Onenet控制继电器教程
本文基于STM32物联网开发版:
https://item.taobao.com/item.htm?spm=a1z38n.10677092.0.0.29e71debNLqzWg&id=583890254748
-
创建onenet账号:
登入onenet官网:https://open.iot.10086.cn/如下图:
如果已经有账号,则直接点击登录登录即可。没有账号则选择注册,注册成功后,登录即可。 -
创建产品,创建设备
登录成功后,点击开发者者中心。
进入开发者中心,然后点击创建产品:
然后在弹出的窗口中输入自己想要设置的产品名称,类别之类的,注意几个地方,需要设置为跟如下图标红部分一样:
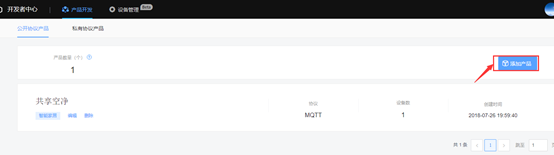
然后点击确定。产品即创建完成:然后就可以创建设备了。
点击添加设备:
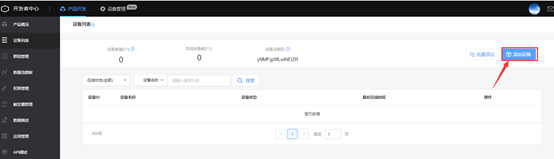
进入如下界面:
点击添加设备:填写自己想要设置的参数,如我这里设置的如下图,注意鉴权信息先了解一下。
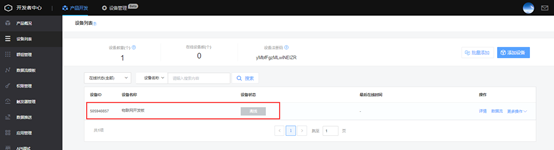
点击添加即可添加成功。成功后如下图:
-
创建数据流
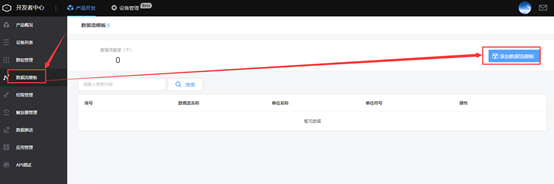
点击数据流模板:
然后点击添加数据流模板创建数据流:
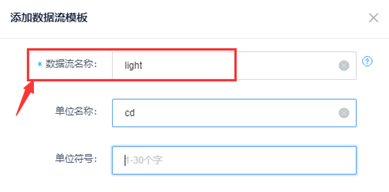
数据流即为电路板向onenet发送数据的参数名。一般发送的数据都是以键值对的方式发送,所以,这里要设置参数,然后onenet收到数据后就可以依据参数来获取参数值。
我们这里设置了为light。因为等下在例程中获取的是光照传感器的光照强度值。然后点击添加:
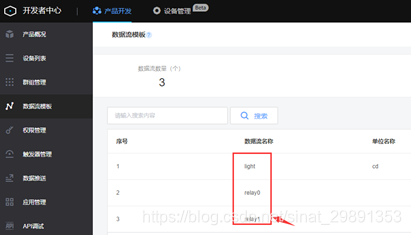
同理添加relay0和relay1两个数据流,最后效果如下图:
-
创建应用:
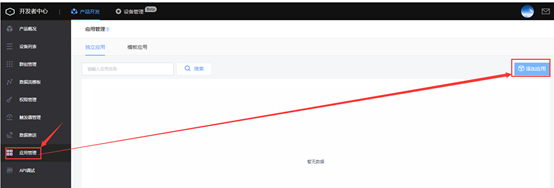
点击应用管理,添加应用:
应用的一些参数按自己需求设置:我这里设的如下图:
有兴趣可以关注宝贝:https://item.taobao.com/item.htm?spm=a1z38n.10677092.0.0.29e71debNLqzWg&id=583890254748
点击新增:
即可创建成功,如下图:
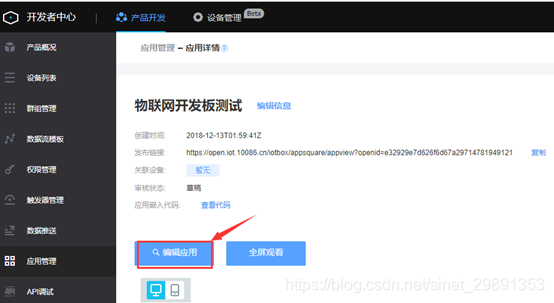
然后点击创建的应用名,进入下图:
点击编辑应用后即可写应用程序:
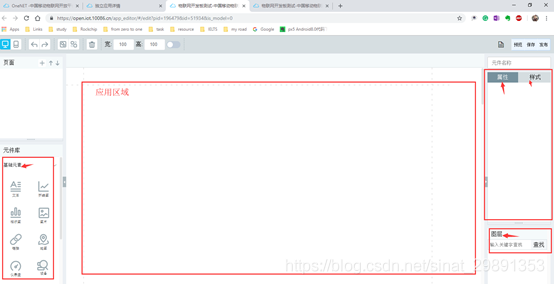
主要由以下几个部分组成:
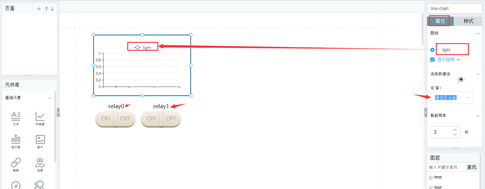
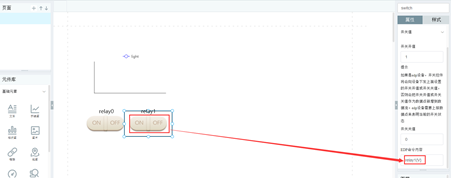
本例中,我们添加一个折线图,和两个继电器开关按键和两个文本框。一个用来实时显示光照强度参数,两个按键用来控制继电器:
添加方法:直接拖拽到应用区域即可。
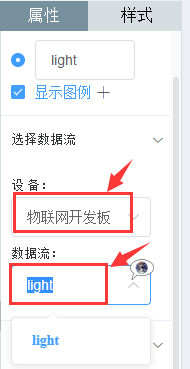
添加后效果如上图,点击元素,右侧有属性值可以修改元件名称,关联数据流等。
我们这里设置刚创建的设备,然后会出现让选数据流,选择刚创建的数据流light即可。
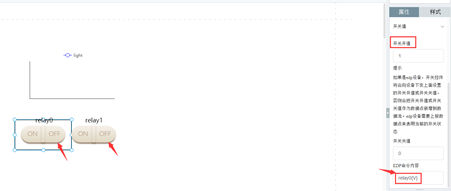
同理两个按键分别设置数据流为relay0和relay1:
另外注意按键有个开关值得属性:
为了区别两个继电器,我们这里分别添加了relay0和relay1在{V}前面:

最后点击右上角的发布应用,填写创意来源和场景描述后点击发布应用即可。 -
Stm32程序连接onenet
秩序修改几个参数即可:
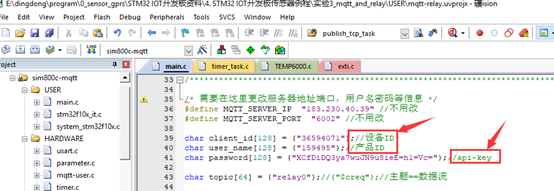
这里我们打开实验3_mqtt_and_relay例程。只需修改如下三个参数即可:
这三个参数分别是:
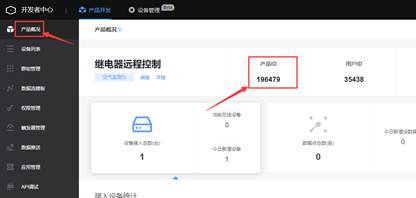
产品id:点击产品概况,即可找到:
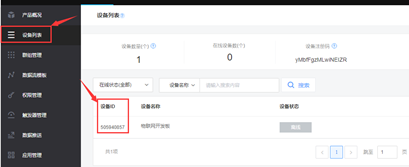
设备id:点击设备列表即可找到设备id:
Api-key:点击产品概况,即可找到:
赶快填入参数,编译,烧写程序后,在onenet服务器上看显示效果吧。 -
连接上的几个现象及控制:
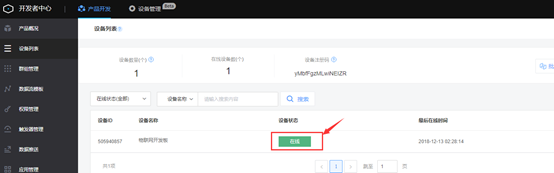
设备状态会变为在线:
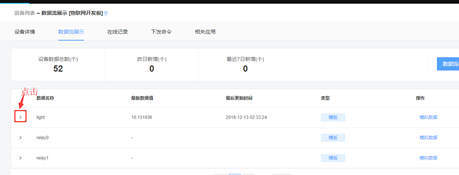
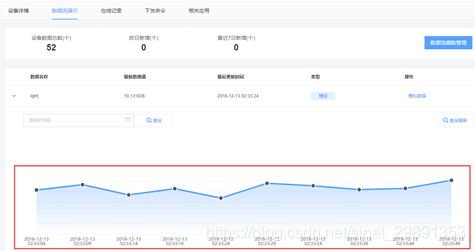
可以看到数据流:

显示如下图:
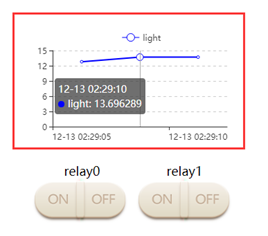
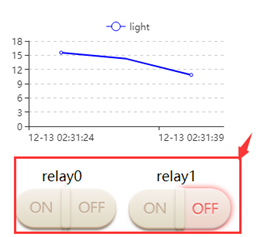
应用中能看到数据值得变化:
点击对应按键即可控制继电器:
至此,实验完成。
有兴趣欢迎关注宝贝:
https://item.taobao.com/item.htm?spm=a1z38n.10677092.0.0.29e71debNLqzWg&id=583890254748
更多资料教程及技术支持,请购买店铺开发版。谢谢
店铺:
https://shop109367696.taobao.com/
专业定制STM32系列电路板,方案设计,原理图设计,PCB画板,STM32 sdk源代码调试等。支持Onenet,百度云,阿里云。提供Android apk源码,ios支持的软件等。
如有疑问欢迎咨询,评价,私聊等。