我主要讲此代码用于MVC的分布页。
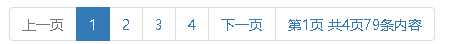
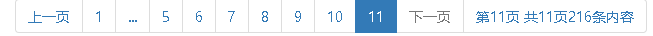
先看最终效果最终效果:






样式为bootstrap3中的分页“pagination”,如果不使用bootstrap单独提出来并不大
页码生成代码为:
public string GetPaginationHtml(PaginationViewModel p) { var PageNum = p.Page;//当前页码(页码从1开始) var PageCount = p.PageCount;//总页数 var ItemCount = p.ItemCount;//总条数 var showPageNum = 6;//显示数字的页面数量 var html = new StringBuilder(); html.Append(string.Format("<ul class='pagination' id='{0}' data-data='{1}'>", p.ULID, p.Data));//ULID和Data是方便在前台增加事件用的 if (PageCount > 1) { var startPage = 1; if (showPageNum > PageCount) { startPage = 1; } else { if (PageNum - (showPageNum / 2) <= 0) { startPage = 1; } else if (PageNum + (showPageNum / 2) >= PageCount) { startPage = PageCount - showPageNum; } else { startPage = PageNum - (showPageNum / 2); } } startPage = (startPage == 0 ? 1 : startPage);//第一个开始显示数字的页码 //上一页按钮 html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'><span>上一页</span></a></li>", PageNum <= 1 ? "disabled" : "", PageNum - 1)); if (startPage > 1)//生成第一页按钮和中间省略号 { html.Append("<li><a class='js-pageSelect'' href='#' data-page='1'>1</a></li>"); if (startPage > 2) { html.Append("<li><span>...</span></li>"); } } for (int i = startPage; i <= (startPage + showPageNum); i++)//生成页码 { if (i > PageCount) { break; } html.Append(string.Format("<li class='{0}'><a class='js-pageSelect'' href='#' data-page='{1}'>{2}</a></li>", i == PageNum ? "active" : "", i, i)); } //生成最后一页按钮和中间省略号 int maxShowPage = startPage + showPageNum; if (maxShowPage <= PageCount - 1) { if(maxShowPage <= PageCount - 2) { html.Append("<li><span>...</span></li>"); } html.Append(string.Format("<li><a class='js-pageSelect'' href='#' data-page='{0}'>{1}</a></li>",PageCount,PageCount)); } //显示下一页按钮 html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'><span>下一页</span></a></li>", PageNum >= PageCount ? "disabled" : "", PageNum + 1)); //显示页码信息 html.Append(string.Format("<li><span>第{0}页 共{1}页{2}条内容</span></li>", PageNum, PageCount, ItemCount)); } else { //内容不足一页时显示的内容 html.Append(string.Format("<li><span>共1页{0}条内容</span></li>", ItemCount)); } return html.ToString(); }
用的时候直接放到MVC Controllers 中ActionResult 返回Content(html)。
页面中可以直接 @Html.Action("", new {page = 1,pageSize = 20, ... }) 也可以
$.ajax({ url: '/Function/FileArchiveSelectShouWenDengJiTableMessage', type: 'post', dataType: 'html', data: { page: page, pageSize: pagesize, ... }, }) .done(function (data) { $('#ShouWenPageSelect').html(data); InitPageSelectEvent(); });