【Ajax】
Ajax技术能够向服务器请求额外的数据而无须卸载页面能带来更好的用户体验.
Ajax技术的核心是XMLHttpRequest对象(简称XHR),XHR向服务器发送请求和解析拂去其响应提供了流畅的接口。能够以异步方式从服务器取得更多信息,意味着用户单击后,可以不刷新页面也能取得新数据。也就是说,可以使用XHR对象取得新数据,然后再通过DOM将新数据插入到页面中。(这种技术就是无需刷新页面即可从服务器取得数据,被称为浏览器与服务器的通信)
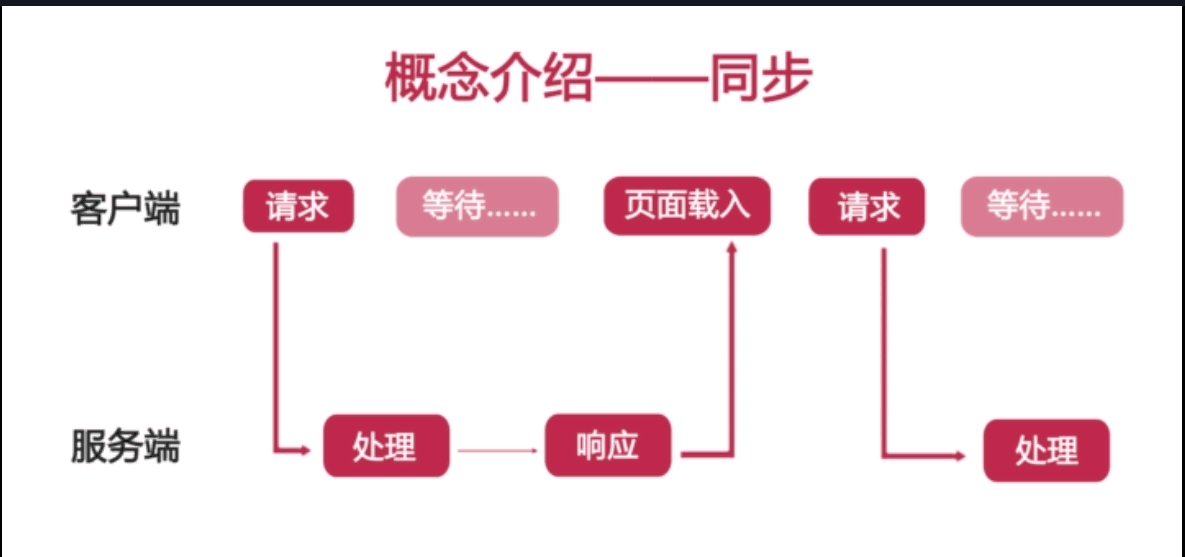
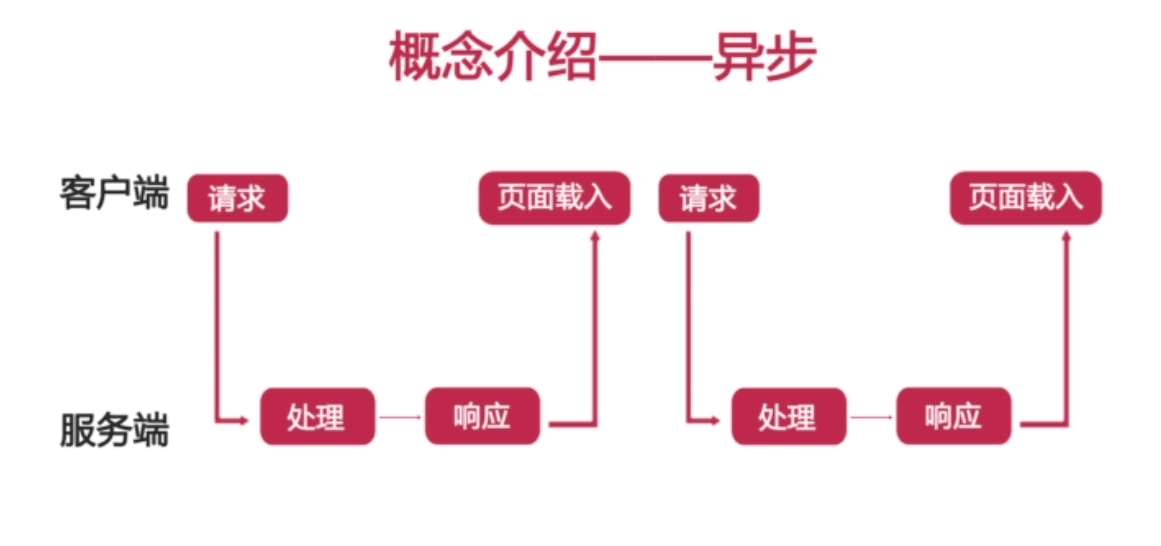
在Ajax技术之前,网络世界是同步进行的,造成了很多不方便,有了Ajax技术后,网络变成了异步的世界。Ajax通过XMLHttpRequest对象完成异步。

XMLHttpRequest对象:
1、XMLHttpRequest对象创建(创建完XMLHttpRequest对象,就可以对服务器进行请求了)
//使用XMLHttpRequest构造函数
var request = new XMLHttpRequest();//在大多数浏览器中,在ie5、6中不支持这个方式
//在ie5、6中兼容,只需要定义下面这个函数
var request;
if(window.XMLHttpRequest){
request = new XMLHttpRequest();
}else{
request = new ActiveXObject("MicrosOft.XMLHTTP");
}
2、http请求:
http:是一套计算机通过网络进行通信的规则,http主要用于客服端(浏览器)向服务器请求信息和服务。http是一种无状态协议:不建立持久的连接,即服务端不保留连接的相关信息;无记忆,即每次请求都会打开一个tcp连接,当请求完毕就关闭tcp连接。第二次又重新建立tcp连接。
一个完整的http请求过程的7个步骤:
——建立TCP连接;
——web浏览器向web服务器发送请求命令;
——web浏览器发送请求头信息;
——web服务器应答;
——web服务器发送应答头信息;
——web服务器向浏览器发送数据;
——web服务器关闭TCP连接。
一个http请求一般包含四个部分:
http请求的方法或动作,例如get和post请求;
正在请求的URL;
请求头,包含一次客户端信息和身份验证信息等;
请求体,就是请求正文,请求体包含一些客服请求的查询字符串信息和表单信息等
GET请求和POST请求
GET请求:一般用于信息获取,使用URL传递参数,最常用于向服务器查询某些信息。
POST请求:一般用于修改服务器上的资源,通常用于向服务器发送应该被保存的数据,格式不限。
一个http响应一般由三部分组成:
一个数字和文字组成的状态码,用于实现请求是成功还是失败;
响应头;
响应体,响应的正文。
3、XMLHttpRequest发送请求的方法:
open(method,url,async)
参数说明:method指的是要发送的请求的类型(get和post),请求的url和请求是否异步进行的布尔值。
send(string)
该方法接收一个参数,既要作为请求主体发送的数据,如果不需要请求主体发送数据,则传入null。
在这里我们有时候会用到一个setRequestHeader()方法来设置自定义的请求头部信息,这个方法接受两个参数:头部字段的名称和头部字段的值。这个方法必须在open(方法之后在send()方法之前调用。
request.open("get", "url",false); request.send(null);
request.open("post", "url",true); request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); request.send("name=王二狗&sex=男");
4、XMLHttpRequest取得响应
XMLHttpRequest取得响应值得方法:
responseText:获得字符串形式的响应数据;
responseXML:获得XML形式的响应值;
status和statusText:以数字或文本形式返回http状态码;
getAllResponseHeader():获的所以的响应报头;
getResponseHeader():查询报头中某个字段的值。
要想获得响应过程的当前活动阶段或监听响应状态,就可以通过readyState属性的变化来检查,值可取为:
0:请求未初始化,open()还未调用;
1:服务器已经连接,open()已经被调用,启动;
2:请求已经接收,就是已经接收到头部信息了,send()方法已经调用,但还没有接收到响应;
3:接收,请求处理中,也就是已经接收到部分响应数据了(响应主体);
4:完成,请求和响应都已经完成。
通过监听一个readyState属性的一个事件来完成:
var request = new XMLHttpRequest();
request.open("GET", "url",true);
request.send();
request.onreadystatechange = function(){
if(request.readyState === 4 && request.readyState === 200){
//做一些事情 request.responseText
}
}
XMLHttpRequest2级
是对XHR的发展,他有一些所有浏览器都实现的内容:
1、FormDate:为序列化表单以及创建与表单格式相同的数据提供了便利。下面创建一个FormDate对象:
//创建FormDate对象
var data = new FormDate();
data.append("name","bob");//append()方法接收两个参数:键和值
2、超时设定:IE8为XHR对象添加了一个属性timeout,表示请求在等待响应多少毫秒之后就终止。在给timeout设置一个值后,如果在规定的时间内浏览器还没有接受响应,那么就会触发timeout事件,进而调用ontimeouts事件处理程序。
3、overrideMimeType()方法:用于重写xhr响应的MIME类型。调用overrideMimeType()方法,可以保证把响应当作XML而非纯文本来处理。调用overrideMimeType()必须在send()方法之前,才能保重写成功。
【跨域】
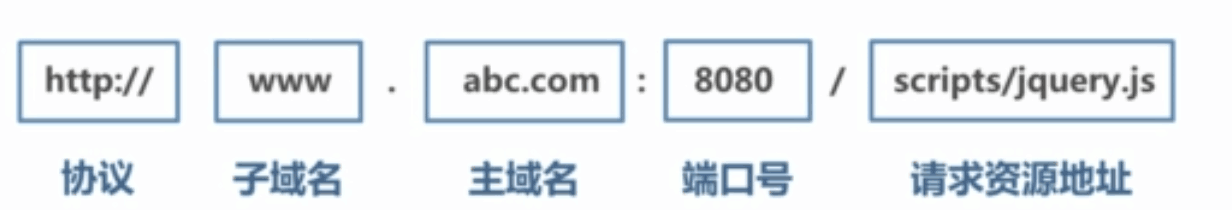
一个域名地址的组成:

当协议、子域名、主域名、端口号中的任意一项不同时,都算作不同域,不同域之间相互请求资源据算作“跨域”。

【跨域资源共享CORS】
javascript出于对安全的考虑,不允许跨域调用其他页面的对象。但是,合理的跨域也是很重要的。
CORS:跨域资源共享,定义了在必须访问跨域资源时,浏览器与服务器应该如何沟通。CORS的基本思想就是使用自定义的http头部让浏览器与服务器进行沟通,从而解决请求是应该成功还是失败。
与其他浏览器不同的是IE是通过XDR(XDomainRequest)对象实现CORS的,XDR对象的使用方法与XHR对象很相似,但XDR对象的open()方法只接收两个参数:请求的类型和统一资源定位器(url)。所有的XDR都是异步执行的,响应的数据会保存在responseText属性中。如:
var xdr = new XDomainRequest();
xdr.onload = function(){
alert(xdr.responseText);
};
xdr.open("get", "url");
xdr.send(null);
处理跨域的方法:代理:通过同域名的服务器端创建一个代理。
处理跨域的技术:
1、JSONP
JSONP:是JSON with padding(填充式JSON或参数式JSON)的简写,是应用JSON的一种新方式,JSONP看起来与JSON差不多,只不过是被包含在函数调用中的JSON,例如:
callack({"name":"bob"});
JSONP有两个部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数,数据就是传入回调函数中的JSON数据。下面是一个典型的JSONP请求:
http://freegeoip.net/json/?callback=handleResponse
2、图像Ping
他的方式是动态创建图像,图像Ping是与服务器进行简单、单向的跨域通信的一种方式。图像Ping最常用于跟踪用户点击页面或动态广告曝光次数。
【小结】
Ajax是无需刷新页面就可以从服务器取得数据的一种方法,负责Ajax运作的核心对象是XMLHttpResquest(XHR)对象。
同源策略是对XHR的一个主要约束,他为通信设置了“相同的域,相同的端口,相同的协议”这一限制。试图访问上述限制之外的资源,都会引发错误,除非采用被认可的跨域解决方案:CORS(Cross -Origin Resource Sharing,跨域资源共享),ie8通过XDomainRequest对象支持CORS,其他浏览器通过XMLHttpRequest对象支持。图像Ping和JSONP是另外两种跨域通信的技术,但是没有CORS稳妥。
另外还有一个Comet,上面没有对他进行详细说明,Comet是对Ajax的进一步扩展,让服务器几乎实时的向客服端推送信息,实现Comet的手段主要有两种:长轮询和http流。