这次是写到了一个类似卡包的页面,分门店展示,没个门店拥有的卡数不等。加了一个收起和展开的功能收起时只展示第一张卡,展开时显示所有的卡信息
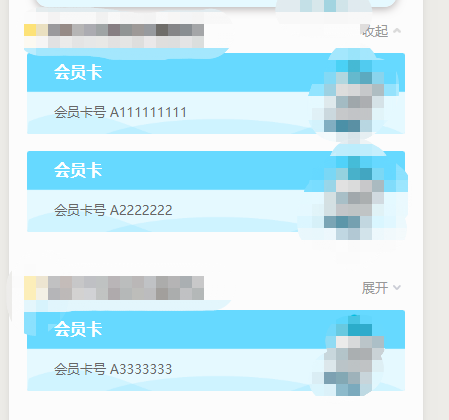
效果如图

方法一
wxml代码很简单
<view class="section_main" wx:for="{{copyShopList}}" wx:for-index="i" wx:key="index">//循环门店
<view class="main_head">
<view class="main_head_left">
<image class="head_loc right_space" src="./image/ding.png"></image>
<view class="weight">{{item.shopName}}</view>
</view>
<view class="main_head_right" bindtap="test" data-index="{{i}}">
<view class="right_space show_more">
{{item.show == true?'展开':'收起'}}
</view>
<image class="arrow" src="{{item.show == true?arrow1:arrow2}}" animation="{{animationList[i]}}"></image>
</view>
</view>
<view class="main_card" wx:for ="{{item.cardList}}" wx:key="index">//门店中的卡
<image class="main_card_bg" src="{{type ==1 ?cardBg1 : cardBg2}}"></image>
<view class="main_card_con">
<view class="card_con_left">
<view class="con_left_head">
会员卡
</view>
<view class="con_left_bot">
会员卡号 {{item.member}}
</view>
</view>
<view class="card_con_right">
<image src="{{type ==1 ?head1 : head2}}"></image>
</view>
</view>
</view>
</view>
因为每个收起展开需要独立控制,我是在列表中将每个门店都追加了一个show属性控制收起与展开,
收起状态只取卡列表中的第一张卡,没有采用控制view高度的方法
模拟数据如下
shopList:[ { shopName:'1店', cardList:[ { member: 'A111111111', }, { member: 'A2222222', }, ] }, { shopName: '2店', cardList: [ { member: 'A3333333' }, { member: 'A444444' } ] }, ], copyShopList:[],
js中函数,请忽略它的名字...
test(e){ let that =this; let tap = e.currentTarget.dataset.index;传过来的index参数,数组的下标 let shopLists = this.deepCopy(that.data.copyShopList);复制当前正在展示的数据 这里的copyShopList是展示在页面上的数据shopList代表从接口获取到的数据,因为是本地数据模拟的为了避免修改原始数据用到了深拷贝来复制数组,真实接口就不需要了,直接赋值就ok了 shopLists[tap].show = !shopLists[tap].show ||false;追加控制收起展开状态的参数,初始为true默认为展开状态,第一次点击时要将列表收起 this.setData({ copyShopList: this.deepCopy(shopLists) }) if (shopLists[tap].show){true时是要收起列表
shopLists[tap].cardList = shopLists[tap].cardList.slice(0,1);取第一条数据
this.setData({
copyShopList: this.deepCopy(shopLists)
})
}else{
shopLists[tap].cardList = this.data.shopList[tap].cardList.slice();放回原数据
this.setData({
copyShopList: this.deepCopy(shopLists) ,
}) } }, deepCopy(obj){ var result = Array.isArray(obj) ? [] : {}; for (var key in obj) { if (obj.hasOwnProperty(key)) { if (typeof obj[key] === 'object' && obj[key] !== null) { result[key] = this.deepCopy(obj[key]); //递归复制 } else { result[key] = obj[key]; } } } return result; },
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(this.data.shopList,'加载')
let that = this;
this.setData({
copyShopList : that.data.shopList.slice()
})
},
ok,这样就完成了,从接口获取数据时应该就用不到深拷贝了,可以省略一部分
方法 二 不用js处理数组直接wxml中加判断条件
<view class="section_wrap"> <view class="section_main" wx:for="{{copyShopList}}" wx:for-index="i" wx:key="index"> <view class="main_head"> <view class="main_head_left"> <image class="head_loc right_space" src="{{cardImgUrl}}/ding.png"></image> <view class="weight">{{item.store_name}}</view> </view> <view class="main_head_right" wx:if="{{item.myCardInfoList.length > 1}}" bindtap="test" data-index="{{i}}"> <view class="right_space show_more"> {{item.show == true?'展开':'收起'}} </view> <image class="arrow" src="{{item.show == true?arrow1:arrow2}}" animation="{{animationList[i]}}"></image> </view> </view> <view class="main_card" wx:for ="{{item.myCardInfoList}}" wx:for-item = "cell" wx:if="{{ index ==0 ||!item.show}}" //给第二层循环的item赋值为cell 此处wx:if中的item是上一层循环中item item.show初始为false 初始状态所有的列表都展示出来 wx:key="index" bindtap='goDetails' data-card="{{ cell }}"> <image class="main_card_bg" src="{{cell.virtual ? cardBg2 : cardBg1}}"></image> <view class="main_card_con" > <view class="card_con_left"> <view class="con_left_head"> 会员卡 </view> <view class="con_left_bot"> 会员卡号 {{cell.card_id}} </view> </view> <view class="card_con_right"> <image src="{{cell.virtual ?head2 : head1}}"></image> </view> </view> </view> </view> </view>
js中就只处理item.show的值就可以了
test(e) { console.log(e); let that = this; let tap = e.currentTarget.dataset.index; let shopLists = this.deepCopy(that.data.copyShopList); // let shopLists = this.data.copyShopList.slice(0); shopLists[tap].show = !shopLists[tap].show || false; console.log(this.data.shopList, 111111111) this.setData({ copyShopList: this.deepCopy(shopLists) }) },
两种方法都可实现,第二种方法稍简单一些