先下载hbuilder和一个模拟器这里使用的是夜神模拟器:
需要修改一些配置:

右击进入编辑:

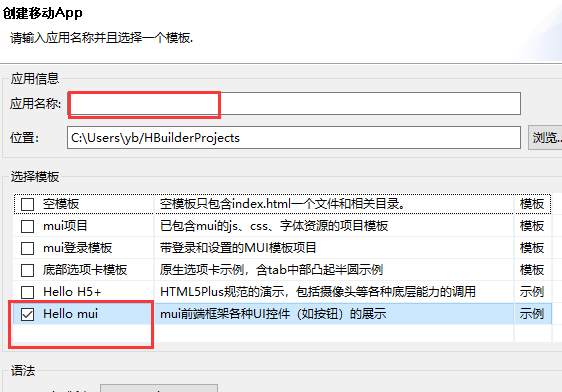
然后新建一个移动app:

运行刚才修改的adb.bat文件,成功后,点击 按钮。检测到连接手机成功后就可以了。
按钮。检测到连接手机成功后就可以了。
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 [1] HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。
快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率
每次打开时,要保证模拟器和Hbuilder都要开启,并且运行adb.bat文件。
我们新创建一个demo,
Hbuilder默认不自动保存,修改没有同步到手机上的注意一下 ctrl+s
ctrl+shift+f 规范代码格式化
參看官方文档 http://dev.dcloud.net.cn/mui/snippet/
查看官方文档搭建页面:






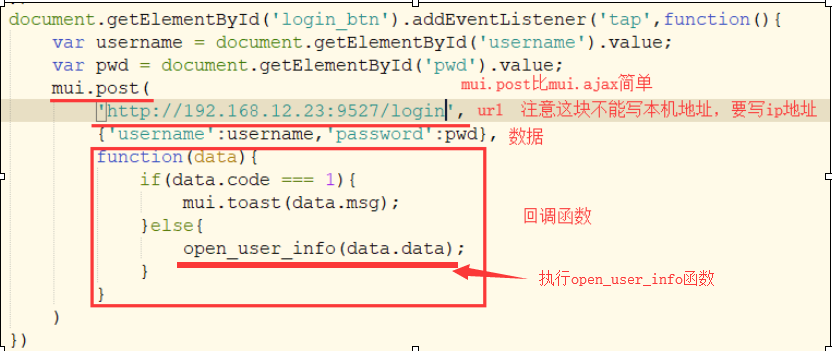
也可以给后端发送请求:
后端代码:
from flask import Flask,request,jsonify app = Flask(__name__) # type:Flask @app.route('/login',methods=['post']) def login(): ret = { 'code':0, 'msg':'登陆成功', 'data':{} } username = request.form.get('username') password = request.form.get('password') if username == 'yangbo' and password == 123: ret['data'] = {'user_id': 9527,'username': 'yangbo','nickname':'bobo'} return jsonify(ret) else: ret['code'] = 1 ret['msg'] = '登录失败' return jsonify(ret) if __name__ == '__main__': app.run('0.0.0.0',9527,debug=True)