1、Python+Selenium定位一组元素
- find_elements_by_id()
获取一组相同id的元素 - find_elements_by_name()
获取一组相同name的元素 - find_elements_by_class_name()
获取一组相同class的元素 - find_elements_by_link_text()
获取一组相同link_text的元素 - find_elements_by_partial_link_text()
获取一组相同partial_link_text的元素 - find_elements_by_tag_name()
获取一组相同tag的元素 - find_elements_by_xpath()
获取一组相同xpath的元素 - find_elements_by_css_selector()
获取一组相同css的元素
2、实例(1)定位hao123首页的一组元素,并随机点击其中一个元素.


1 #-*-coding:utf-8-*-
2 from selenium import webdriver
3 import time
4 import random
5
6 driver = webdriver.Chrome()
7 class LoginHao123():
8 def login(self,browser):
9 url = "https://www.hao123.com/"
10 browser.get(url)
11 browser.maximize_window()
12 driver = webdriver.Chrome()
13 LoginHao123().login(driver)
14 elements = driver.find_elements_by_class_name('g-gc')#定位hao123首页的一组元素,得到一个列表
15 m = random.randint(0,len(elements)-1)#随机数
16 elements[m].click()#随机点击列表中的一个元素
17 handles = driver.window_handles
18 driver.switch_to.window(handles[1])
19 print(driver.title)
#运行结果:
22 D:Python3.7.2python.exe D:/PycharmProjects/MyScripts/定位一组元素.py 23 中国青年网_青年温度、青春靓度、青网态度
24
25 Process finished with exit code 0
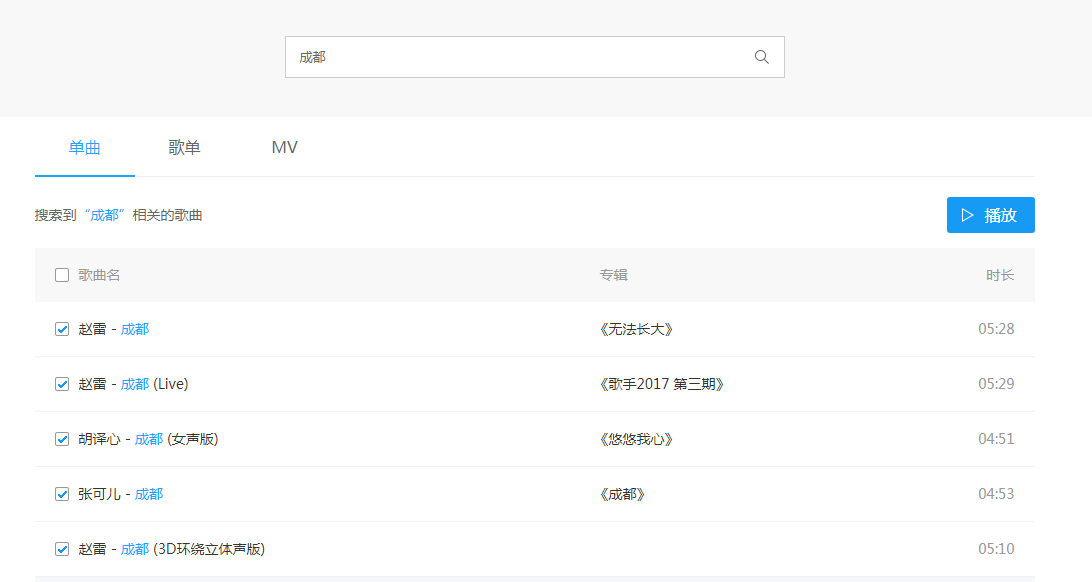
3、实例(2)定位酷狗音乐列表复选框,并选中其中几个元素.
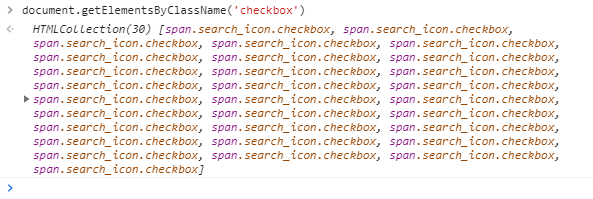
1 #-*-coding:utf-8-*- 2 from selenium import webdriver 3 import time 4 driver = webdriver.Chrome() 5 driver.get("https://www.kugou.com") 6 driver.maximize_window() 7 driver.find_element_by_tag_name("input").send_keys("成都") 8 driver.find_element_by_class_name("searh_btn").click() 9 time.sleep(3) 10 elements = driver.find_elements_by_class_name("checkbox")#定位一组元素,得到一个列表 11 for m in elements: 12 m.click() 13 time.sleep(1)


遇到的问题及解决方法:
要定位的class属性:search_icon checkbox,写成这样elements = driver.find_elements_by_class_name("search_icon checkbox")
报错如下 :
selenium.common.exceptions.InvalidSelectorException: Message: invalid selector: Compound class names not permitte
解决方法:
1 . class值取其中之一
title = driver.find_elements_by_class_name(“checkbox“)
2.使用 css.selector,每个class值前面加 .
title = driver.find_elements_by_css_selector(".search_icon.checkbox”)
4. 实例(3)定位酷狗音乐列表复选框,全部选中,并取消几个选中的元素.
可以使用pop()函数,也可以使用elements[3].click()再次点击即取消选中列表第3个元素
pop()将列表指定位置的元素移除,同时可以将移除的元素赋值给某个变量,不填写位置参数则默认删除最后一位
注意:使用pop()函数的效果是移除,elements.pop().click()效果即为勾选或者取消勾选elements列表中的元素,即移除elements列表中的元素后,列表中元素索引发生变化,列表重新排序,列表的长度发生变化
1 #-*-coding:utf-8-*-
2 from selenium import webdriver
3 import time
4 driver = webdriver.Chrome()
5 driver.get("https://www.kugou.com")
6 driver.maximize_window()
7 driver.find_element_by_tag_name("input").send_keys("成都")
8 driver.find_element_by_class_name("searh_btn").click()
9 time.sleep(3)
10 elements = driver.find_elements_by_class_name("checkbox")#定位一组元素,得到一个列表
11 for m in elements:
12 m.click()
13 time.sleep(1)
14 elements.pop(0).click()#勾选/取消勾选索引为0的元素,如果已被选中则该操作效果为取消勾选.勾选或者取消勾选之后,列表会重新排序,pop()的效果是移除,无论勾选还是取消勾选,elements列表中的一个元素被移除,列表长度发生变化.
15 print(len(elements))
16 elements.pop(1).click()#勾选/取消勾选索引为1的元素,注意,elements列表受到上面pop(0)的影响,已经发生变化,列表更新后,此时为elements新列表中的索引为1的元素
17 print(len(elements))
18 elements.pop(2).click()#勾选/取消勾选索引为2的元素,列表重新排序,此时为新列表中的索引为2的元素
19 print(len(elements))
20 #运行结果:
21 D:Python3.7.2python.exe D:/PycharmProjects/MyScripts/定位一组元素2.py
22 29
23 28
24 27页面效果:
