个人博客——搭建(1)
黑小子-余
整体思路:
1、安装Git
2、安装Node.js
3、安装Hexo
4、GitHub创建个人仓库
5、生成SSH添加到GitHub
6、将hexo部署到GitHub
7、设置个人域名
8、发布文章
一、git安装(windows)
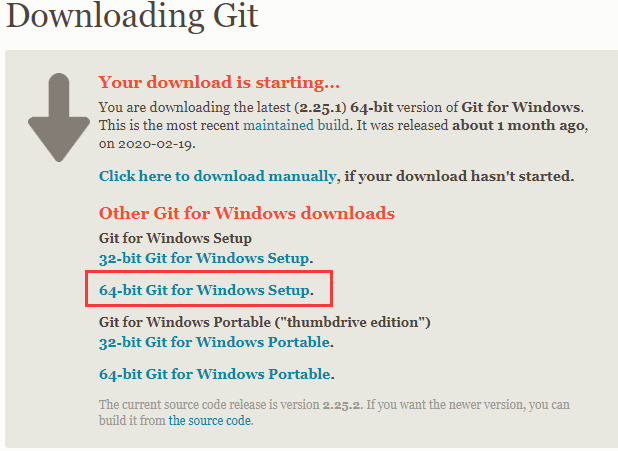
官网下载:->点击<-
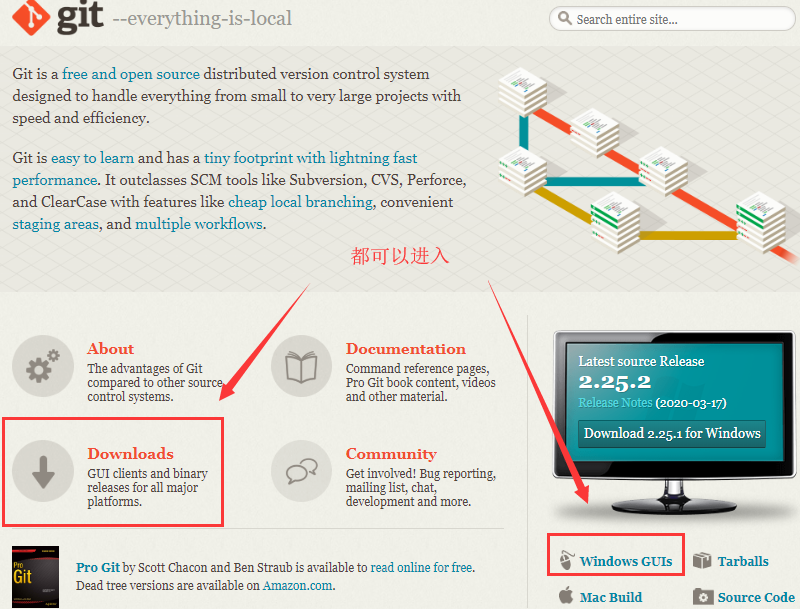
(1)进入官网。
(2)点击即可出来下载窗口。

(3)点击安装程序 ,教程请点击。安装教程:->点击<-
git --version --查看git版本
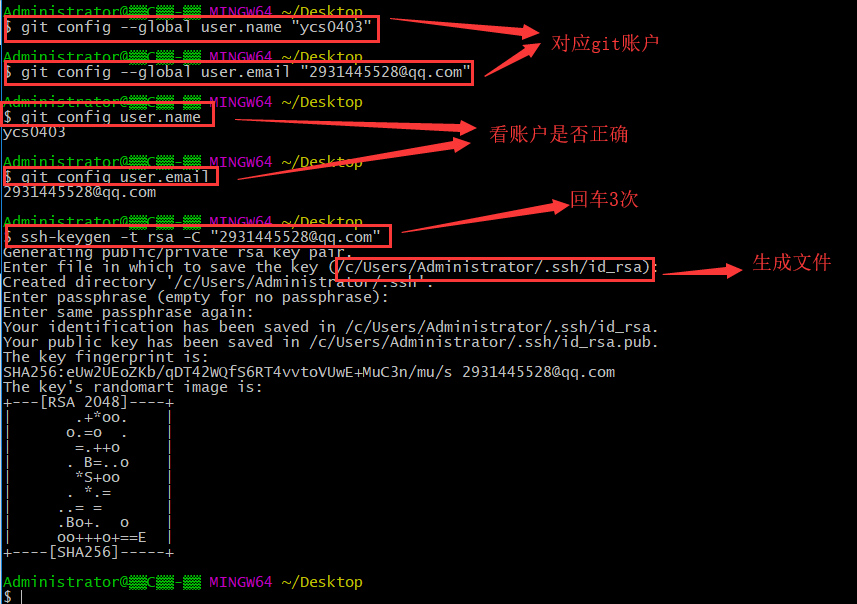
(4)生成SSH添加到GitHub。回到git bash中。
--yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱
git config --global user.name "yourname"
git config --global user.email "youremail"
--检查一下你有没有输对
git config user.name
git config user.email
--创建SSH,一路回车
ssh-keygen -t rsa -C "youremail"

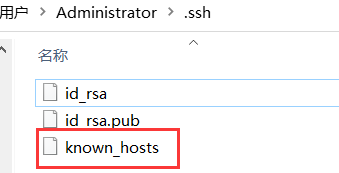
(5)这个时候它会告诉你已经生成了.gitconfig配置文件 和 .ssh的文件夹。在你的电脑中找到 .ssh 这个文件夹。
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
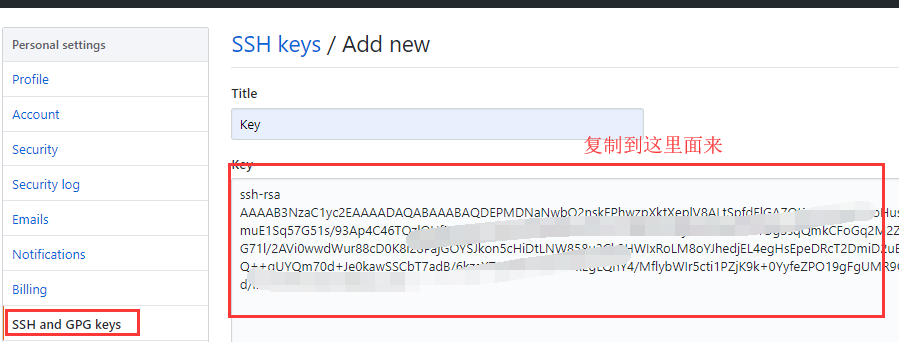
点击用户头像->settings->SSH and GPG keys ->New SSH key
将id_rsa.pub中的内容复制到key->文本框中,然后点击Add SSH key(添加SSH)按钮,Title为标题,任意填即可。

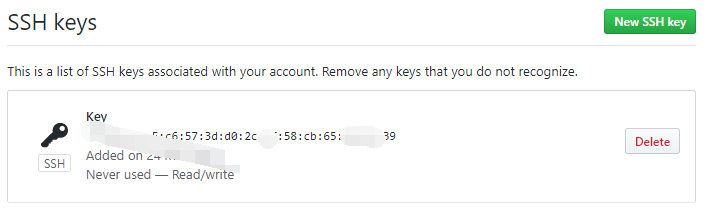
ssh添加成功

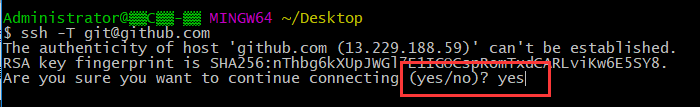
(6)在Git Bash中检测GitHub公钥设置是否成功,输入 :
ssh -T git@github.com --选择 yes

![]()
此时回到ssh目录可以看到,多了一个文件,git大功告成。

二、nodejs安装
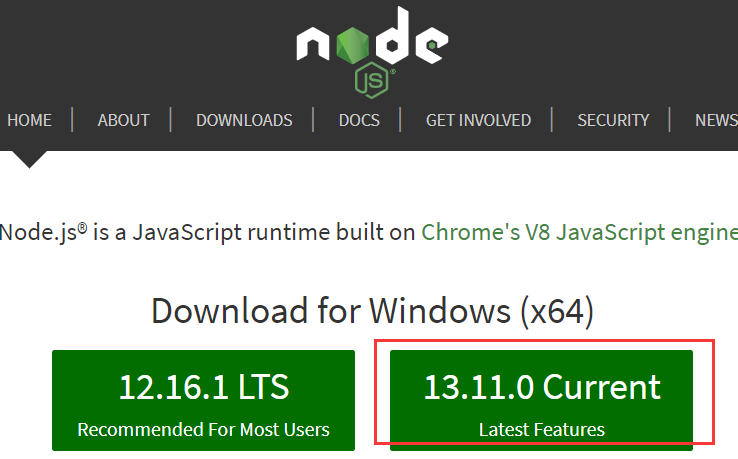
官网下载:->点击<-
(1)当前13.11.0最新版本,点击。

(2)点击运行程序。

(3)默认,next下一步。

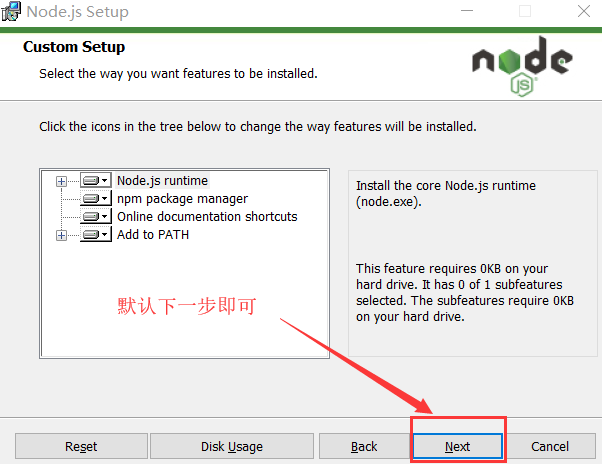
(4)next下一步。

(5)位置选择后,静待安装程序完毕即可。

(6)检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path"。
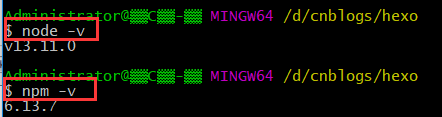
(7)安装完后,打开命令行。检查一下有没有安装成功。nodejs大功告成。
node -v
npm -v

Nodejs,卸载方法
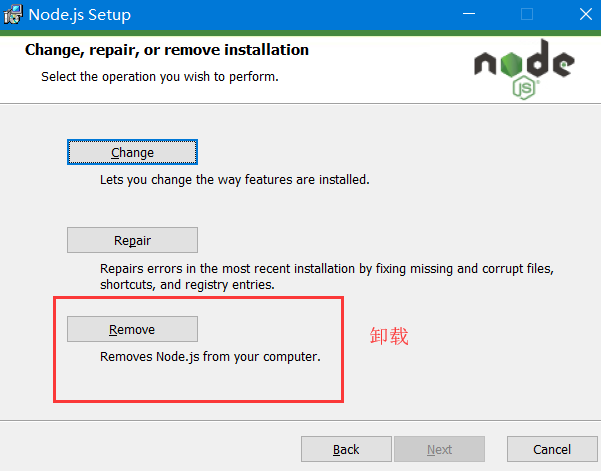
(1)双击程序运行
(2)选择Remove,即可。

(3)点击卸载。

三、hexo安装
1、在线安装,一步一步来。
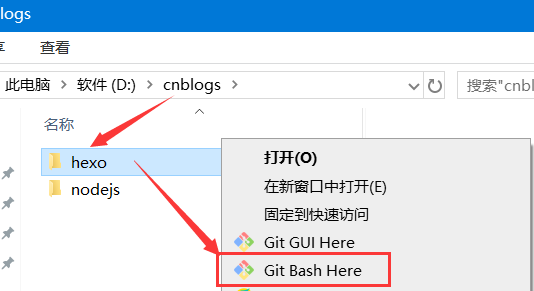
(1)可以建一个文件夹,cnblogs ,再建立子目录hexo,便于管理。


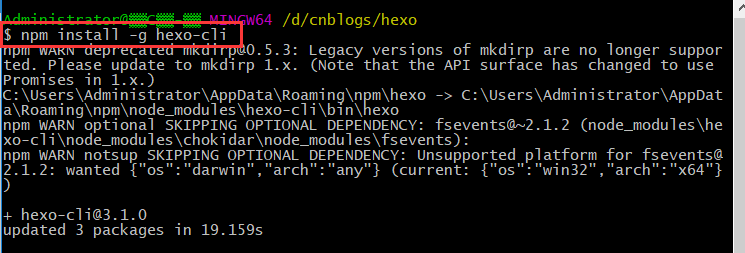
(2)安装Hexo。输入命令:
$ npm install -g hexo-cli

hexo -v --查看一下版本
(3)始化Hexo ,在命令行(即Git Bash)依次运行以下命令即可:
$ hexo init
$ npm install
$ hexo generate
$ hexo server --开启服务




(4)浏览器输入: http:/localhost:4000/ 看到如下表示搭建成功。

(5)停止服务。按 Ctrl + C
2、Hexo目录文件简单解析
├── node_modules --依赖包 执行 npm install 命令的时候生成
├── public --存放生成的页面 执行 hexo generate命令的时候生成
. ├── _config.yml --网站的配置信息,您可以在此配置大部分的参数 ├── package.json --应用程序信息 ├── scaffolds --模板文件夹,当您新建文章时,Hexo 会根据 scaffold 来建立文件。 ├── source --资源文件夹是存放用户资源的地方 | ├── _drafts -- | └── _posts -- └── themes --主题文件夹,Hexo 会根据主题来生成静态页面。
(1)hexo 下的 _config.yml 配置。
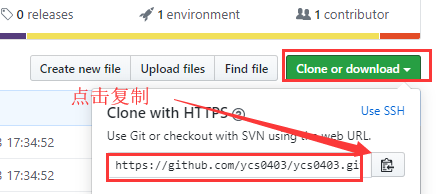
配置github项目连接
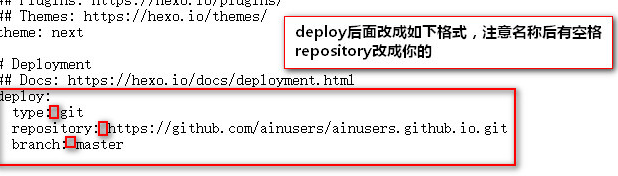
deploy:
type: git
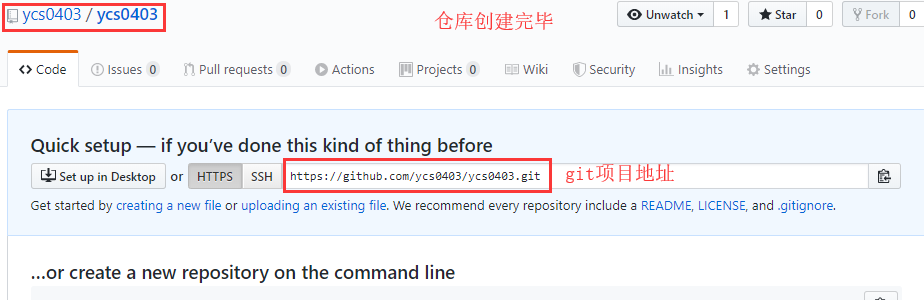
repository: https://github.com/ycs0403/ycs0403.github.io.git #你的github 个人博客项目的 地址
branch: master


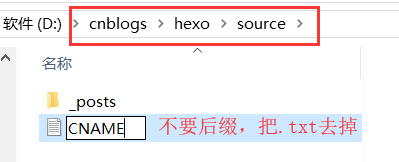
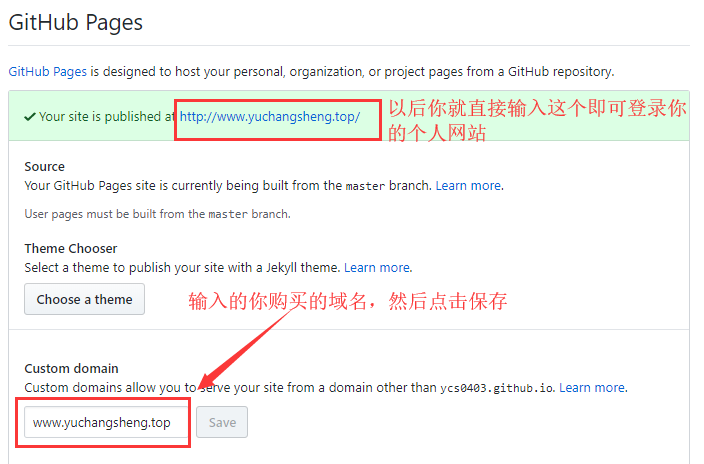
(2)添加 在hexo 的 source 下 添加 CNAME ,默认带有.txt后缀,把它去掉,不要后缀。在里面写你的域名。


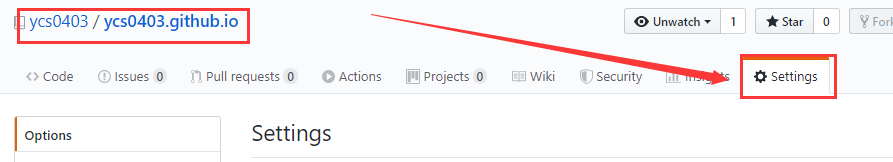
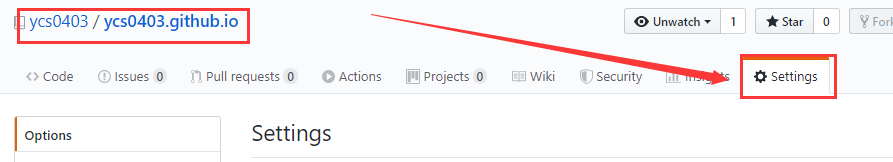
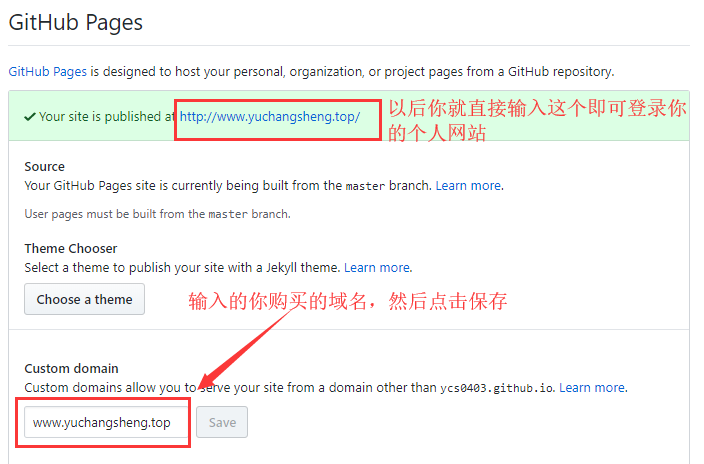
(3)github仓库绑定你的域名,登录github。 进入你的个人博客项目仓库,选择 settings,往下滑动。


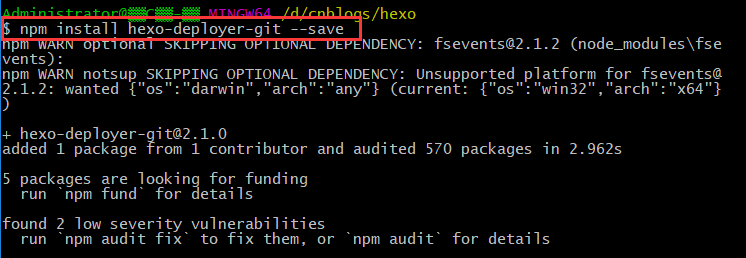
(4)以上配置完毕后,基本快结束了,现在开始部署,准备上传项目:需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
git部署: npm install hexo-deployer-git --save

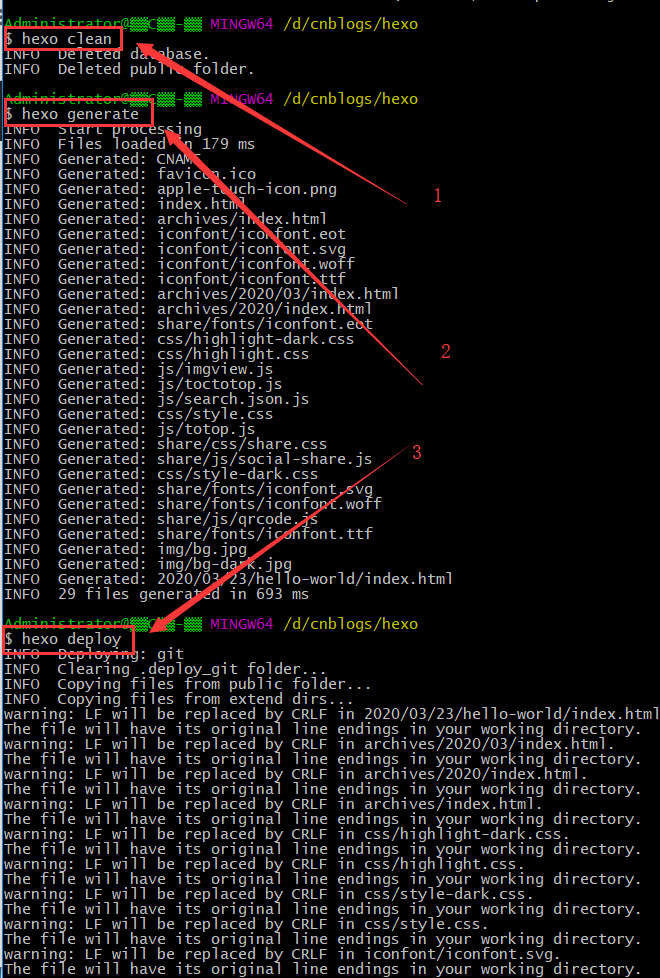
(5)依次执行如下命令:
$ hexo clean --清除了你之前生成的东西,也可以不加
$ hexo generate --生成静态文章,可以用 hexo g缩写
$ hexo deploy --部署文章,可以用hexo d缩写
$ clear --git板上命令眼花缭乱,清除,可用可无


(7)访问一下:https://ycs0403.github.io/
http://yourname.github.io 浏览器输入这个网站可以看到你的博客!!(yourname换成你的仓库名称哦!)
以下是我的博客:https://www.yuchangsheng.top/

Hexo,卸载方法
(1)找到你的hexo安装目录。

(2)简单粗暴,直接删除整个文件。
四、创建github仓库
1、注册或登录github官网 >点击<
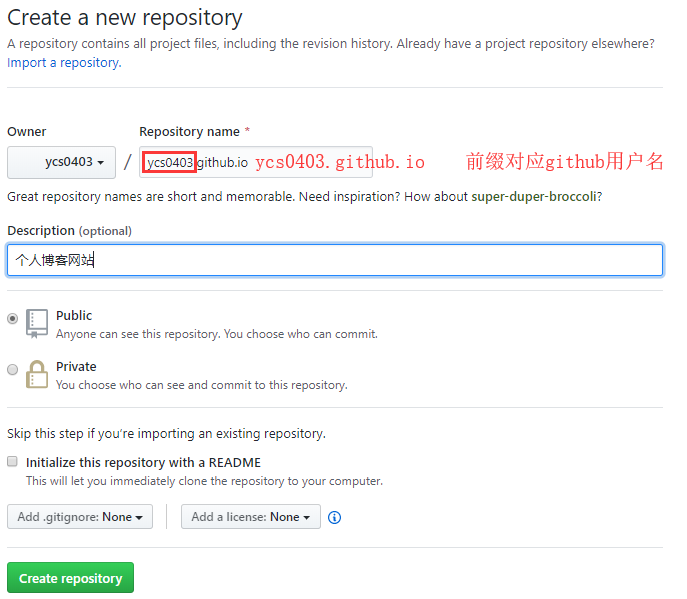
2、创建github仓库
(1)进入主页面。

(2)新建的仓库名和你的git用户名一致。


(3)github仓库绑定你的域名,登录github。 进入你的个人博客项目仓库,选择 settings,往下滑动。


(4)这一步在配置Hexo已经进行过了,往上翻。
进入本地博客文件夹 ,进入hexo/source目录下,创建一个记事本文件,输入你的域名,对,只要写进你自己的域名即可。如果带有www,那么以后访问的时候必须带有www完整的域名才可以访问,但如果不带有www,以后访问的时候带不带www都可以访问。所以建议,不要带有www。这里我还是写了www(不建议带有www)
(5)github 配置完毕。开始购买域名,然后上传。
五、购买域名
1、阿里云官网:->点击<-
2、域名解析。
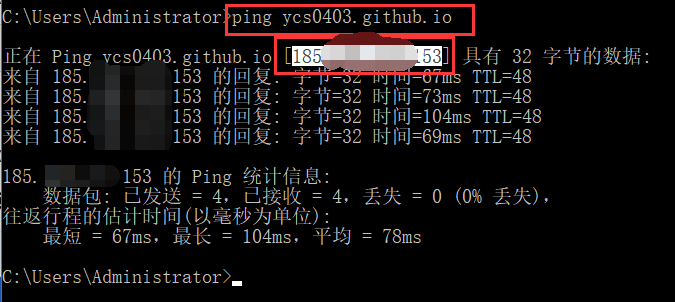
(1)cmd命令查看仓库的ip,复制ip。
ping ycs0403.github.io -ping 仓库地址

(2)进入域名控制台。



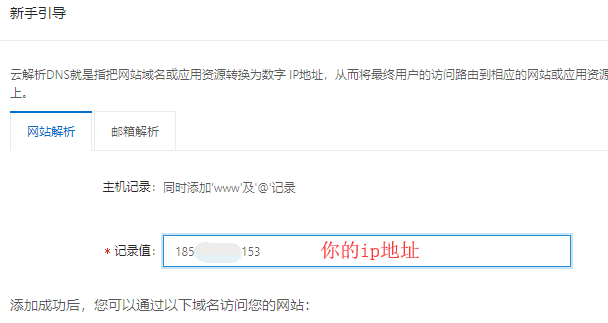
3、域名解析后进行修改。
(1)选择主机记录为 www 的,修改它的记录类型和记录值。 提示:这里你不修改,github仓库那边也会提示,我忽略了提示的那部分,因为没有必要,所以抄近路。

4、阿里云域名配置完毕。