
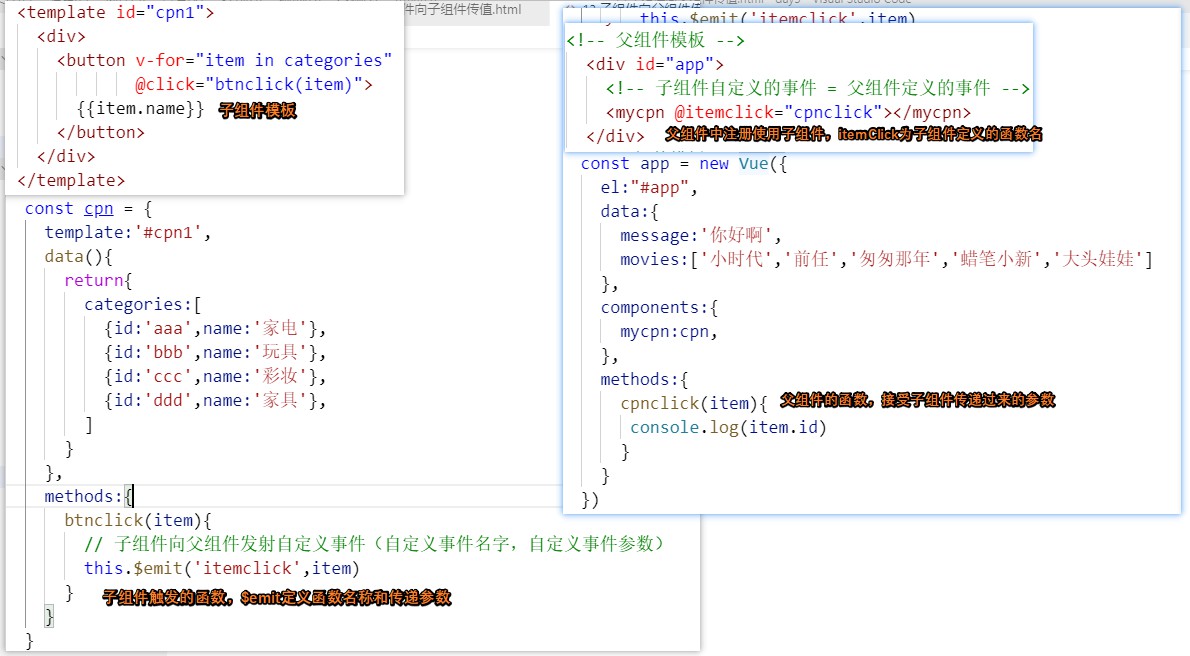
子组件代码:
<template id="cpn1">
<div>
<button v-for="item in categories"
@click="btnclick(item)">
{{item.name}}
</button>
</div>
</template>
const cpn = {
template:'#cpn1',
data(){
return{
categories:[
{id:'aaa',name:'家电'},
{id:'bbb',name:'玩具'},
{id:'ccc',name:'彩妆'},
{id:'ddd',name:'家具'},
]
}
},
methods:{
btnclick(item){
// 子组件向父组件发射自定义事件(自定义事件名字,自定义事件参数)
this.$emit('itemclick',item)
}
}
}
父组件代码:
<!-- 父组件模板 -->
<div id="app">
<!-- 子组件自定义的事件 = 父组件定义的事件 -->
<mycpn @itemclick="cpnclick"></mycpn>
</div>
const app = new Vue({ el:"#app", data:{ message:'你好啊', movies:['小时代','前任','匆匆那年','蜡笔小新','大头娃娃'] }, components:{ mycpn:cpn, }, methods:{ cpnclick(item){ console.log(item.id) } } })