1.安装vue-router
npm install vue-router --save
2.在模块化工程中使用它
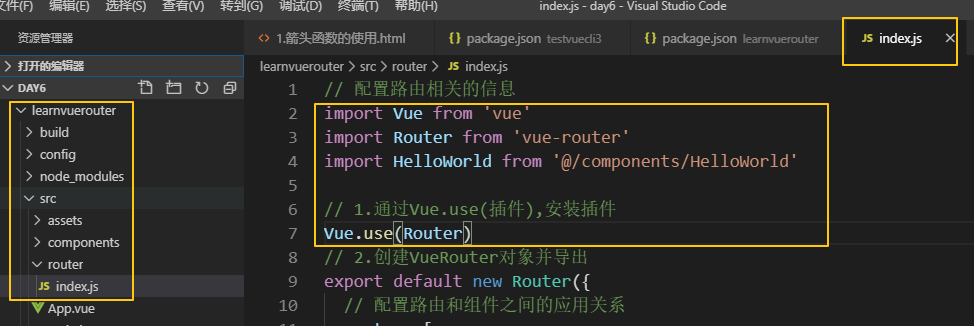
(1)导入路由对象,并且调用Vue.use(VueRouter)

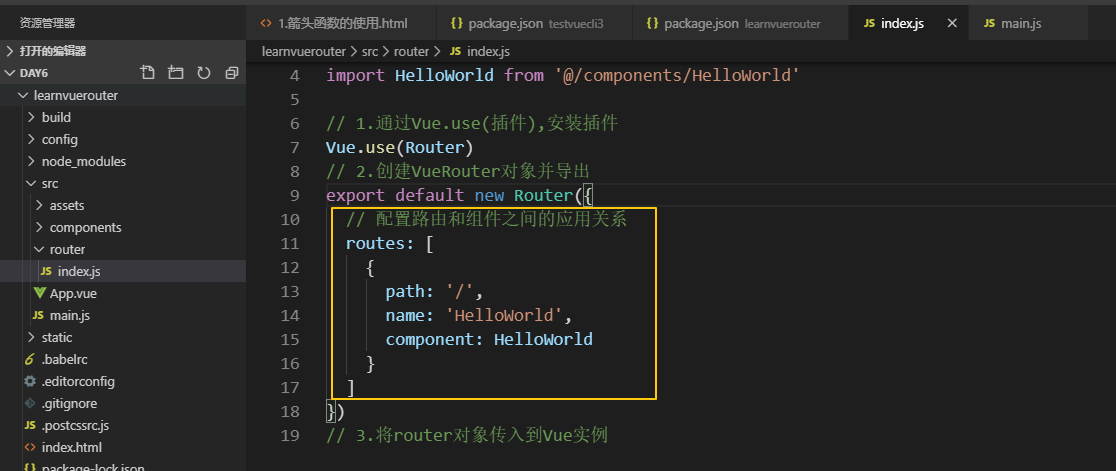
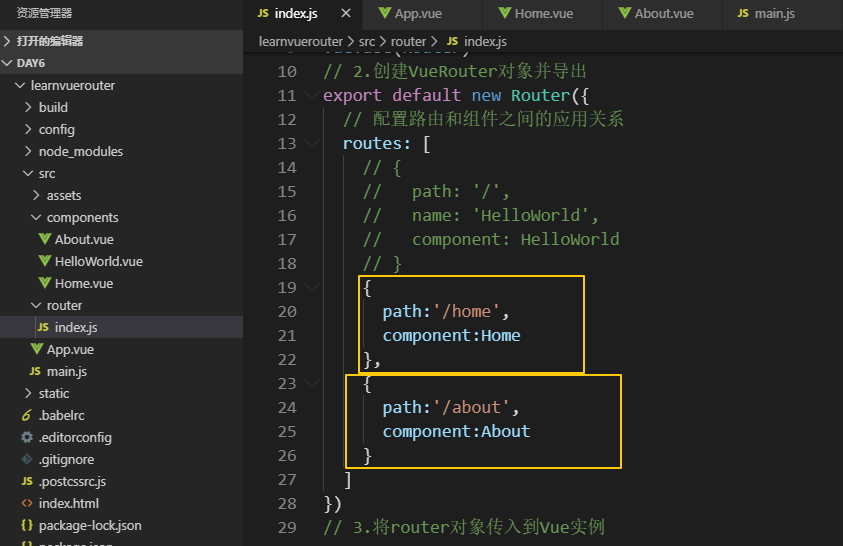
(2)创建路由实例,并且传入路由映射配置

(3)在Vue实例中挂载创建的路由实例

3.使用vue-router的步骤
(1)创建路由组件

(2)配置路由映射:组件和l路径映射关系

(3)使用路由:通过<router-link>和<router-view>
<router-link>该标签是一个vue-router中已经内置的组件,它会被渲染成一个a标签
<router-view>该标签会根据当前的路径,动态渲染出不同的组件

网页的其他内容,比如顶部的标题/导航或者底部的一些版权信息等会和<router-view>处于同一个等级;
在路由切换时,切换的是<router-view>挂载的组件,其他内容不会发生改变