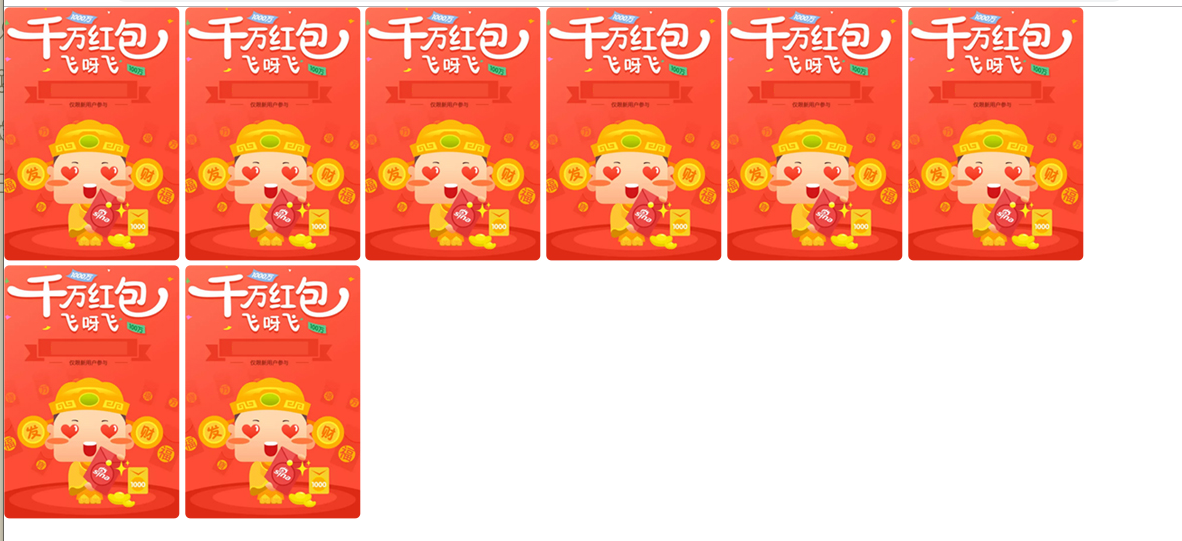
当我们使用多个img标签时就会遇到img自带间距的问题如下

解决这个问题很多种方法,下面来简单说一下
1.如果只想解决解决竖向的间距 只需用vertical-align这个属性就可以了
img{ vertical-align: top; }
或者给img标签的父元素加上line-height属性
div{ line-height: 0; }
如果图片很宽一个就占一行的画,比如移动端的长图,给图片加display:block;就可以了;

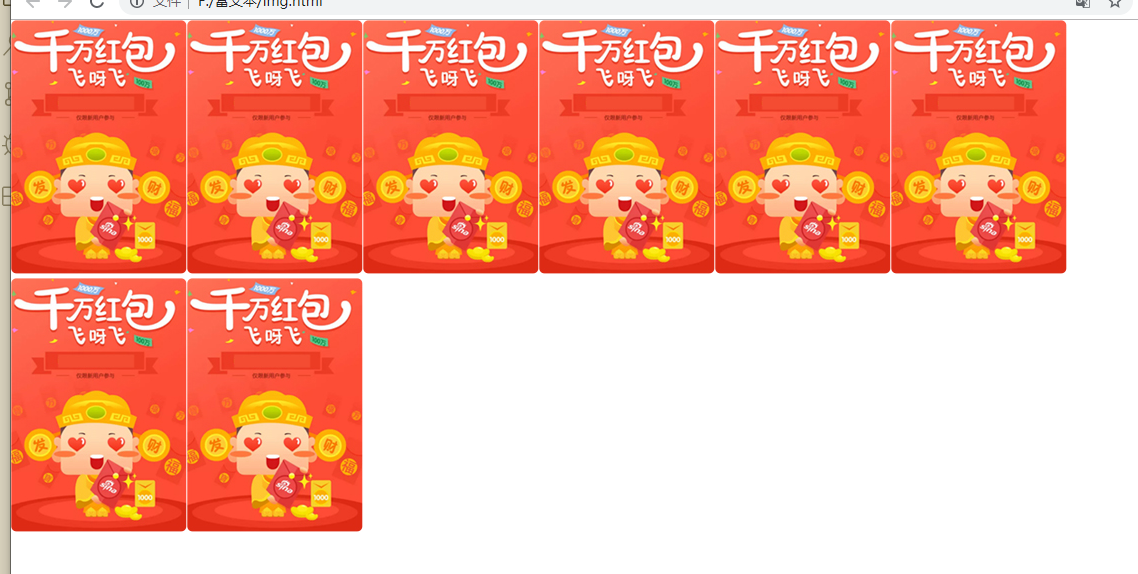
2.如果只想解决左右的间距问当然可以把四周的间距都取消,然后加margin或者padding,但在网上发行有朋友在img标签左右加上注释包裹,亲测有效果
<img src="./temimage.jpg" alt=""><!-- --><img src="./temimage.jpg" alt=""><!-- --><img src="./temimage.jpg" alt=""><!-- --><img src="./temimage.jpg" alt=""><!-- --><img src="./temimage.jpg" alt=""><!-- --><img src="./temimage.jpg" alt=""><!-- --><img src="./temimage.jpg" alt=""><!-- --><img src="./temimage.jpg" alt="">
或者将所有标签并排写,这种写法颜值太低了,也不易读不推荐了
<img src="./temimage.jpg" alt=""><img src="./temimage.jpg" alt=""><img src="./temimage.jpg" alt="">

3.最后当然就是清除全部 的间距了
可以给图片加上浮动属性
img{ float: left; }
可以给父元素加上font-size
div{ font-size:0; }//font-size如果给值的话图片的间距就会变成这个值,所以要个加文本的时候就要单独定义文本的font-size了
父元素用flex,
div{ display: flex; flex-wrap: wrap; }