| 这个作业属于哪个课程 | 2020春IW班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业--某次疫情统计可视化的实现 |
| 结对学号 | 221701223,221701232 |
| 这个作业的目标 | 全国、各省疫情数据的可视化及其他附加功能 |
| 作业正文 | https://www.cnblogs.com/ybn-juan/p/12493619.html |
| 其他参考文献 | ... |
结对GitHub仓库
https://github.com/JieDui/InfectStatistic-visualization
代码规范
https://github.com/koananan/InfectStatistic-visualization/blob/dev/codestyle.md
结对讨论过程





设计实现过程
 - 本次项目我们使用Angular+Ionic实现。Angular的模块化特性和Ionic提供的视图组件很适合构建本次作业这样的轻量级Web应用程序。
- 在数据获取方面,由于不会Python爬虫,刚开始想使用网络上已有的爬虫代码手动将数据爬下来生成json文件,再读取出来显示。后来找到了可以直接获取疫情和新闻数据json的接口,解决了数据自动更新的问题。
- 在数据展示方面,使用了网络上普遍使用的ECharts,可以将通过在线数据接口获取的数据转换为美观的曲线图。
- 本次项目我们使用Angular+Ionic实现。Angular的模块化特性和Ionic提供的视图组件很适合构建本次作业这样的轻量级Web应用程序。
- 在数据获取方面,由于不会Python爬虫,刚开始想使用网络上已有的爬虫代码手动将数据爬下来生成json文件,再读取出来显示。后来找到了可以直接获取疫情和新闻数据json的接口,解决了数据自动更新的问题。
- 在数据展示方面,使用了网络上普遍使用的ECharts,可以将通过在线数据接口获取的数据转换为美观的曲线图。
代码说明
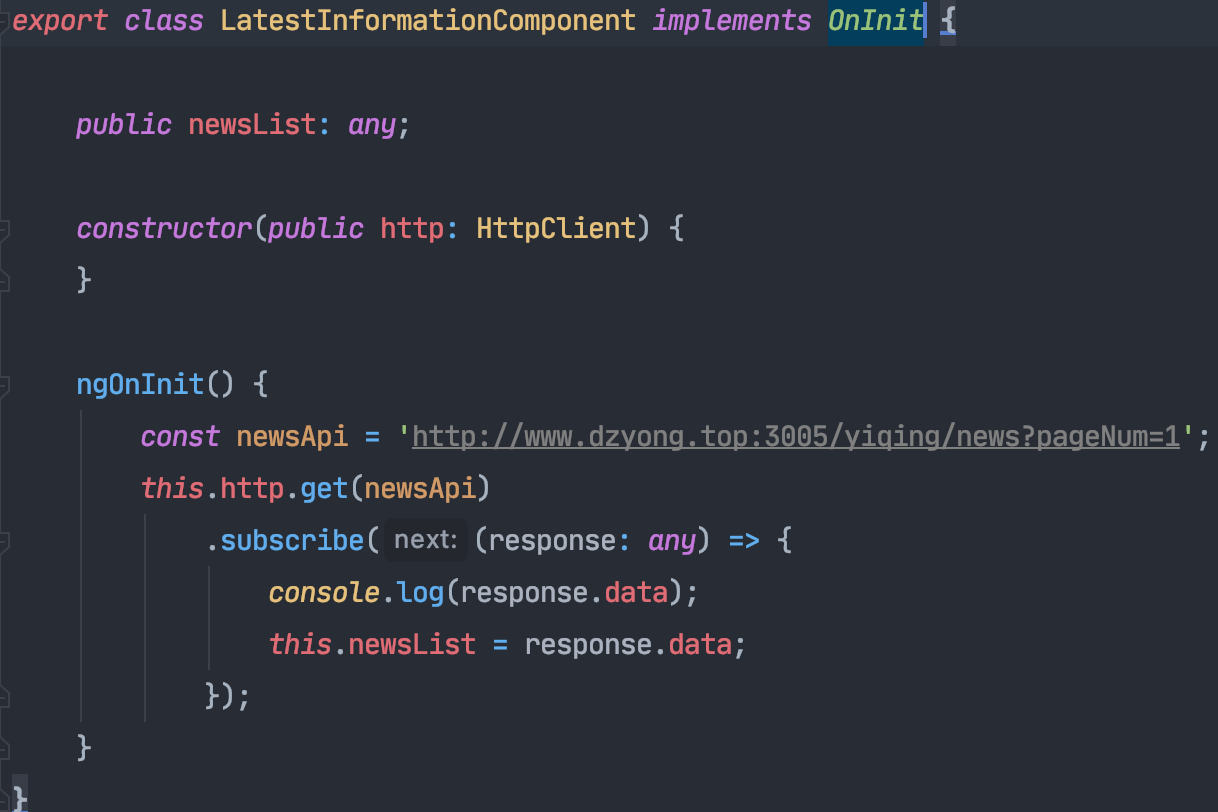
 > 从网上找到的数据接口获取新闻数据的json
> 从网上找到的数据接口获取新闻数据的json
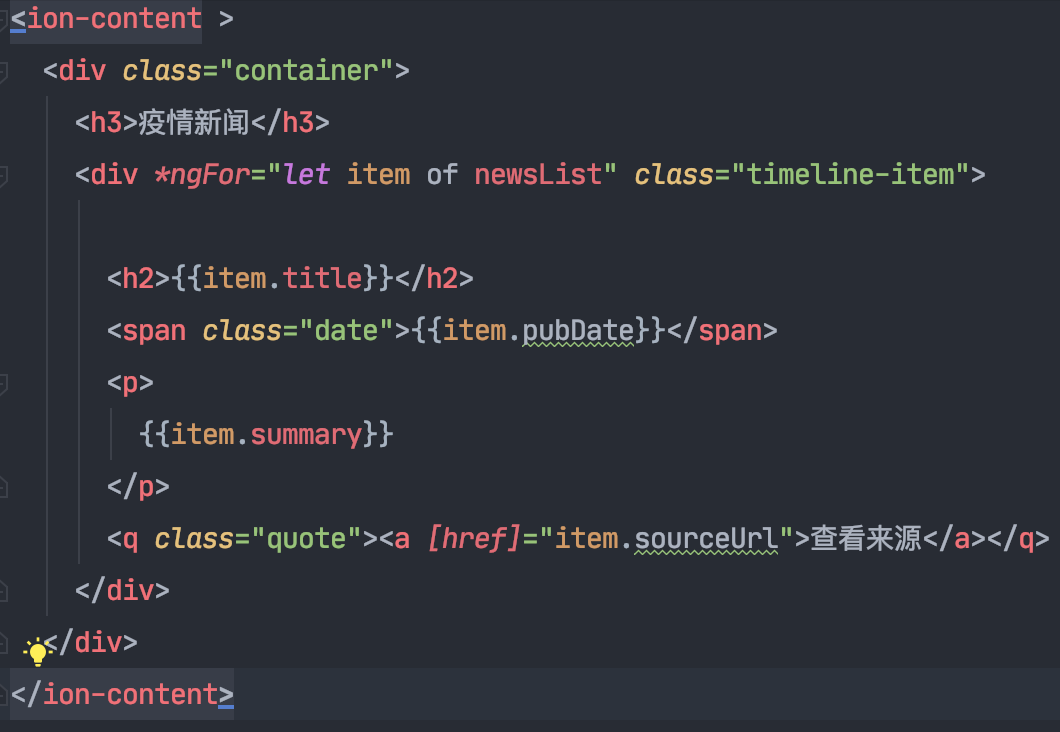
 > 用Angular的ng-for循环将新闻显示出来
> 用Angular的ng-for循环将新闻显示出来

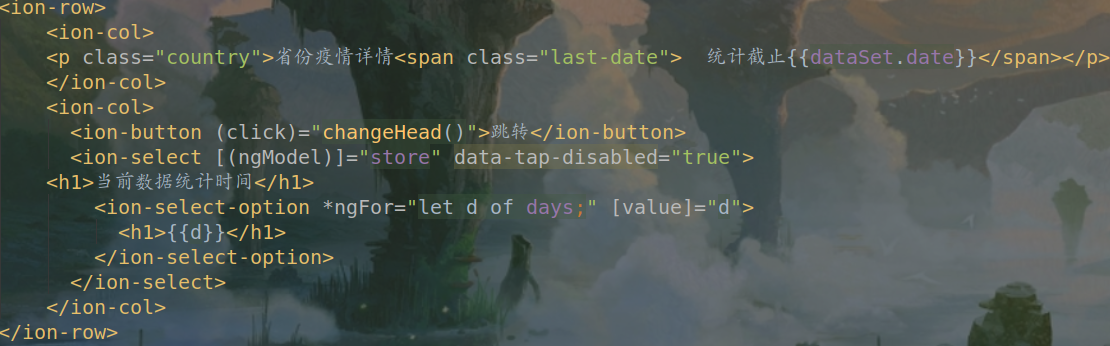
 > 用Angular的双向数据绑定实现选择日期后的数据更新
> 用Angular的双向数据绑定实现选择日期后的数据更新
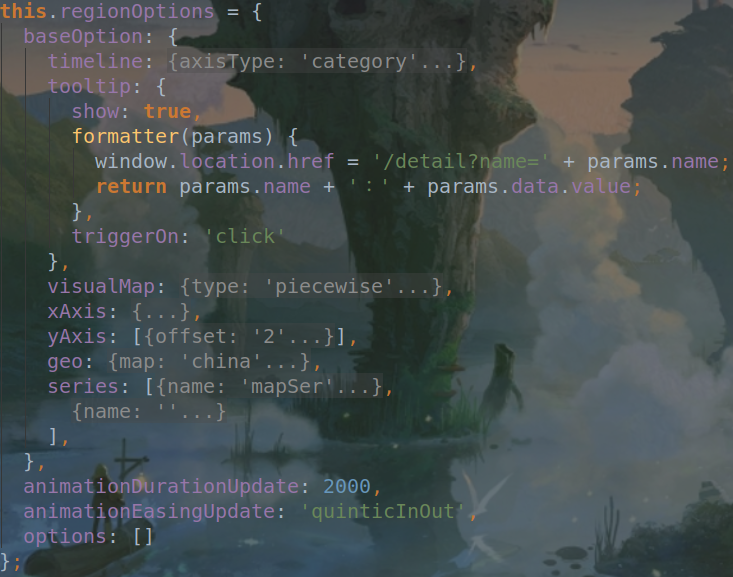
 > echart实现中国地图option配置,在toolTip中实现点击跳转到详情页面并传入对应的省份参数来加载数据
> echart实现中国地图option配置,在toolTip中实现点击跳转到详情页面并传入对应的省份参数来加载数据

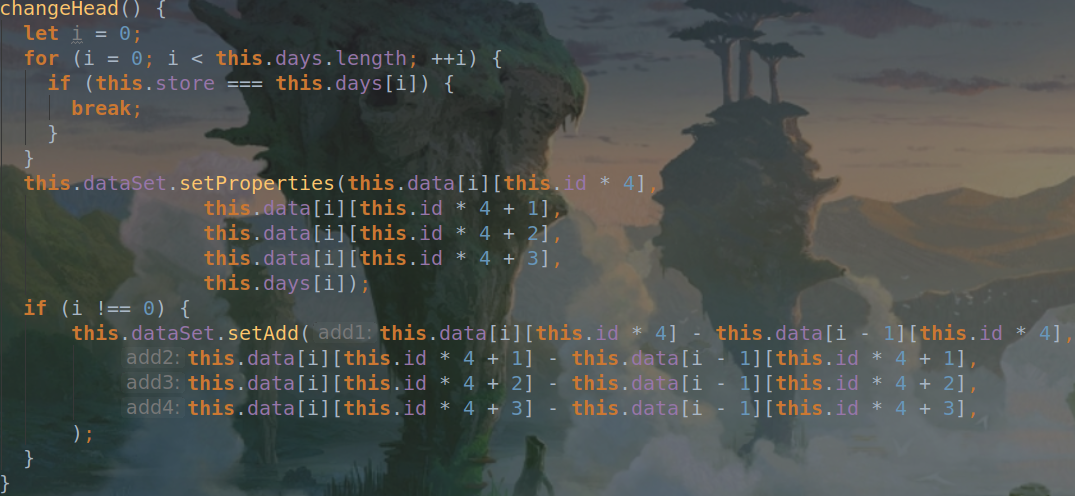
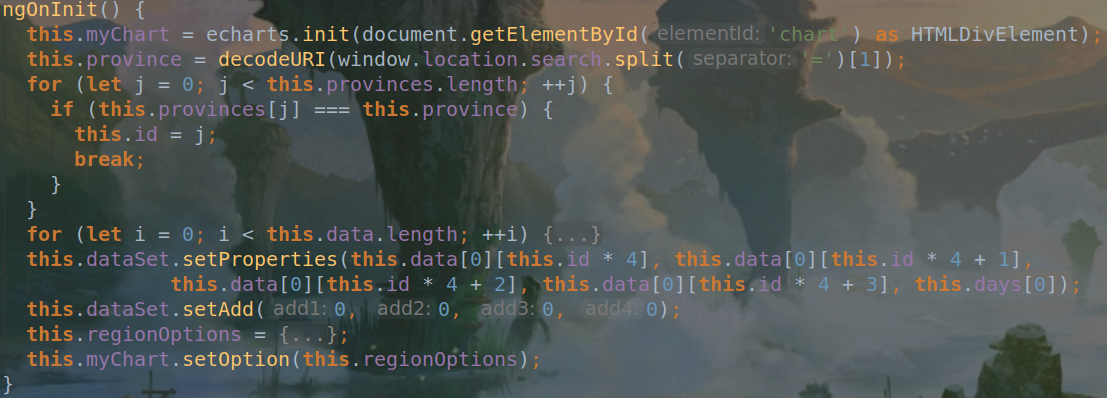
 > 将数据封装到dataSet类,ts文件中负责页面加载的生命周期函数内读入数据和设置echart option配置
> 将数据封装到dataSet类,ts文件中负责页面加载的生命周期函数内读入数据和设置echart option配置
作品展示
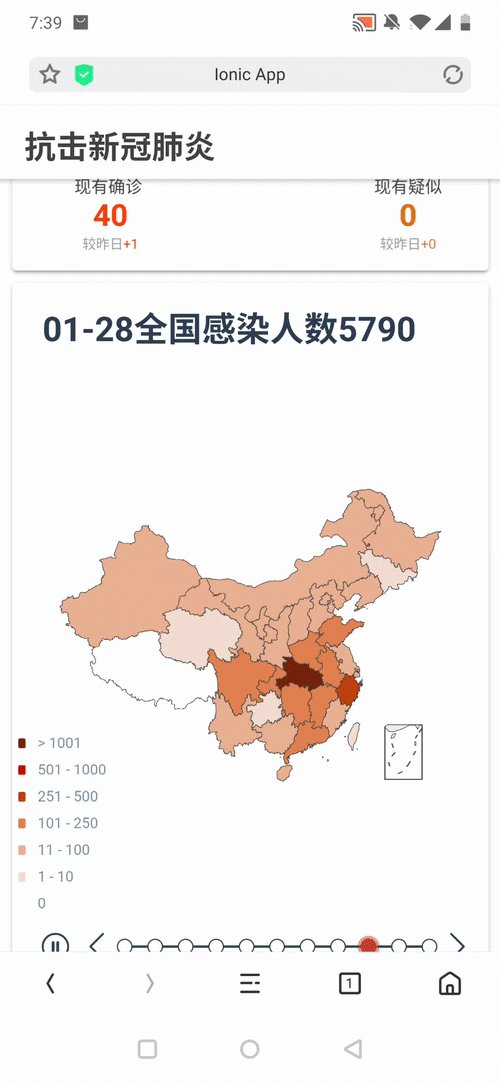
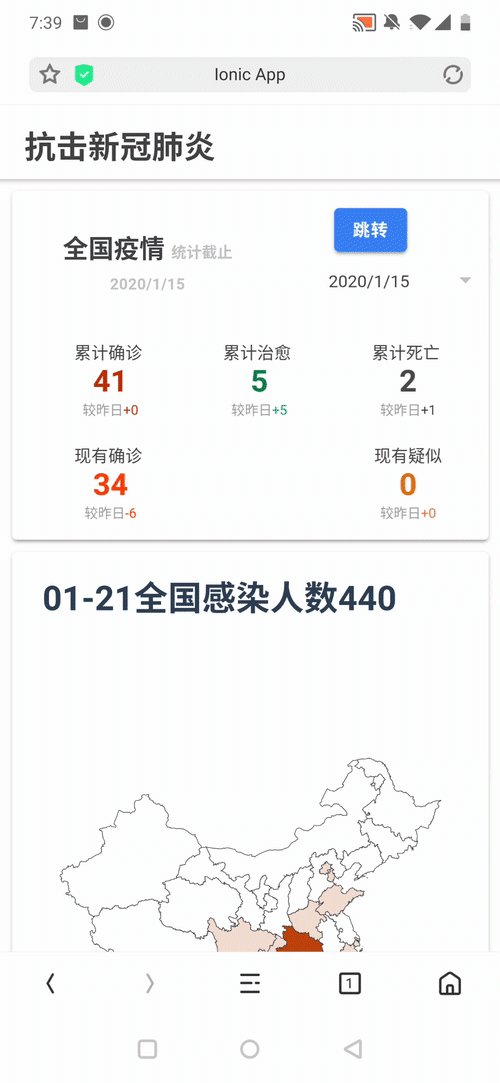
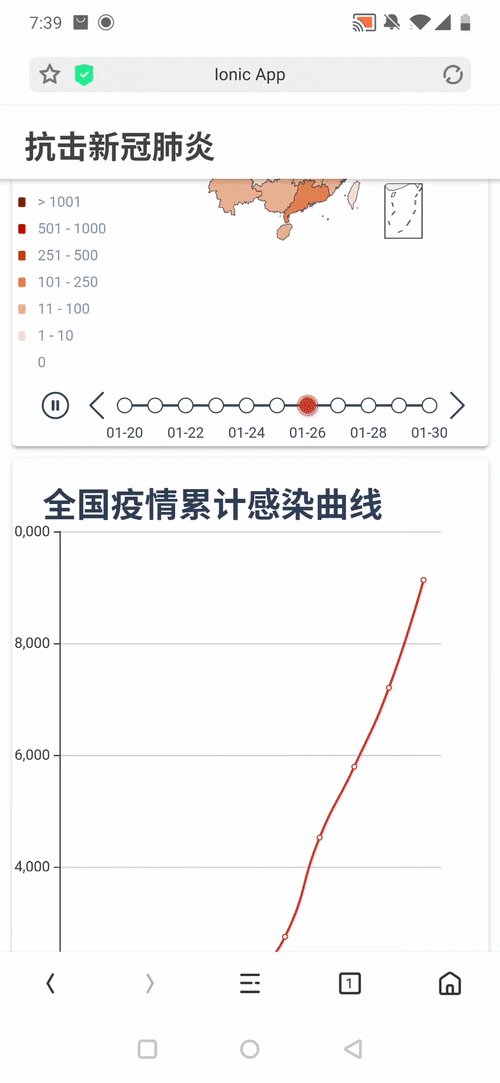
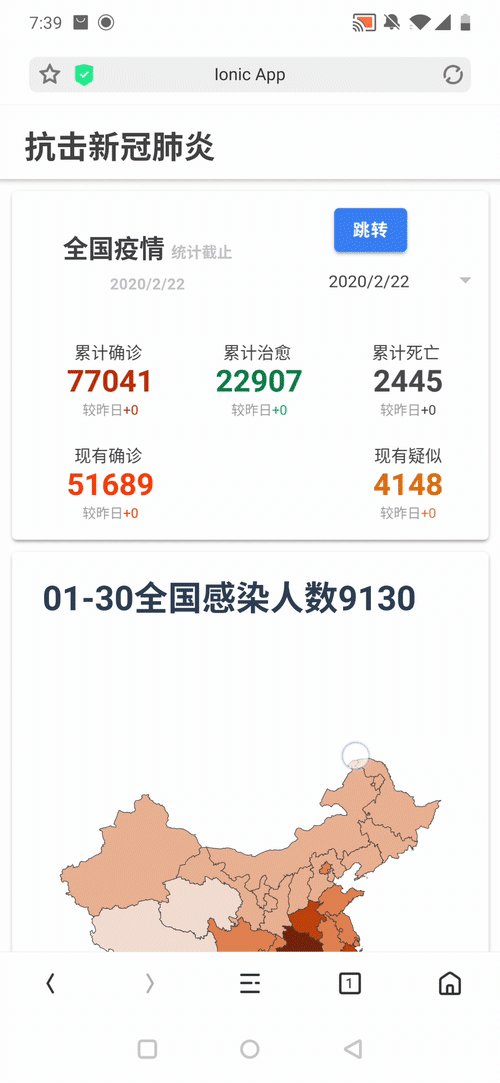
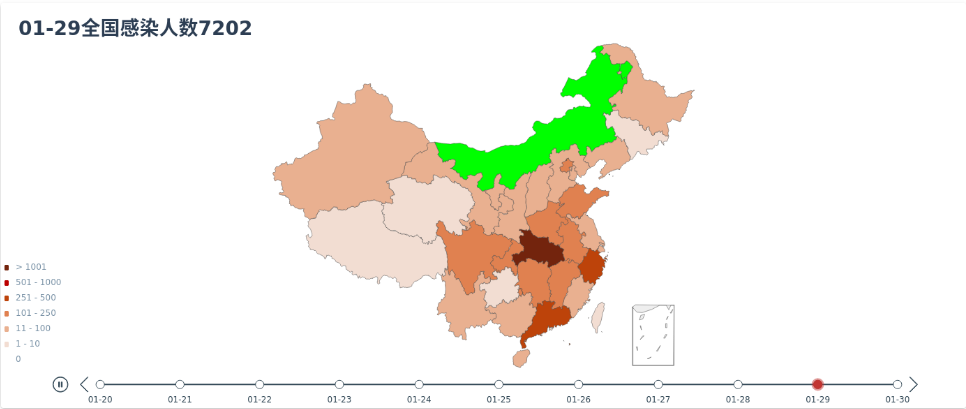
主页面头部栏显示全国疫情数据,可以选择日期显示历史数据。地图部分实现了在全国地图上使用不同的颜色代表大概确诊人数区间,点击省份后跳转到对应的省份详情页面。

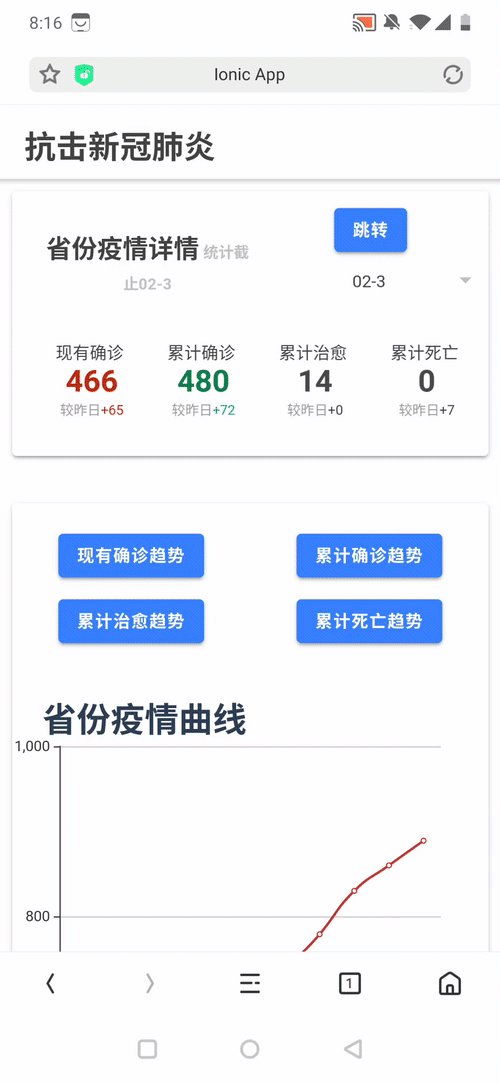
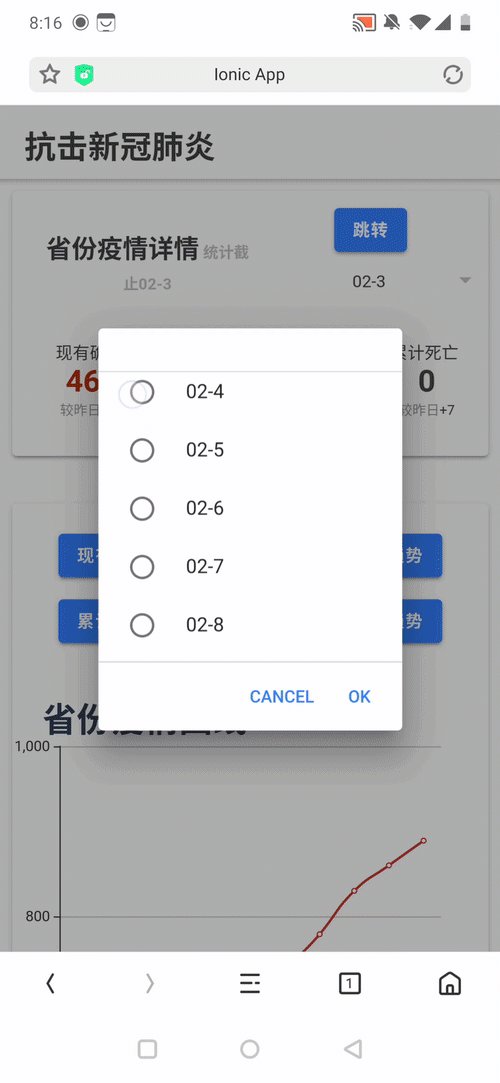
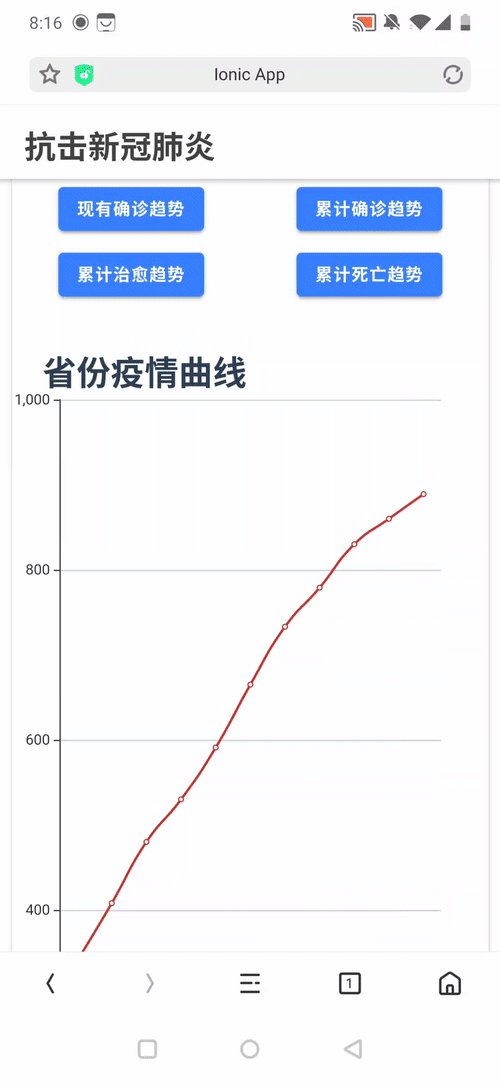
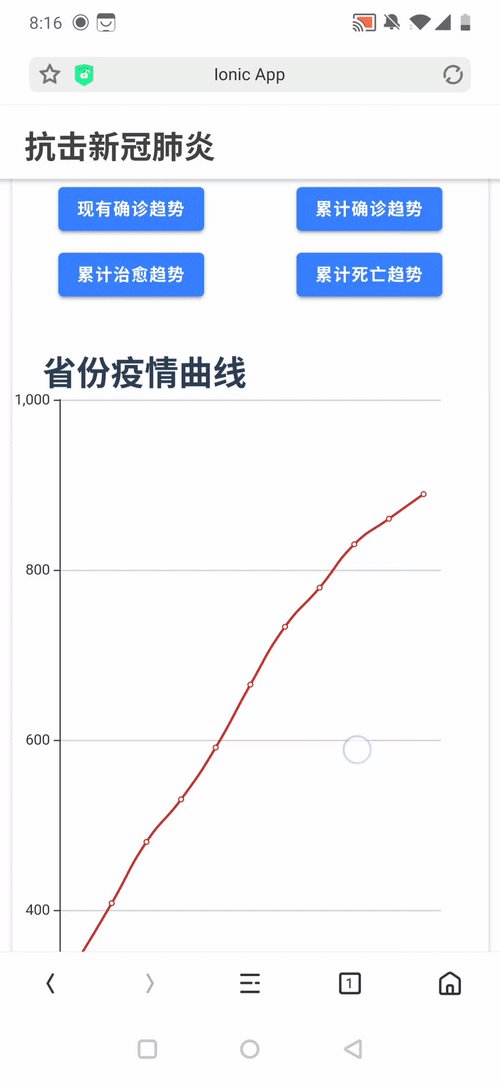
点击地图省份后跳转到详情页,头部栏显示省份疫情数据,可以选择日期显示历史数据,点击对应按钮显示对应的趋势图。

由于技术有限在移动端无法实现触碰地图的时候高亮,在PC端鼠标进入地图省份会高亮。

心路历程与收获 & 评价结对队友
- 本次作业的最大困难在于学习前端框架Angular,因为我们两个人都没有使用前端框架的经验,算是从零开始(顺便复习了前端语言“御三家”)。由于完成作业的时间只有一周,前期学习新技术和其他课程的作业花去很多时间,导致界面布局没有时间细调,显得有些粗糙。但也算是为接下来的团队项目打了一些基础。关于队友,因为是舍友比较熟悉,沟通起来也没什么问题。逾先对GitHub的使用比我熟练很多,就由他来负责结对仓库的代码合并等工作,而我来完成博客主体。总之合作还是蛮愉快的。(博宁)
- 这次作业最大的收获就是学习了Angular和ionic这两个框架。由于时间仓促所以上手就用没有深入了解原理,所以开发的过程中也碰到问题很多问题,比如在最后想发布到服务器上结果打包后的项目路由却出了问题。但解决了很多问题后也感觉学到很多。在开发之前沟通交流好任务的分配和Github的操作,加上Angular的页面模块化所以在协同开发的过程中代码合并也变的简单。但这次作业最大的不足就是显示的数据。由于作业开始的时候的共同前景就是一起学一下Angular框架为团队项目做准备,所以就没有考虑去实现后端,导致最后找不到现成的省份历史数据接口,所以就勉强拷贝了网上的十几天统计数据。最后的感想就是发现其他同学们都很厉害,希望下次作业自己能更认真点学到更多。队友都是老基友了,沟通起来很顺畅,碰到问题都能及时交流,很nice。(逾先)