转载
PCB布局、布线完工之后,由于设计功能,发现不完善时, 原理图部分功能需要改动,
再改原理图,修改完成后,导入PCB过程中,发现PCB中未改动(部分)的元器件 布局发生了变化,
没改动的元件,怎么也跑到了"room"中去呢?
这时,需要把元件重新将其归位,给工作带来了很大的麻烦,若原理图需多次修改,
将增加繁琐而庞大的工作量,每次都要重新移回原始的布好的地方 。
鉴于上述现象,有两种解决办法,现分述如下:
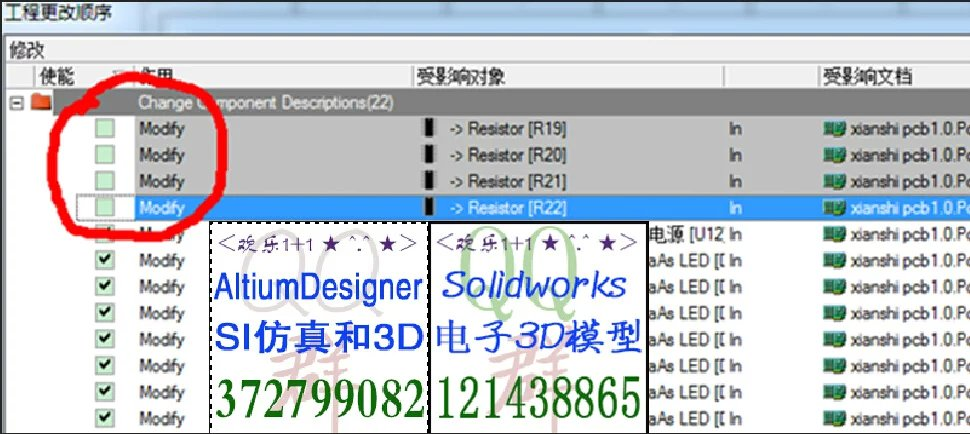
1、较为牵强的办法,就是在原理图进行更新时,对于不需要改动的器件和连接,在更新确认表里面,
将其前面的“对号”去掉。(最初的做法,后来发现这是个 相当的麻烦又浪费时间的 事 ) 。

2、整体修改(此为正解, 这种方式 才是 真正 解决根部 的问题 )
出现此现象的原因是因为器件在原理图和PCB中的“唯一ID“不一致所致。
即使标号一致, AD里 还有一个叫做 "唯一ID" 的项 , 如下图

这个ID号必需一样了, 更新时才不会影响布局( 元件到处乱跑 ).
如果是个别元件不同,可以手动修改.
在PCB元件属性中, 填入比原理图多一个""的ID号即可, 如下图:
如果是个别元件不同,可以手动修改.
在PCB元件属性中, 填入比原理图多一个""的ID号即可, 如下图:

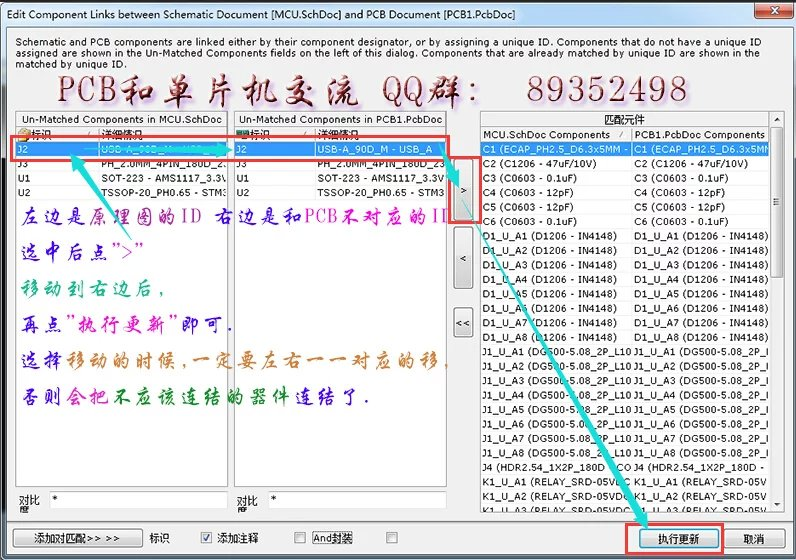
3、如果是很多元件的ID不一致,
手动修改太麻烦了, 可以使用AD的 "器件连结" 功能批量修改,
如下图:


完成后, 再从原理图更新到PCB的时候, 就不会 出现题目所说的情况了( 没改到的元件也会到处乱跑了 ),
记住:完成后再更新PCB, 更新PCB 的命令是:D U 。
记住:完成后再更新PCB, 更新PCB 的命令是:D U 。