在页面中添加canvas元素会在页面上生成一个矩形的位图画布,可以使用JavaScript在画布上实时绘制图形图像。在绘制图形时,需要先调用画布的getContext函数获取与该画布相关的用于绘制图形(如2D图形、3D图形)的对象,然后使用这个对象调用不同的图形函数来绘制相应的图形。下面分别介绍2D图形中几种常见图形的绘制方法。
(1)直线
在绘制直线时,先使用moveTo(x,y)函数设置直线的起始点,参数x和y表示起始点的横坐标和纵坐标,以像素为单位,接着通过lineTo(x, y) 函数设置直线的终点,参数x和y表示终点的横坐标和纵坐标,也以像素为单位,最后调用stroke函数绘制直线。下面给出一段绘制直线的示例代码:
//获取相应的画布
var canvasObject = document.getElementById("canvasID");
//获取用于绘制2D图形的对象
var contextObject = canvasObject.getContext("2d");
contextObject.strokeStyle = "rgb(0, 162, 232)"; //设置线条颜色
contextObject.moveTo(28, 20); //设置直线的起点
contextObject.lineTo(78, 50); //设置终点
contextObject.stroke(); //画直线
上面的代码首先以"canvasID"为参数调用document对象的getElementById函数从相应的页面中查找id属性值为canvasID的画布对象,并赋值给canvasObject变量,通过变量canvasObject调用画布对象的getContext函数获取与该画布有关的用于绘制2D图形的对象,并赋值给contextObject变量;接着通过contextObject变量调用strokeStyle属性来设置线条的颜色,并调用moveTo和lineTo函数分别设置直线的起点和终点;最后调用stroke函数绘制直线。
(2)矩形
可以使用fillRect(x, y, width, height)函数绘制带有背景色的矩形,也可以使用strokeRect(x, y, width, height)函数仅绘制矩形的轮廓,其中参数x和y用来设置矩形在画布上的位置,它们是相对于画布的左上角的,width和height 分别表示矩形的宽度和高度,以像素为单位。使用fillRect函数绘制矩形时,可以通过fillStyle属性设置填充颜色,该属性的颜色值可以是 RGB、预定义的颜色(如red红色、blue蓝色等)、十六进制颜色或者渐变色;使用strokeRect函数绘制矩形时,可以通过strokeStyle属性设置线条的颜色,颜色的取值方法与fillStyle属性相同。
(3)多边形
多边形(如三角形、四边形等)是通过绘制多条直线组合成的。在绘制多边形时,先使用moveTo函数在画布上设置一个起始点,然后根据多边形的边数多次使用lineTo函数画出多条首尾相接的直线来组合成多边形。
(4)圆形
可以使用arc(x, y, radius, startAngle, endAngle, anticlockwise)函数绘制圆形,其中参数x和y表示圆心的坐标,x是横坐标,y是纵坐标,都以像素为单位;radius表示圆的半径,startAngle和endAngle表示圆弧的起始弧度和终止弧度;anticlockwise的数据类型是BOOL类型,当取值为true时,会沿着逆时针方向绘制圆,否则将沿着顺时针方向绘制。
介绍了常见图形的绘制方法后,下面以一个应用程序为例演示如何使用JavaScript在画布上绘制这些图形。新建一个JavaScript的Windows应用商店的空白应用程序项目,将其命名为DrawGraphApplication。打开default.html文件,在body元素中添加一个canvas元素,为了便于检索控件,设置画布的id属性值为canvasID。相应的HTML代码片段如下所示:
<body>
<canvas id="canvasID" width="400" height="320"></canvas>
</body>
为了控制画布在应用程序界面上的显示外观,在default.css文件中添加如下代码来控制画布的布局。
/*设置画布的背景色和在应用程序界面上的显示位置*/
#canvasID {
background-color: gray;
margin-left: 20px;
margin-top: 20px;
}
随后双击打开default.js文件,在"args.setPromise(WinJS.UI.processAll());"语句后先添加如下代码来获得画布并获取与该画布相关的用于绘制2D图形的对象。
//获取相应的画布
var canvasObject = document.getElementById("canvasID");
//从该画布中得到用于绘制2D图形的对象
var contextObject = canvasObject.getContext("2d");
//设置所有图形的线条颜色为白色
contextObject.strokeStyle = "rgb(255,255,255)";
//设置所有图形的线条粗细为2像素
contextObject.lineWidth = 2;
在上面的代码中,以"canvasID"为参数调用document对象的getElementById函数查找id属性值为canvasID的画布对象,并赋值给canvasObject变量,然后通过变量canvasObject调用画布对象的getContext函数获取与该画布有关的用于绘制2D图形的对象,并赋值给contextObject变量,接着通过contextObject变量调用用于绘制2D图形的对象的strokeStyle属性来设置所有图形的线条颜色为白色,并通过lineWidth属性设置所有图形的线条宽度为2像素。
紧接着依次添加绘制直线、矩形、三角形、圆形、六边形和填充正方形的代码,下面来分别介绍绘制每种图形的代码。绘制直线的JavaScript代码片段如下所示:
//绘制一条直线
contextObject.beginPath(); //重新设置绘图路径
//直线的起点
contextObject.moveTo(100, 50);
//调用lineTo函数设置终点
contextObject.lineTo(30, 120);
contextObject.stroke();
上面的代码首先通过contextObject变量调用beginPath函数重新设置绘图路径,然后通过moveTo函数设置开始点的x轴坐标为100像素、y轴坐标为50像素,并调用lineTo函数设置直线终点的x轴坐标为30像素、y轴坐标为120像素,最后调用stroke函数绘制直线。
在绘制矩形时,也是先调用beginPath函数重新设置绘图路径,接着调用strokeRect函数在画布中绘制一个x轴坐标为150像素、y轴坐标为50像素、宽度为70像素、高度为80像素的矩形。相应的代码片段如下所示:
//绘制一个矩形
contextObject.beginPath(); //启动一个新的路径,以便绘制下一个图形
//绘制矩形轮廓
contextObject.strokeRect(150, 50, 70, 80);
绘制三角形的JavaScript代码片段如下所示:
//绘制一个三角形
contextObject.beginPath();
//设置要开始绘制三角形的起点
contextObject.moveTo(320, 50);
//依次画三角形的三条边
contextObject.lineTo(270, 120);
contextObject.lineTo(370, 120);
contextObject.lineTo(320, 50);
contextObject.stroke();
在上面的代码中,首先通过contextObject变量调用beginPath函数重新设置绘图路径,然后通过moveTo函数设置开始点的x轴坐标为320像素、y轴坐标为50像素,接着先后三次调用lineTo函数依次设置三条边的终点坐标为(270,120)、(370,120)和(320,50),最后调用stroke函数绘制线条。
在绘制圆形时,调用beginPath函数重新设置绘图路径之后,接着调用arc函数设置圆心的x轴坐标为70像素,y轴坐标为200像素,圆的半径是38像素,圆的起始弧度和终止弧度分别为0弧度和2π弧度,绘制方向为逆时针方向,最后调用stroke函数绘制圆形,相应的JavaScript代码片段如下所示:
// 绘制一个圆形
contextObject.beginPath();
//调用arc函数绘制一个整圆
contextObject.arc(70, 200, 38, 0, 2 * Math.PI, true);
contextObject.stroke();
绘制六边形时,同样先使用beginPath函数重新设置绘图路径,然后调用moveTo函数设置起始点的x轴坐标为190像素、y轴坐标为160像素,接着先后多次调用lineTo函数依次设置六条边的终点坐标为(150, 190)、(150, 230)、(190, 260)、(230, 230)、(230, 190)和(190, 160),最后调用stroke函数绘制线条。相应的JavaScript代码片段如下所示:
//绘制一个六边形
contextObject.beginPath();
//设置要开始绘制六边形的起点
contextObject.moveTo(190, 160);
//依次画六边形的六条边
contextObject.lineTo(150, 190);
contextObject.lineTo(150, 230);
contextObject.lineTo(190, 260);
contextObject.lineTo(230, 230);
contextObject.lineTo(230, 190);
contextObject.lineTo(190, 160);
contextObject.stroke();
以上绘制的是没有填充色的图形,下面绘制一个填充了颜色的正方形。调用beginPath函数重新设置绘图路径之后,通过fillStyle属性设置填充色为浅灰色,接着使用fillRect函数绘制一个x轴坐标为280像素、y轴坐标为160像素、宽度和高度都为80像素的正方形,相应的代码片段如下所示:
//绘制一个填充色为浅灰色的正方形
contextObject.beginPath();
//设置填充色
contextObject.fillStyle = "lightgray";
contextObject.fillRect(280, 160, 80, 80);
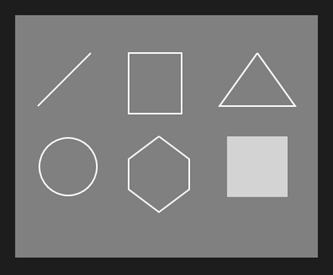
启动调试,所绘制的图形就在画布上显示出来了,效果如图19-31所示。

图19-31 在画布上绘制图形的效果