BFC:面试必问!!!!!(2020-5-19更新于 字节跳动一面面试之后,面试官问了此问题,没有达到面试官的满意,所以,再学一遍加深印象)
问题是这样的:
1.两个块,第一个块margin-bottom:20px;第二个块margin-top:20px,问:最后呈现在页面中两个块上下之间的距离为多少? 回答:20px;
2.面试官接着问:为什么会是20px呢?答:浏览器加载是自上而下的原理,外边距上会取最大值
3.面试官接着问:有什么办法能让他呈现40px吗?当时记不太清楚了,隐隐约约知道这是BFC,解决BFC的四个办法只记得两个,就说了position和float可以解决
4.免面试官接着问:position什么属性可以i解决呢?我只答了absolute,因为当时真的记不起来了
5.面试官接着问:为什么absolute可以解决呢?我没答上来
6.面试官接着问:BFC到底是个什么东西呢?原理是什么呢? 我没答上来
最后面试官告诉我说:BFC就是让元素成为一个个独立的块,他们之间互不影响
(总结一下吧:这次字节的面试官真的很负责任,会引导你思考问题,在这里我很感谢他!虽然聊了一个小时多点,但感觉自己还是凉了。不过没有关系,九十月份我会再战的!!!!如果九十月份再不过的话,信仰就破灭了/(ㄒoㄒ)/~~)
接下来步入正题:
1.BFC的应用场景:

你可能见到过这样一个情景:
很多网页都会有广告的部分,也提供用户点击关闭的按钮,这样的广告一般都是用BFC创建的,主要是因为点击关闭按钮以后不能影响整个页面的布局,比如广告会经常使用position:absolute,我们就可以给广告进行任意的定位了,这就是BFC
1.什么是BFC?
bfc是块级格式上下文,它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
2.如何创建BFC
1.浮动:float:(left、right、inherit)除none以外的值 [使用此属性注意左右距离是否被改变]
2.定位:position(absolute、fixed)
3.display(inline-block、 table-cell 、flex)
4.overflow(hidden、 auto 、scroll)除visible以外的值(如果整个区域有高度,就要小心使用hidden)
5.根元素<html>也是创建BFC的方法
3.产生BFC的事件:
(1)同一个BFC下外边距会发生重叠
在网页制作过程中由于浏览器加载是自上而下的原因,外边距上下会取最大值,左右不受影响。
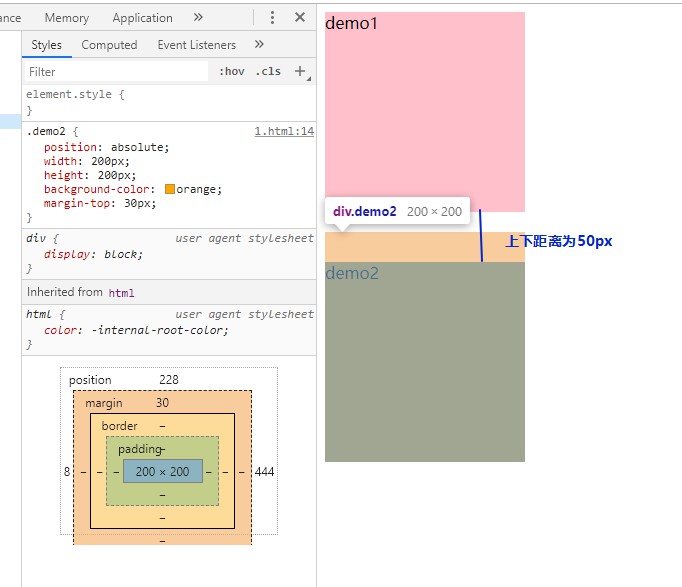
栗子1:两个DIV,第一个DIV设置距离下边20px;第二个DIV设置距离上边30px
<div class="demo1">demo1</div> <div class="demo2">demo2</div>
<style>
.demo1{
200px;
height: 200px;
background-color: pink;
margin-bottom: 20px;
}
.demo2{
200px;
height: 200px;
background-color: orange;
margin-top: 30px;
}
</style>
从效果上看:这两div元素都处于同一个BFC容器下(这里指body),所以第一个div的下边距和第二个div的上边距发生了重叠,所以两个盒子之间的距离只有30px而不是50px

那么接下来就通过触发BFC来解决这个问题吧。
此处用个box给div2包住,只通过一行代码(给box 添加属性position:absolute) ps:inherit除外
页面就正常啦~

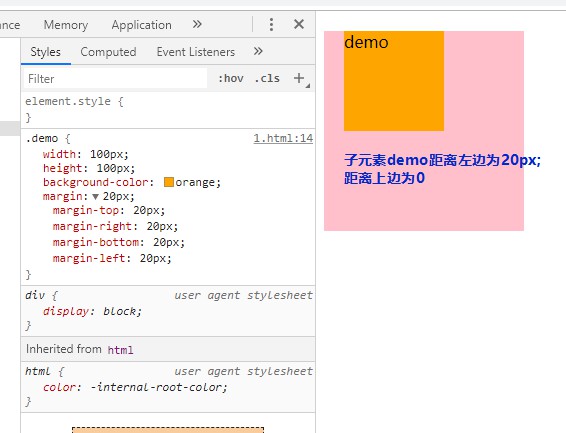
栗子2:一个块中包含一个块,设置这个子块的margin:20px;
<div class="box"> <div class="demo">demo</div> </div>
<style> .box{ width: 200px; height: 200px; background-color: pink; } .demo{ width: 100px; height: 100px; background-color: orange; margin: 20px; } </style>
页面效果如下:

解决办法:触发BFC(给父元素设置overflow:hidden) ps:inherit除外
<style> .box{ width: 200px; height: 200px; background-color: pink; overflow: hidden; } .demo{ width: 100px; height: 100px; background-color: orange; margin: 20px; } </style>
酱紫就好啦~
(2)BFC可以包含浮动的元素(清除浮动)
我们都知道,浮动的元素会脱离文档流,看个例子吧
有一个母块宽为300px,有一个1px的边框,母块中有一个子块宽100px高80px,且让子块左浮动
<style> .box { 300px; margin: 0 auto; border: 1px solid #000; } .float { 100px; height: 80px; background: #f00; float: left; } </style> </head> <body> <div class="box"> <div class="float"></div> </div> </body>
页面效果如下:由于浮动元素脱离文档流,所以容器只剩下了2px的高度,如果触发BFC,那么容器就会包裹浮动元素

<style> .box { 300px; margin: 0 auto; border: 1px solid #000; overflow: hidden; } .float { 100px; height: 80px; background: #f00; float: left; } </style> </head> <body> <div class="box"> <div class="float"></div> </div> </body>
(3)BFC可以阻止元素被浮动元素覆盖
有一个大块,里面包含了两个小块,第一个小块左浮动,第二个小块不做任何浮动
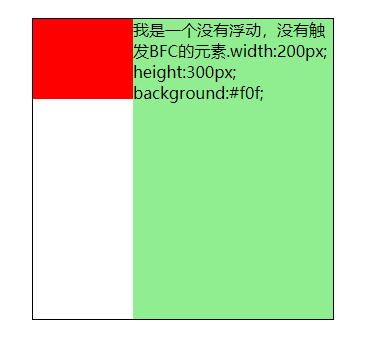
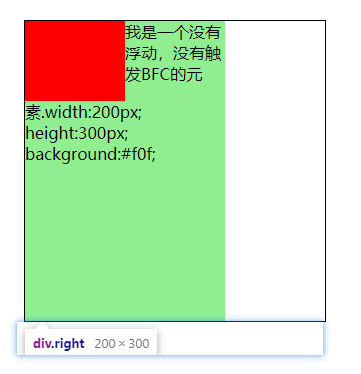
<style> .box { 300px; margin: 0 auto; border: 1px solid #000; overflow: hidden; } .float { 100px; height: 80px; background: #f00; float: left; } .right { 200px; height: 300px; background: lightgreen; } </style> </head> <body> <div class="box"> <div class="float"></div> <div class="right">我是一个没有浮动,没有触发BFC的元素.200px; height:300px; background:#f0f;</div> </div> <body>

页面运行效果如上:可以看出第一个浮动的红色的块已经覆盖住了第二个元素,但是文本内容不会被覆盖,如果第二个元素触发BFC(称为独立的块),即第二个元素添加overflow:hidden;就会变成