以前,浏览器只是为了渲染静态页面。但是随着技术更新换代,人们开始大量使用表单与网页进行交互。但是我们都知道,如果使用表单提交数据的时候,会刷新页面(跳转页面)为了避免跳转页面,Ajax 出现了
表单提交问题,例如:当我们只是修改表单中某一个字段的时候,点击提交按钮,依然会跳转页面
特点:使用AJAX不仅仅可以与服务器中进行数据交互,还可以在不跳转页面的情况下实现局部页面更新
全称:Asynchronous javascript And XML 异步的JS和XML
XML:可拓展标记语言,以前也是进行前后端数据交互的
特点:只要具备文档声明, 所有的标签都是自定义的。但是使用XML传递数据的时候,前端解析起来比较麻烦,后端生成文件也是比较麻烦,所以逐渐被json数据所代替
AJAX不是一门新技术,最早出现在IE5
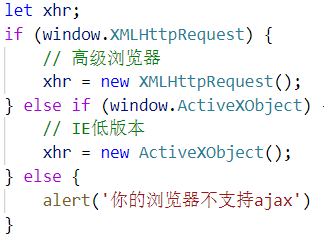
在IE8之前它们支持ActiveXObject这个构造函数。通过构造函数的实例化对象调用某些方法即可发送AJAX请求

实例化对象xhr的一些属性:
readyState 存有的XMLHttpRequest的状态从0到4发生变化。

response 表示服务器的响应内容。
reponseText 以文本形式返回响应(接收到的响应文本)。
responseXML 以XML格式返回响应
status 将状态返回为数字(例如,“Not Found”为404,“OK”为200)

statusText 以字符串形式返回状态(例如,“Not Found”或“OK”)
timeout 用于指定ajax的超时时长,表示多少毫秒后,如果请求仍然没有得到结果,就会自动终止。

upload 属性默认返回一个XMLHttpRequestUpload对象,用于上传资源
实例化对象xhr的一些方法:
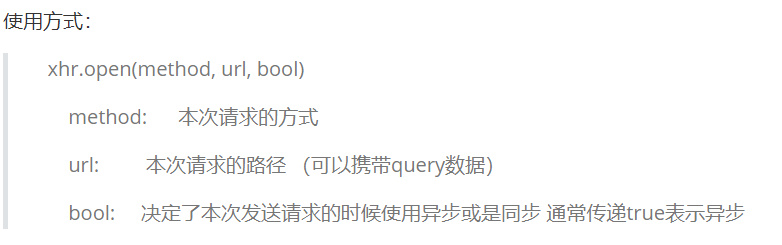
open() 用于指定发送HTTP请求的参数(建立TCP链接)

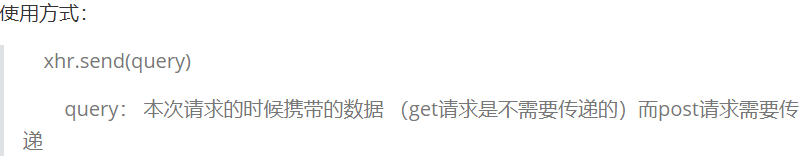
send() 表示实际发出HTTP请求。参数是携带的数据

abort() 取消当前请求。
getAllResponseHeaders() 以字符串形式返回完整的HTTP标头集。
getResponseHeader( name) 返回指定HTTP标头的值。
setRequestHeader(key,value) 将标签/值对添加到要发送的HTTP标头。
overrideMimeType() 用于强制指定response的MIME类型,即强制修改response的Content-Type。
实例化对象xhr的一些事件:
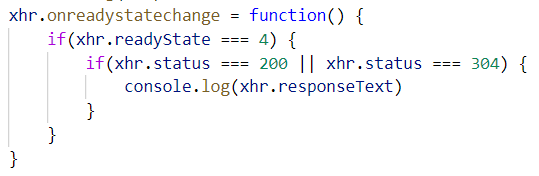
onreadystatechange事件 监听readystate状态改变

onloadstart事件 在ajax请求发送之前触发,触发时机在readyState==1状态之后,2状态之前
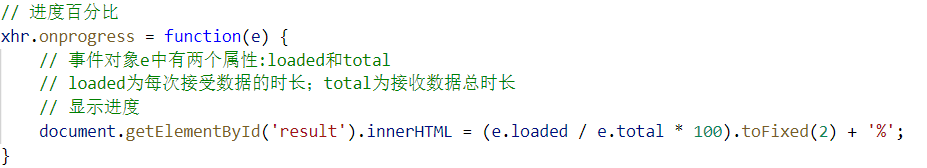
onprogress事件 在readyState==3状态时开始触发。

onerror事件 在ajax请求出错后执行,通常只在网络出现问题时触发
onabort事件 用来终止已经发出的HTTP请求。取消后, readyState状态将被设置为0。
onload事件 onload事件回调方法在ajax请求成功后(readyState==4状态后)触发。
onloadend事件 在ajax请求完成后(readyState==4状态后或者readyState==2状态后)触发。
ontimeout事件 判断请求超时。
如果接收的数据比较大,还可以在监听状态码前写入加载动画代码;在xhr.status===200完成后,更改代码
封装一个ajax方法
ajax({
function ajax(option) { // 适配 option = Object.assign({ method: 'GET', url: '', data: null, // 是否异步 async: true, }, option) // 对data做处理 // 如果data是对象要转成query格式 if (typeof option.data !== 'string') { // 将data转成字符串 let str = ''; // 解析对象 for (let key in option.data) { str += '&' + key + '=' + option.data[key] } // 更新data字符串 option.data = str.slice(1) } // 如果是get请求,不能提交data,数据应该放在url上 if (option.method.toUpperCase() === "GET") { // 没有请求体,数据要放在url上
// 请求体不需要提交数据了 option.data = null; } // 返回promise对象 return new Promise((resolve, reject) => { // 创建xhr let xhr; if (window.XMLHttpRequest) { // 标准浏览器 xhr = new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE浏览器 xhr = new ActiveXObject(); } else { return reject('不支持ajax') } // 监听状态 xhr.onreadystatechange = function() { // 监听数据返回 if (xhr.readyState === 4) { // 判断状态码 if (xhr.status === 200 || xhr.status === 304) { // 数据返回了 resolve(JSON.parse(xhr.responseText)) } } } // 打开连接 xhr.open(option.method, option.url, option.async); // 如果传递了请求头,修改请求头 if (option.headers) { // 遍历每一项 for (let key in option.headers) { // 修改请求头 xhr.setRequestHeader(key, option.headers[key]) } } // 发送请求 xhr.send(option.data) }) }