canvas设置线条样式
-
合法属性和方法
lineWidth = value 设置线宽 lineCap = type 设置线端点样式 lineJoin = type 设置线交合处样式 setLineDash(segments) 设置虚线 lineDashOffset = value 设置虚线偏移 -
设置线宽

const canvas = document.getElementById('canvas'); const ctx = canvas.getContext('2d'); ctx.lineWidth=1; ctx.beginPath(); ctx.moveTo(50, 50); ctx.lineTo(100, 50); ctx.stroke(); ctx.lineWidth=2; ctx.beginPath(); ctx.moveTo(50, 60); ctx.lineTo(100, 60); ctx.stroke(); ctx.lineWidth=3; ctx.beginPath(); ctx.moveTo(50, 70); ctx.lineTo(100, 70); ctx.stroke(); ctx.lineWidth=4; ctx.beginPath(); ctx.moveTo(50, 80); ctx.lineTo(100, 80); ctx.stroke(); ctx.lineWidth=5; ctx.beginPath(); ctx.moveTo(50, 90); ctx.lineTo(100, 90); ctx.stroke(); -
设置线端点

ctx.beginPath(); ctx.lineCap="round"; ctx.lineWidth=10; ctx.moveTo(50, 80); ctx.lineTo(100, 80); ctx.stroke(); ctx.beginPath(); ctx.lineCap="butt"; ctx.lineWidth=10; ctx.moveTo(50, 100); ctx.lineTo(100, 100); ctx.stroke(); ctx.beginPath(); ctx.lineCap="square"; ctx.lineWidth=10; ctx.moveTo(50, 120); ctx.lineTo(100, 120); ctx.stroke(); -
设置线交合

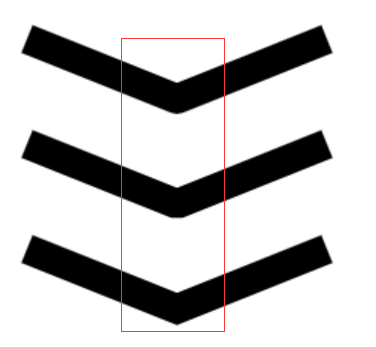
ctx.beginPath(); ctx.lineWidth=20; ctx.lineJoin="round"; ctx.moveTo(50, 80); ctx.lineTo(150, 120); ctx.lineTo(250, 80); ctx.stroke(); ctx.beginPath(); ctx.lineWidth=20; ctx.lineJoin="bevel"; ctx.moveTo(50, 150); ctx.lineTo(150, 190); ctx.lineTo(250, 150); ctx.stroke(); ctx.beginPath(); ctx.lineWidth=20; ctx.lineJoin="miter"; ctx.moveTo(50, 220); ctx.lineTo(150, 260); ctx.lineTo(250, 220); ctx.stroke(); -
设置虚线

var offset = 0; setInterval(() => { offset++; if (offset > 16) { offset = 0; } ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.setLineDash([4, 2]); ctx.lineDashOffset = -offset; ctx.strokeRect(10, 10, 100, 100); }, 20)