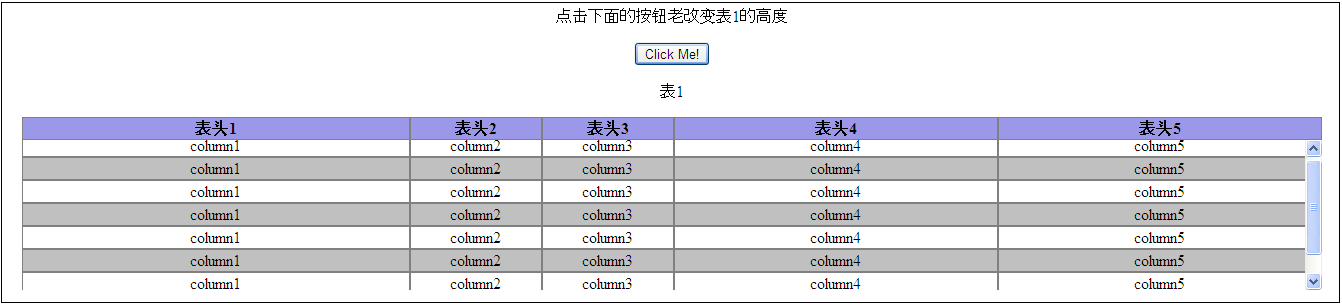
需求:表格数据过多时显示垂直滚动条,滚动滚动条时,表头固定不动
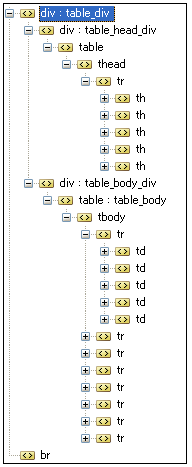
思路:采用2个表,分别对应表头和下面的数据行
结构:
 Scrollbar_table.html
Scrollbar_table.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/css"> </script> <style type="text/css" > .table th,.table_head th{ border: solid 1px gray; background: #9c98e9; } .table tr,.table td{ border: solid 1px gray; } .table_body tr,.table_body td{ border: solid 1px gray; } </style> <script type="text/javascript"> window.onload=function(){ var tableRow= document.getElementById("table_body").rows; for(var i=0; i<tableRow.length;i++) { if(i%2!=0) { tableRow[i].style.background = "#c0c0c0"; } } } function changeHeight(){ var oldHeight = document.getElementById("table_body_div").style.height; var newHeight; if(oldHeight.indexOf("150")>-1){ newHeight="200px"; }else{ newHeight="150px"; } document.getElementById("table_body_div").style.height = newHeight; } </script> </head> <body> <center> <p>点击下面的按钮老改变表1的高度</p> <button onclick="changeHeight();">Click Me!</button> <br /> <p>表1</p> <div id="table_div" style="overflow-x: auto;"> <!-- 表头部分,单独放在一个table中--> <div id="table_head_div" style="overflow: hidden; 1300px;* 100%"> <table class="table_head" cellspacing="0" style="word-break:break-all;word-wrap:break-all; 1300px;* 100%;"> <thead> <tr> <th style="390px;*30%;">表头1</th> <th style="130px;*10%;">表头2</th> <th style="130px;*10%;">表头3</th> <th style="325px;*25%;">表头4</th> <th style="325px;*25%;">表头5</th> </tr> </thead> </table> </div> <!-- tbody部分,单独放在一个table中--> <div id="table_body_div" style="overflow-y: auto;overflow-x: hidden; 1300px;* 100%; height: 150px"> <table id="table_body" class="table_body" cellspacing="0" style="word-break: break-all; 1300px;* 100%;"> <tbody style="1300px;* 100%;"> <tr> <td style="384px;*30%;">column1</td> <td style="128px;*10%;">column2</td> <td style="128px;*10%;">column3</td> <td style="320px;*25%;">column4</td> <!-- ※注意最后一列的宽度一定要设置为auto--> <td style="auto;*25%;">column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> </tbody> </table> </div> </div> <br /> <!-- <p>表2</p> <br /> <div id="table_div" style="overflow-x: auto;"> <div id="table_head_div" style="overflow: hidden; 1353px;* 100%"> <table class="table_head" cellspacing="0" style="word-break:break-all;word-wrap:break-all; 1300px;* 100%;"> <thead> <tr> <th style="390px;*30%;">表头1</th> <th style="130px;*10%;">表头2</th> <th style="130px;*10%;">表头3</th> <th style="325px;*25%;">表头4</th> <th style="325px;*25%;">表头5</th> </tr> </thead> </table> </div> <div id="table_body_div2" style="overflow-y: auto;overflow-x: hidden; 1300px;* 100%; height: 200px"> <table class="table_body" cellspacing="0" style="word-break: break-all; 1300px;* 100%;"> <tbody style="1300px;* 100%;"> <tr> <td style="390px;*30%;">column1</td> <td style="130px;*10%;">column2</td> <td style="130px;*10%;">column3</td> <td style="325px;*25%;">column4</td> <td style="auto;*25%;">column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> <tr> <td>column1</td> <td>column2</td> <td>column3</td> <td>column4</td> <td>column5</td> </tr> </tbody> </table> </div> </div> <br /> --> </center> </body> </html>
注意点:第二张表的最后一列的宽度设置为auto。
兼容浏览器:
- IE7~10 (IE6下面显示应该也可以,没有测试过)
- FF
- Chrome
效果图: