Vue,动画-列表动画(添加)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="../js/vue.js"></script> <script src="../js/vue-resource-1.3.4.js"></script> </head> <style> li{ border: 1px dashed #999; margin: 5px; line-height: 35px; padding-left: 5px; font-size: 12px; } li:hover{ background-color: blue; transition: all 1s ease; } .v-enter, .v-leave-to{ opacity: 0; transform: translateY(80px); } .v-enter-active, .v-leave-active{ transition: all 0.5s ease; } </style> <body> <div id="app"> <div> <label> Id: <input type="text" v-model="id"> </label> <label> Name: <input type="text" v-model="name"> </label> <input type="button" value="添加" @click="add"> </div> <ul> <!-- 在实现列表过渡的时候, 如果需要过渡的元素, 是通过 v-for 循环渲染出来的, 不能使用 transition 包裹, 需要使用 transitionGroup --> <!-- 如果要为 v-for 循环创建的元素设置动画, 必须为每一个 元素 设置 :key 属性 --> <transition-group> <li v-for="item in list" :key="item.id"> {{ item.id }} --- {{ item.name }} </li> </transition-group> </ul> </div> </body> </html> <script> var vm = new Vue({ el:'#app', data:{ id:'', name:'', list:[ {id: 1, name: '赵高' }, {id: 2, name: '秦桧' }, {id: 3, name: '严嵩' }, {id: 4, name: '魏忠贤' } ] }, methods:{ add(){ this.list.push( {id : this.id, name : this.name }) this.id = this.name = "" } } }) </script>
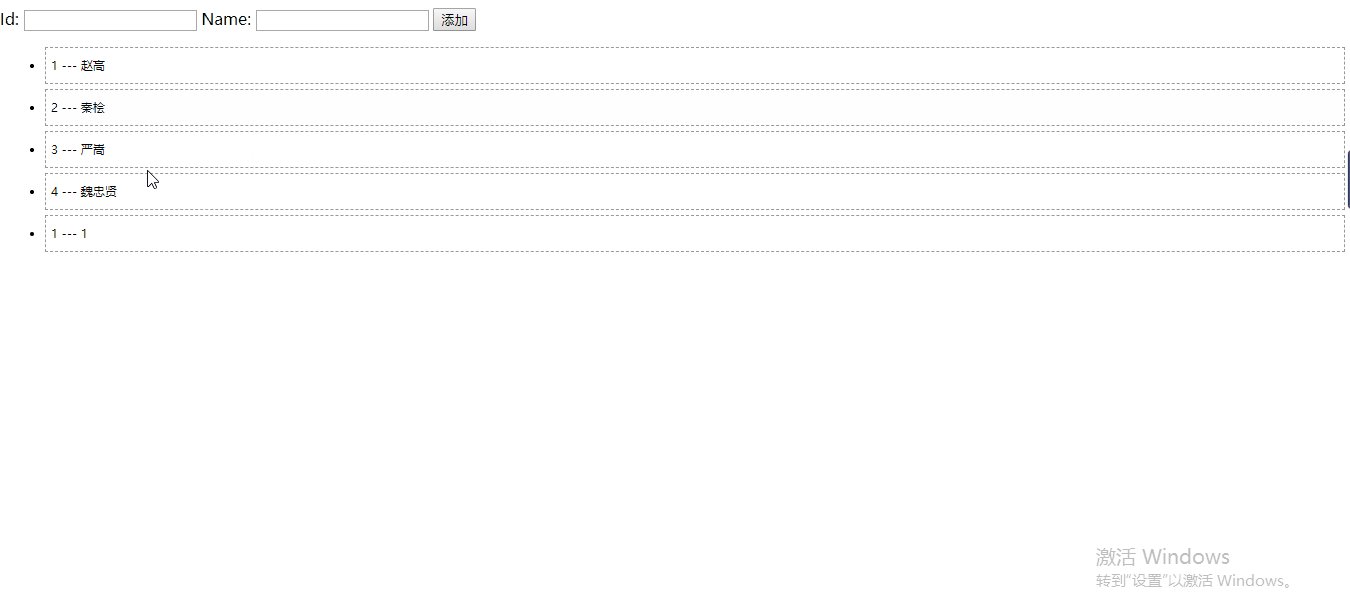
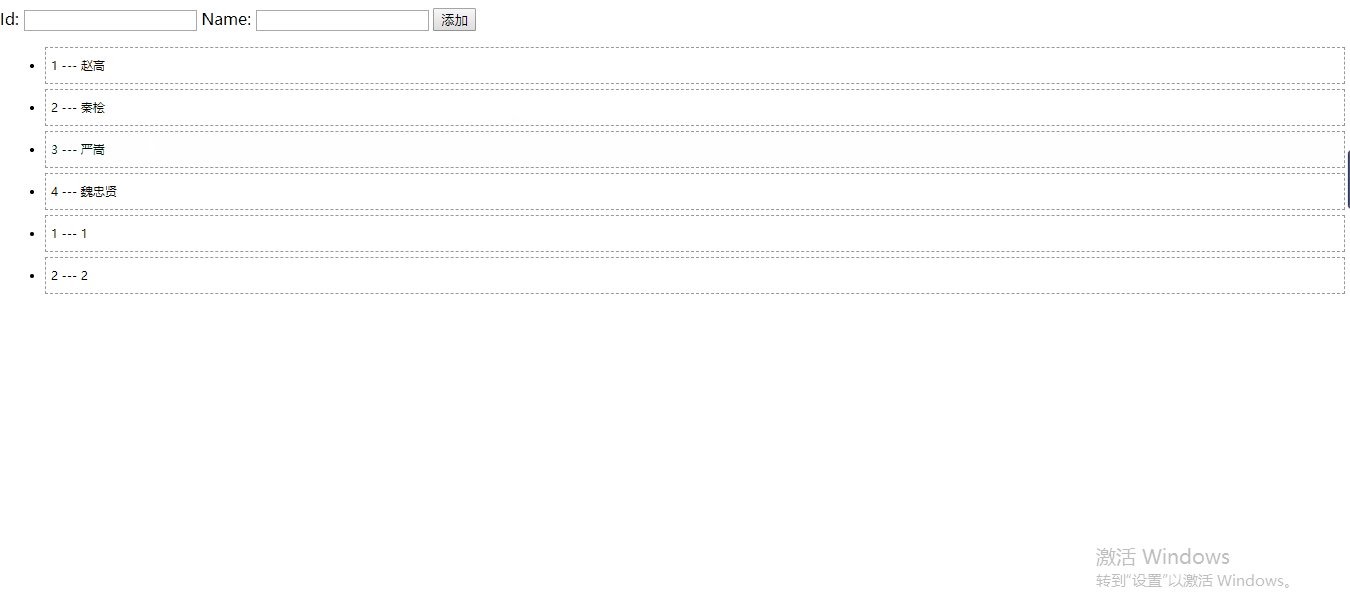
效果图