目前版本: reflex.js 1.5
适用的主流浏览器: Mozilla Firefox 1.5+, Opera 9+, Safari and IE6+
原理:通过 canvas 重画图片,显示倒影效果
官方网址:http://www.netzgesta.de/reflex/
效果展示:http://yexiaochao.github.io/demo/page4invertedimage.html
简单介绍:
首先当然要引用这个js:
<script type="text/javascript" src="reflex.js"></script>
然后把初始化类 reflex 添加到对应的 img 标签类名里就可以了。
<img src="img/album.jpg" width="200" class="reflex" alt="" />
我们先只显示三张应用初始化类的图片:
<div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex" alt="" /></div>
效果如下:

这个脚本使用 CSS类来控制倒影,支持class属性简单介绍如下:
□ idistance:设置倒影的像素高度- min=0 max=100 default=0
□ iheight:设置倒影的百分比高度- min=10 max=100 default=33
□ iopacity:设置倒影的透明度 - min=0 max=100 default=33
□ iborder:设置边框的像素宽度 - min=0 max=100 default=0
□ icolor:设置边框的颜色 - min=000000 max=ffffff default=f0f4ff
□ "itiltright" or "itiltnone" or "itiltleft":设置图片的方向,依此是右边、不变、左边。
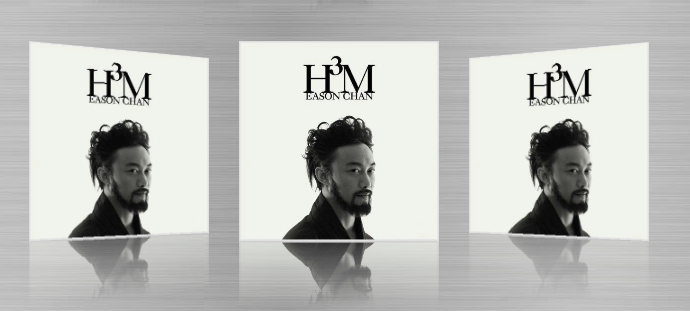
我们试着改下透明度:
<div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity50" alt="" /></a></div> <div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity75" alt="" /></a></div> <div class="demo"><a href="img/album.jpg"><img src="img/album.jpg" width="200" class="reflex iopacity25" alt="" /></a></div>
效果如下:

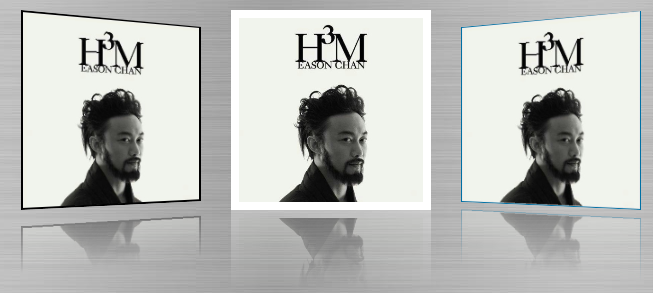
然后我们改下其他的类:
<div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance16 iborder2 iheight24 " alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance0 iborder8 iheight40 icolorffffff" alt="" /></div> <div class="demo"><img src="img/album.jpg" width="200" class="reflex idistance8 iborder1 iheight32 icolor0070a4" alt="" /></div>
效果如下:

大概介绍就是这样,想深入了解的话,可以查看官方文档:http://www.netzgesta.de/reflex/