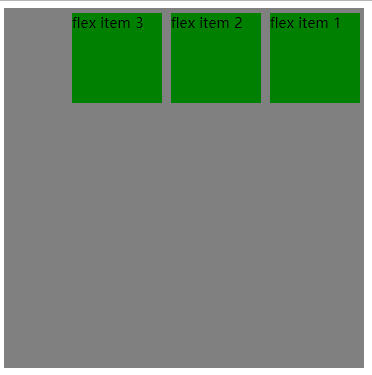
flex-direction: row-reverse;
/*从上到下排列*/
/*flex-direction: column;*/
/*从下到上排列*/
/*flex-direction: column-reverse;*/
/*flex-flow是flex-direction和flex-wrap的缩写,默认值:flex-flow:row nowrap;*/
400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
100px;
height:100px;
margin: 5px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>