函数
函数的基本概念
为完成某一功能的程序指令(语句)的集合,称为函数。有的程序员把函数称为方法,希望大家不要被这两个名词搞晕了。
函数分为:自定义函数、系统函数(经常查看js帮助手册)。
js自定义函数基本语法:
function 函数名(参数列表){ //代码语句 return 值;//有无返回值是可以选择的。 }
-
参数列表:表示函数的输入
- 函数主体:表示为了实现某一功能代码块
-
函数可以有返回值,也可以没有
例,
函数.html:
<!DOCTYPE html>
<htm>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="我的函数.js"></script>
<script type="text/javascript">
<!--为了浏览器的兼容性,有时这样写
var num1 = window.prompt("请输入第一个数");
var num2 = window.prompt("请输入第二个数");
var operator = window.prompt("请输入运算符");
num1 = parseFloat(num1);
num2 = parseFloat(num2);
//如何调用函数
document.writeln("res="+jiSuan(num1, num2, operator));//-->
</script>
</head>
<body>
</body>
</html>
我的函数.js:
//自定义函数 function jiSuan(num1, num2, operator) {//特别强调,参数名不要带var var res = 0; if(operator == "+") { res = num1 + num2; } else if(operator == "-") { res = num1 - num2; } else if(operator == "*") { res = num1 * num2; } else { res = num1 / num2; } return res;//返回 }
如果其它多个html/php/jsp要使用自定义函数,必需引入。上面的函数单独提出,写到js文件中,然后在需要的html/php/jsp的地方引入。
js文件引入语法:
<script language="javascript" src="js的路径"></script> 或 <script type="text/javascript" src="js的路径"></script>
下面叙述几个全局函数:
eval()函数可计算某个字符串,并执行其中的的JavaScript代码。如:
var str = "window.alert('ok')"; //需求:把str当作一个脚本来执行 eval(str);
escape()函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
unescape()函数可对通过escape()编码的字符串进行解码。
escape和unescape函数往往配合使用,可以防止乱码出现。如:
先使用escape()函数对字符串“李阿昀”进行编码:
var str1 = "李阿昀"; var str2 = escape(str1); window.alert(str2);
此时浏览器弹出乱码:

然后再使用unescape()函数对通过escape()编码的字符串进行解码:
var str3 = unescape(str2); window.alert(str3);
此时显示正常:

函数的几种调用方式
- 函数名(传递给函数的参数1,参数2,...)
- 变量=函数名,此时变量就相当于函数的引用(指针),可以这样调用函数:变量(实际参数..)
例,
我的函数.js:
function test(val) { window.alert("你输入的是"+val); }
函数.html(部分):
test("hello, world");
此时弹出对话框显示"hello, world"。
window.alert(test);
此时弹出如下对话框(会将整个函数显示出来):

var myvar = test; window.alert(myvar); myvar("中国北京");
先弹出整个函数的对话框,再弹出"中国北京"字符串。
特别注意:
-
对于有返回值的函数调用,也可以在程序中直接使用返回的结果。(即如果有返回值,则是什么就是什么)
-
没有返回值的函数,则返回underined。(如,如果test()函数没有返回值,但是你有接受了,则返回的是undefined)。
函数调用——递归
函数如下:
function abc(num1) { if(num1 > 3) { abc(--num1);//递归 } document.writeln(num1); }
函数调用:
abc(5);
输出结果:3 3 4。
递归分析如图:

函数--深入使用
- 函数的参数列表可以是多个
- 参数列表可以是多个,并且数据类型可以是任意的类型
- js支持参数个数可变的函数
- js支持创建动态函数
例,编写一个函数,可以接受任意多个数,并计算他们的和。
我的函数.js:
function abc2(n1) {//参数有多少本质上不关心,只关心函数名 //在js中有一个arguments,可以访问所有传入值 //window.alert(arguments.length); for(var i = 0; i < arguments.length; i++) { window.alert(arguments[i]); } }
函数.html(部分):
window.alert("abc2(45, 90, 900);");
abc2(45, 90, 900);//可全传数值
window.alert("abc2(4,"hello, world");");
abc2(4, "hello, world");//即可传数值又可传字符串
window.alert("abc2();");
abc2();//还可什么都不传
使用function类创建函数(???)
创建动态函数的基本语法格式:
var varName=new function(argument1,...,lastArgument);
说明:所有的参数都必需是字符串型的,最后的参数必需是这个动态函数的功能程序代码。
例,
var square=new function("x","y","var sum;sum=x*x+y*y;return sum;"); alert(square(3,2)); var alsoDoSquare=doAdd; alert(alsoDoSquare(3,2));
注意:闭包和函数的作用域及this还没有讲,必需放在面向对象中讲解。
数组
为什么需要数组?
使用数组,这种数据类型(引用类型/复杂类型/复合类型)。数组的基本概念:用于存放一组数据。
特别说明:js的数组不区分数据类型,可以存放任意数据类型。
举例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var weights = [3, 5, 1, 3.4, 2, 50];
var all_weight = 0;
var avg_weight = 0;
for(var i = 0; i < weights.length; i++) {
all_weight += weights[i];
}
avg_weight = all_weight / weights.length;
//如果你想知道avg_weight数据类型是什么
window.alert(avg_weight.constructor);
//avg_weight = new Number(avg_weight);
document.writeln("总体重是"+all_weight+" 平均体重是"+avg_weight.toFixed(2))
</script>
</head>
<body>
</body>
</html>
分析:当你想知道avg_weight数据类型是什么时?
window.alert(avg_weight.constructor);
弹出如下对话框:

Number(JS原型对象(又称类))中toFixed()函数:把数字转换为字符串,结果的小数点后有指定位数的数字(把Number四舍五入为指定小数位数的数字)。
js基本语法--一维数组
js中的数组是用于表示一组数据的集合,它由一对方括号[]包围,数组的每个元素用逗号分隔,数组元素可以是任意类型的数据。
一维数组基本语法:
var 数组名=[元素值1,元素值2,...];
1、创建数组。如:
var a=["shunping",123,"1.1",4.5,true];
2、数组在内存中的存在形式。js中的数组是引用传递(地址传递)。如下例:
var myval = 900; function abc(val) { val = 90; } abc(myval); window.alert(myval);
函数调用传入值:输出结果为900。
内存分析图:

又如:
var myarr = [456, 90, 900]; function abc2(arr) { arr[0] = 35; } abc2(myarr); for(var i = 0; i < myarr.length; i++) { document.writeln(myarr[i]); }
函数调用传入引用地址:输出结果为35 90 900
内存分析图:

数组的引用(使用)
数组名[下标]。比如:var a=[23,"hello",4.5],你要使用a数组的第三个元素a[2],则输出4.5,如果访问a[3],则访问越界,输出undefine。
结论:不能访问不存在的元素。数组的下标是从0开始编号的。
js数组允许动态增长
例,
var a=[45,true]; window.alert("size="+a.length); a[2]=56;//动态增长 alert(a[2]); window.alert("size="+a.length);
js数组的特点:js数组是可以动态的增长的,这个和java的数组不一样,有点类似java中的ArrayList。
js数组的几个重要应用
- 使用数组名.length可以得到数组大小;
- 拆分字符串,字符串.split(拆分标准)可以得到一个数组。
split()方法用于把一个字符串分割成字符串数组。语法如下:
stringObject.split(separator,howmany)
howmany:可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
如下例:
var str = "hello world abc 阿昀"; var arr = str.split(" ", 2); for (var i = 0; i < arr.length; i++) { document.writeln(arr[i]); }
输出结果:hello world。
遍历一维数组
遍历数组有很多种方法,可以使用for循环,while循环遍历数组,除了常规用法外,还可以如下使用:[此方法知道就好,不推荐使用]。例:
arr = [45, 90, 0]; arr['gg'] = 9000;//下标亦可使用字符串。 for (var key in arr) { window.alert(key + " = " + arr[key]); }
注意:下标亦可使用字符串。
注意下例:(只会输出45 90 0,不会输出9000,看来JS数组下标默认是数字)。
arr = [45, 90, 0]; arr['gg'] = 9000; document.writeln(arr);
一维数组--小结
- 数组可存放任意类型的数据
- 数组大小不必事先指定,可以动态增长
- 数组名可以理解为指向数组首地址的引用
- 数组元素从0开始编号
js基本语法--多维数组
多维数组--二维数组
多维数组我们只介绍二维数组,一维数组的元素还可以是一个数组,就构成二维数组。如:
var arr=[["shunping",123,4.5],["a","b","c"]];
遍历二维数组。如下例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var arr=[["shunping",123,4.5],
["a","b","c"],
[89,0]];
for (var i = 0; i < arr.length; i++) {
//输出第一行(二维数组一个元素[数组])
for (var j = 0; j < arr[i].length; j++) {
document.writeln(arr[i][j]+" ");
}
document.writeln("<br/>");
}
</script>
</head>
<body>
</body>
</html>
如果我要直接访问"c"?那么代码如下:
window.alert(arr[1][2]);
例,请用二维数组输出如下图形。
0 0 0 0 0 0
0 0 1 0 0 0
0 2 0 3 0 0
0 0 0 0 0 0
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var arr=[[0,0,0,0,0,0],
[0,0,1,0,0,0],
[0,2,0,3,0,0],
[0,0,0,0,0,0]];
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
document.writeln(arr[i][j]);
}
document.writeln("<br/>");
}
</script>
</head>
<body>
</body>
</html>
多维数组练习:矩形转置。如:
2 4 6 8 2 8 9
8 9 0 -1---> 4 9 6
9 6 2 1 6 0 2
8 -1 1
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var arr=[[2,4,6,8],
[8,9,0,-1],
[9,6,2,1]];
var arr_new = [];
// arr_new[0] = [45, 46];
// window.alert(arr_new[0][0]);
//初始化,定下有多少行
for(var i = 0; i < arr[0].length; i++) {
arr_new[i] = [];
}
//可以动态的添加数据
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
arr_new[j][i]=arr[i][j];
}
}
for (var i = 0; i < arr_new.length; i++) {
for (var j = 0; j < arr_new[i].length; j++) {
document.writeln(arr_new[i][j]+" ");
}
document.writeln("<br/>");
}
</script>
</head>
<body>
</body>
</html>
js基本语法--排序
排序的介绍
排序是将一组数据,依指定的顺序进行排列的过程。
排序的分类:(交换式排序法、选择式排序法和插入式排序法)。
排序(Sorting)是数据处理中一种很重要的运算,同时也是很常用的运算,一般数据处理工作25%的时间都在进行排序。简单地说,排序就是把一组记录(元素)按照某个域的值的递增(即由小到大)或递减(即由大到小)的次序重新排列的过程。
交换式排序法
交换式排序属于内部排序法,是运用数据值比较后,依判断规则对数据位置进行交换,以达到排序的目的。
交换式排序法又可以为两种:
-
冒泡排序法(Bubble sort)
-
快速排序法(Quick sort)
交换式排序法--冒泡排序法
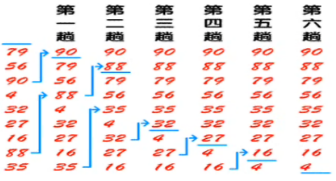
冒泡排序(Bubble Sorting)的基本思想是:通过对待排序序列从后向前(从下标较大的元素开始),依次比较相邻元素的排序码,若发现逆序则交换,使排序码较小的元素逐渐从后部向前部(从下标较大的单元移向下标较小的单元),就象水底下的气泡一样逐渐向上冒。
因为排序的过程中,各元素不断接近自己的位置,如果一趟比较下来没有进行过交换,就说明序列有序,因此要在排序过程中设置一个标志flag判断元素是否进行过交换。从而减少不必要的比较。

示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var arr = [5, 0, - 56, 900, 12, 9000, -123, -1000];
var flag = false;//优化冒泡排序
//大的排序次数(arr.length - 1)
for(var i = 0; i < arr.length - 1; i++) {
//document.writeln("大循环....<br/>");
//小的排序
for (var j = 0; j < arr.length - i - 1; j++) {
if(arr[j] > arr[j+1]) {
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
flag = true;
}
}
if(flag) {
flag = false;
} else {
break;
}
}
for (var i = 0; i < arr.length; i++) {
document.writeln(arr[i]);
}
</script>
</head>
<body>
</body>
</html>
js基本语法--查找
查找:常用的查找有两种:
- 顺序查找
- 二分查找
二分查找有一个前提,该数组是有序的,如果不是有序的数组,则不能使用二分查找。以下为韩老师的代码。
思路:找到数组的中间数(midVal),和你要查找的数(findVal)进行比较,如果midVal>findVal则说明findVal在数组的左边,就把该数组二分(就只在左边查找)。
韩老师代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var arr = [1, 4, 6, 8, 9, 90, 800];
//思路:找到数组的中间数(midVal),和你要查找的数(findVal)进行比较,如果midVal>findVal则说明findVal在数组的左边,就把该数组二分(就只在左边查找)
function binarySearch(arr, findVal, leftIndex, rightIndex) {
//找到中间这个值
var midIndex = Math.floor((leftIndex+rightIndex)/2);
var midVal = arr[midIndex];
//进行查找有一个前提,防止无穷递归
if (leftIndex > rightIndex) {
//提示找不到
document.writeln("找不到");
return;
}
//比较
if(midVal > findVal) {
//在左边找
binarySearch(arr, findVal, leftIndex, midIndex-1);
} else if(midVal < findVal) {
//在右边找
binarySearch(arr, findVal, midIndex+1, rightIndex);
} else {
document.writeln("找到 下标为"+midIndex);
return;
}
}
binarySearch(arr, 1, 0, arr.length-1);
</script>
</head>
<body>
</body>
</html>
注意:若leftIndex = 1,rightIndex = 8,那么(leftIndex+rightIndex)/2不会为4,而=4.5。所以要用原型对象Math的floor()方法。
floor()方法执行的是向下取整计算,它返回的是小于或等于函数参数,并且与之最接近的整数。
而我的代码通常如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var arr = [1, 4, 6, 8, 9, 90, 800];
function binarySearch(arr, findVal) {
var leftIndex = 0;
var rightIndex = arr.length - 1;
var midIndex = 0;
while(leftIndex <= rightIndex) {
midIndex = Math.floor((leftIndex+rightIndex)/2);
if(arr[midIndex] > findVal) {
rightIndex = midIndex - 1;
} else if(arr[midIndex] < findVal) {
leftIndex = midIndex + 1;
} else {
return midIndex;
}
}
return -1;
}
var index = binarySearch(arr, 9);
if(index != -1) {
document.writeln("找到 下标为"+index);
} else {
document.writeln("找不到该数");
}
</script>
</head>
<body>
</body>
</html>