step1: vue init webpack-simple pizza-app pizza-app 为项目名
step2: npm stall
vue-cli 3.0项目搭建及介绍
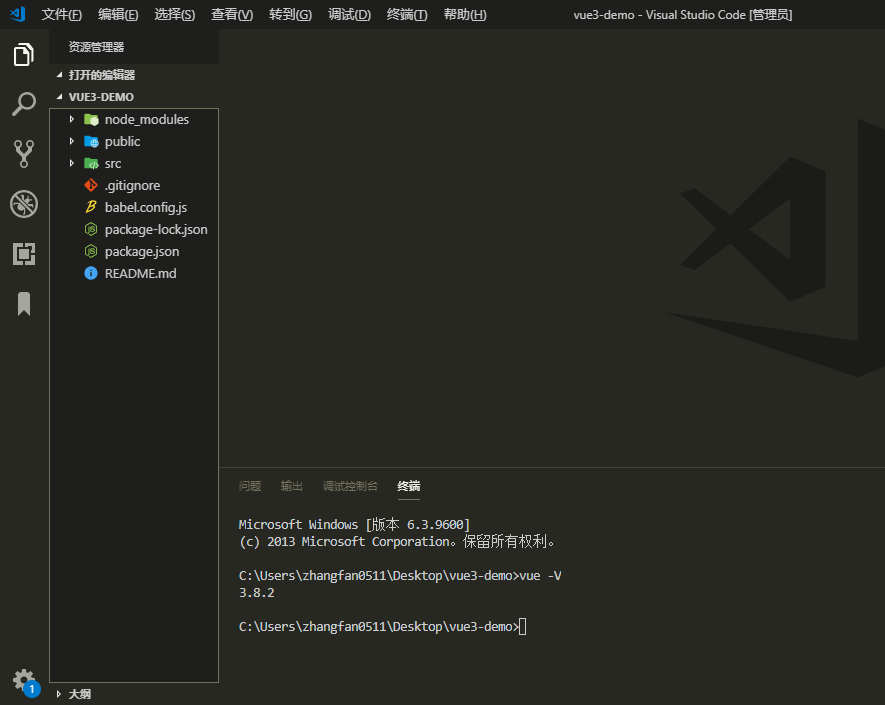
检查当前vue 版本 vue-V
第一步:安装vue-cli3.0 全局
npm install -g @vue/cli
第二步:
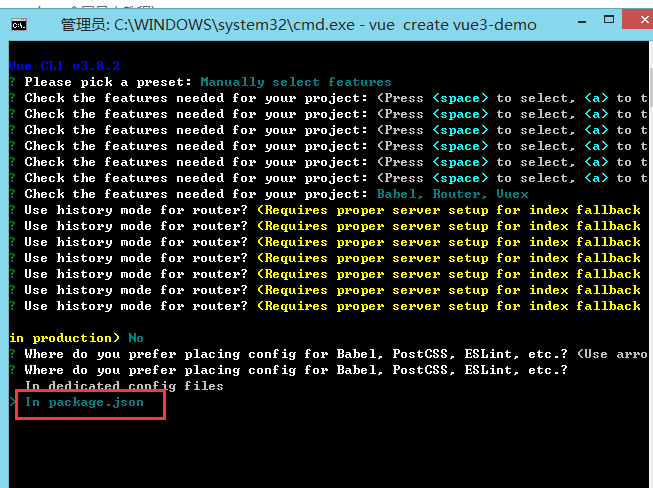
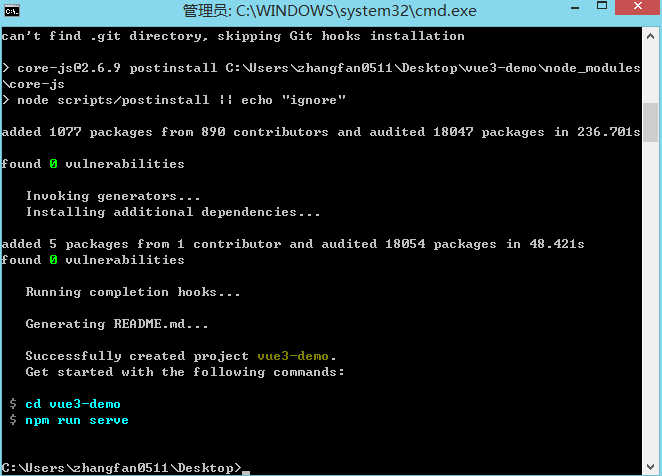
vue create vue3-demo 此处的vue3-demo是项目名称


创建完毕一个vue3-demo的项目

然后就是用vs-code把这个文件夹给打开

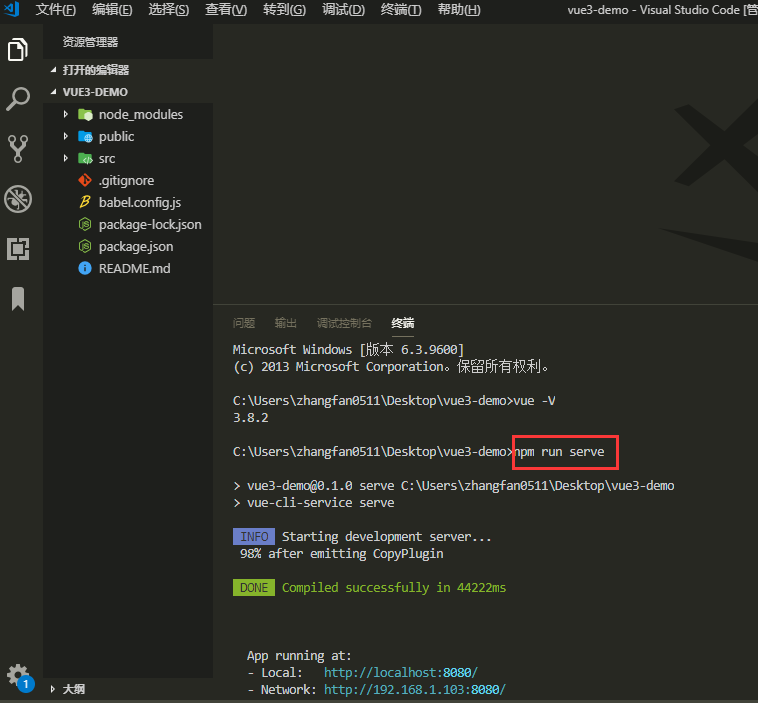
最后在vscode的终端中 npm run serve

大功告成

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
自定义脚手架模板
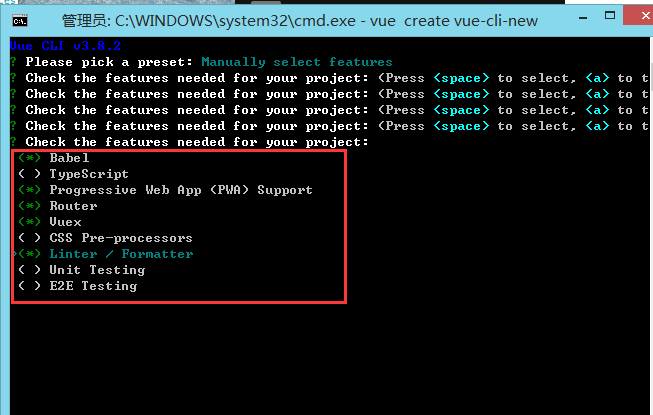
vue create vue-cli-new

空格键选择你需要的

安装完成后 在windows/用户下找到这个文件

记事本打开这个文件,在里面编辑所需要的模板,详见米修视频,我这里的windows显示的代码不完整,具体问题待解决
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
cli3 新出的添加插件方法
vue add vuetify
不要选默认 选Configure

------------------------------------------------------------------------------------
如果是装普通插件的话 比如说不会对页面有所影响 那就直接使用npm install axios就可以了
-------------------------------------------------------------------------------
cli.3.0中也可以独立运行.vue 文件
1.终端安装 npm install -g @vue/cli-service-global
2.运行此文件 vue serve Hello.vue