1、验证对象为空
$.isEmptyObject(response.data)
2、清空元素内容
$('#treeview-selectable').empty();
不要使用$(obj).html('');
3、函数式
//声明 var treeViewManage = { init: function (_postUrl,_params,_realName) { var index = layer.load(0,{shade:false});//loading,加载中 $.ajax({ type: 'post', url: _postUrl, data: {"params": _params, "realName": _realName}, success: function (response) { if (response.code === '00') { if($.isEmptyObject(response.data)) {//验证对象为空 } else { treeViewManage.showTree(response.data); } } else { layer.msg(response.msg, {icon: 0, time: 1000}); } layer.close(index);//关闭加载 }, error: function (data) { layer.msg(data.status + ":" + data.responseJSON.error, {icon: 0, time: 1000}); layer.close(index); } }); }, showTree: function (treedata) { if (data.length > 0) { ... } }; }; //调用 $(function () { treeViewManage.init(_url,_params,realName); }
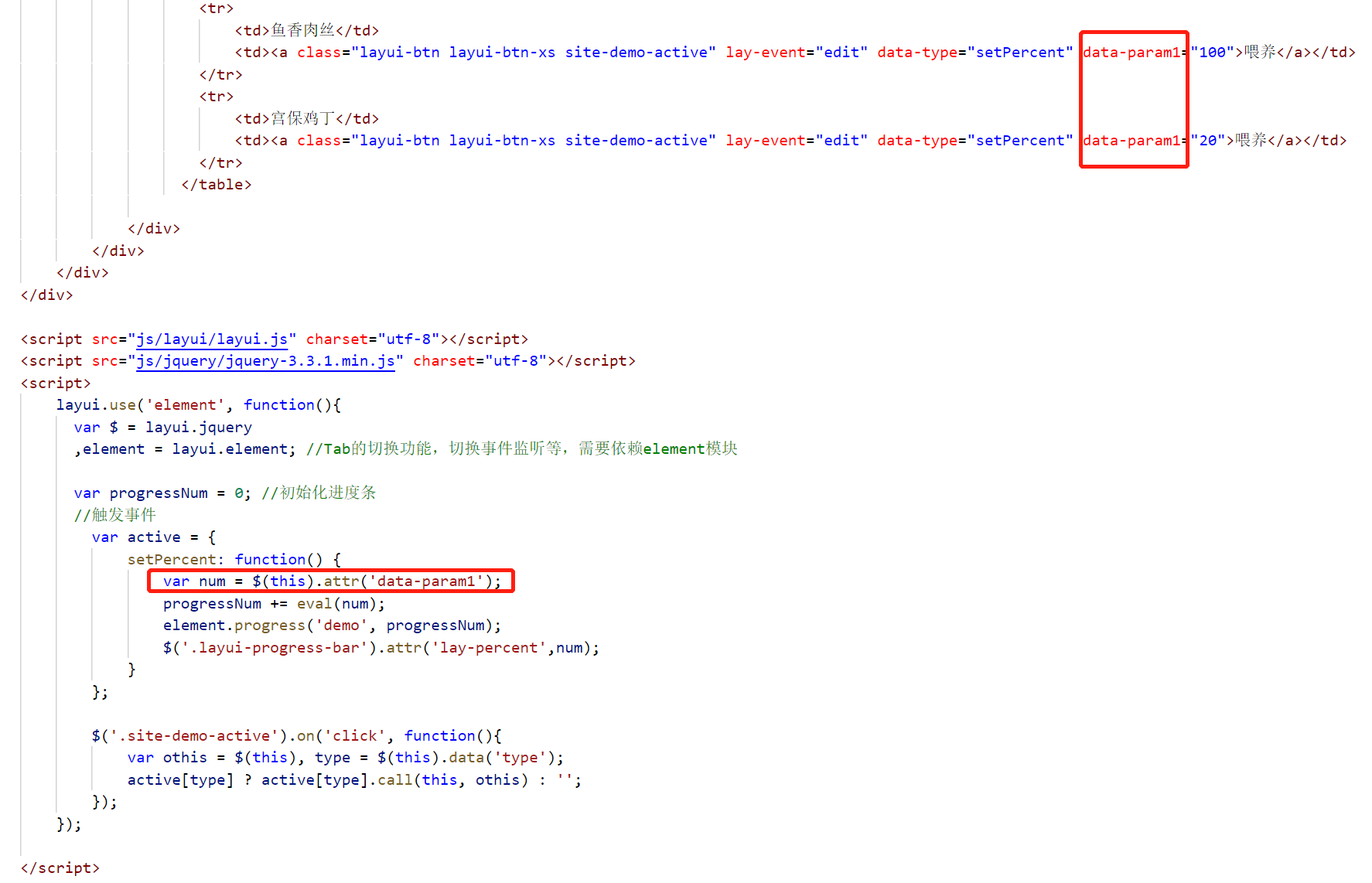
4. click 传参

5. 简易ajax
var lastId = $.ajax({url:"/doc/dir/nextId",async:false}).responseText;