导读
单选按钮(QRadioButton)和复选框(QCheckBox)是界面设计中的重要元素。单选按钮只允许用户在一组选项中选择一个,且当其中一个被选中的时候,按钮组中的其他单选按钮自动取消。复选框则可以让用户同时选中多个选项,这在多项选择的情况下非常有用。此外,复选框经过设置还具备第三种状态:未决状态(partially checked)。单选按钮和复选框应用广泛,在WEB表单、软件配置界面常常是不可或缺的元素。这篇博文主要讲述Qt中单选按钮和复选框如何通过样式表进行外观定制。
基本实现
单选按钮(QRadioButton)的基本特征是互斥。当一个按钮选中,系统自动取消其他按钮的选中状态。当然,前提是这些按钮都要放置同一个父组件(Parent Widget)中。我们简单的用Qt Designer拖个按钮组,按Ctrl+R进行预览:

效果还不错,朴素简单。在这里,我们将一组单选按钮全部放到了一个QGroupBox里面。这样,当一个按钮选中的时候其他选中的按钮将被自动取消。但是缺点是:如果我们想要获取当前被选中的按钮是哪一个,不太方便判断。一个简单而粗暴的方法是,循环遍历每个单选按钮的状态进行检查。显然这样的方法太笨拙。另外的一个方法是,将这一组单选按钮全部添加到QButtonGroup中去。QButtonGroup是一个容器组件,在Qt Designer中我们找不到这个组件,因为它是不可见的,仅仅是在后台工作的无名英雄。因此,我们需要做的是将所有的单选按钮添加进去,之后通过QButtonGroup的方法可以快速查询按钮状态。
如何进行样式定制呢?QRadioButton定制分成两个两个部分:选中按钮和文本。其中我们重点要定制的就是选中按钮,为此我们需要准备一些状态图片。看看Qt帮助手册的内容:
1 QRadioButton::indicator { # indicator是一个子组件,这里的width和height分别指定按钮的宽和高
2 13px;
3 height: 13px;
4 }
5
6 QRadioButton::indicator::unchecked { # 未选中时状态,也即正常状态
7 image: url(:/images/radiobutton_unchecked.png);
8 }
9
10 QRadioButton::indicator:unchecked:hover { # 未选中时,鼠标悬停时的状态
11 image: url(:/images/radiobutton_unchecked_hover.png);
12 }
13
14 QRadioButton::indicator:unchecked:pressed { #未选中时,按钮下按时的状态
15 image: url(:/images/radiobutton_unchecked_pressed.png);
16 }
17
18 QRadioButton::indicator::checked { # 按钮选中时的状态
19 image: url(:/images/radiobutton_checked.png);
20 }
21
22 QRadioButton::indicator:checked:hover { # 按钮选中时,鼠标悬停状态
23 image: url(:/images/radiobutton_checked_hover.png);
24 }
25
26 QRadioButton::indicator:checked:pressed { # 按钮选中时,鼠标下按时的状态
27 image: url(:/images/radiobutton_checked_pressed.png);
28 }
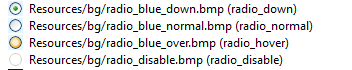
看上面的几条样式语句,我们显然要准备六张图片。利用不同的伪状态设置单选按钮的::indicator子组件。找图片是一件困难的事情,因此我只准备了四张图片。按钮下按时就不设置图片了:

我们自己编写的QSS代码如下:
1 QRadioButton {
2 spacing: 5px;
3 font-size: 14px;
4 color: rgb(24, 220, 88); # 连同 font-size一齐设置按钮的文本样式
5 }
6
7 QRadioButton::indicator { # 设置为我们图片的大小
8 15px;
9 height: 15px
10 }
11
12 QRadioButton::indicator:checked { # 按钮选中的状态
13 image: url(:/buttonbg/radio_down);
14 }
15
16 QRadioButton::indicator:disabled { # 按钮禁用时的状态
17 image: url(:/buttonbg/radio_disable);
18 }
19
20 QRadioButton::indicator:unchecked { # 未选中时的状态
21 image: url(:/buttonbg/radio_normal);
22 }
23
24 QRadioButton::indicator:unchecked:hover { # 未选中时的鼠标悬停状态
25 image: url(:/buttonbg/radio_hover);
26 }
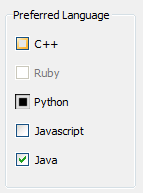
最终效果如下:


当然,图片还可以换成方形的。不过传统设计中单选按钮都设计成了原型,这里的图片来自金山卫士。相比于复选框(QCheckBox),单选按钮少了一个状态:indeterminate。通过我们QCheckBox的setTristate()可以将一个复选框设置成indeterminate状态。对于复选框我们编写如下的QSS代码:
1 QCheckBox {
2 spacing: 5px; # 在这里我们也可以设置复选的文本样式
3 }
4
5 QCheckBox::indicator {
6 15px;
7 height: 15px;
8 }
9
10 QCheckBox::indicator:unchecked {
11 image: url(:/buttonbg/checkbox_normal);
12 }
13
14 QCheckBox::indicator:unchecked:disabled {
15 image: url(:/buttonbg/checkbox_disable);
16 }
17
18 QCheckBox::indicator:unchecked:hover {
19 image: url(:/buttonbg/checkbox_hover);
20 }
21
22 QCheckBox::indicator:checked {
23 image: url(:/buttonbg/checkbox_down);
24 }
25
26 QCheckBox::indicator:indeterminate {
27 image: url(:/buttonbg/checkbox_indeterminate);
28 }
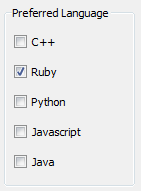
可以看到,基本定制方法和QRadioButton一样,只是多了一个indeterminate状态:


其中,Ruby复选框被设置成了禁用,而python复选框则设置为了indeterminate状态。外观上并没有太大的变化。如果要改变复选框的文本样式,也可以和上面QRadioButton一样设置。总的来说,QRadioButton和QCheckBox的定制还是挺简单的,任务量不大,因为其本身也足够简单。
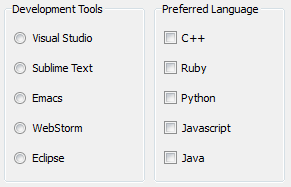
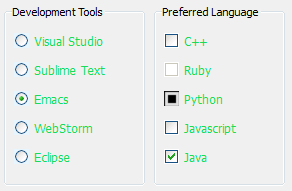
效果对比
最终的效果对比下:


总结
1. 样式定制的重点是::indicator,利用伪状态为::indicator设置好不同状态时的背景图片。
2. 理解QRadioButton和QCheckBox的不同状态。